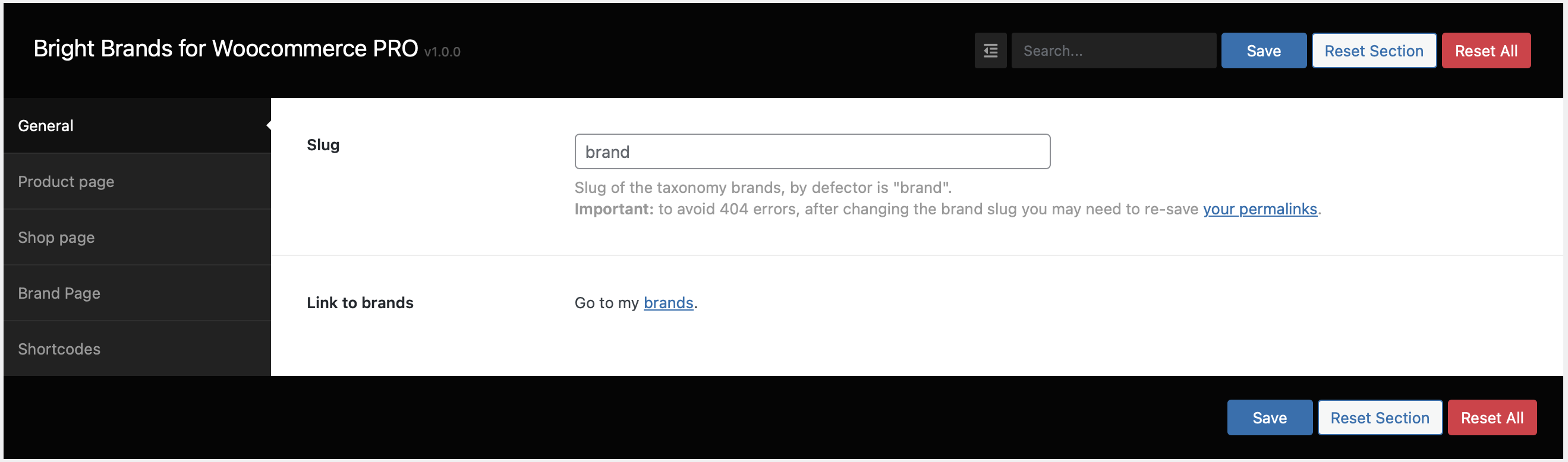
全般 #
[全般] タブでは、プラグインの一般オプションを確認し、必要に応じて構成できます。

- スラッグ オプション:この機能を使用すると、ブランドに独自の分類スラッグを追加できますが、デフォルトでは「ブランド」です。重要な注意: 404 エラーを回避するために、スラッグを変更するたびに、パーマリンクを再保存する必要があります。
- ブランドへのリンク:このリンク「ブランド」をクリックすると、ブランド分類ページが表示されるので、ブランドを管理できます。
製品ページ #
[製品ページ] タブでは、すでにブランドを選択している製品のページでブランドがどのように表示されるかを構成できます。
- ブランドを表示:単一の製品ページに製品ブランドを表示する場合は、このオプションを有効にするだけで、単一の製品ページにブランドが表示されます

- 製品タブ:このオプションを有効にすると、個々の製品ページにブランドタブが表示され、このタブ内に製品ブランドに関する情報が表示されます

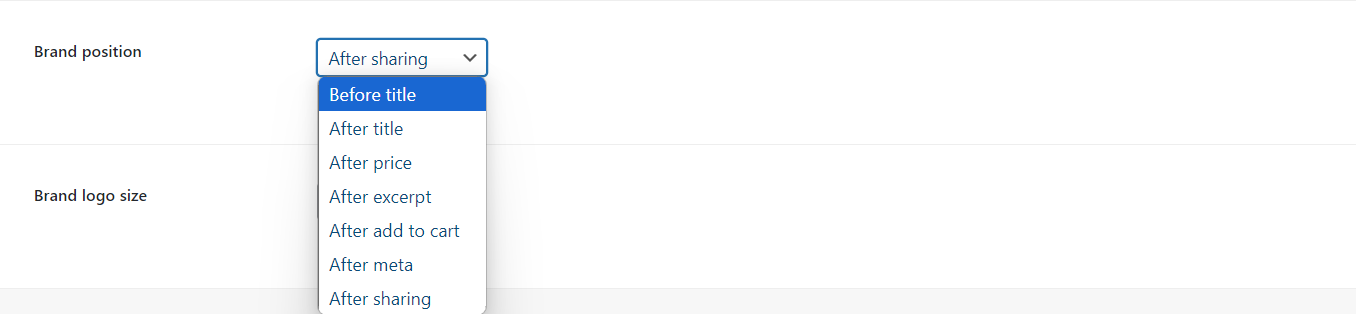
- ブランドの位置:ブランドの位置オプションを使用すると、ブランドを表示する場所を選択できます。使用可能なオプションは次のとおりです。
- タイトルの前タイトルの後 価格の後抜粋カートに追加した後 meta 共有後

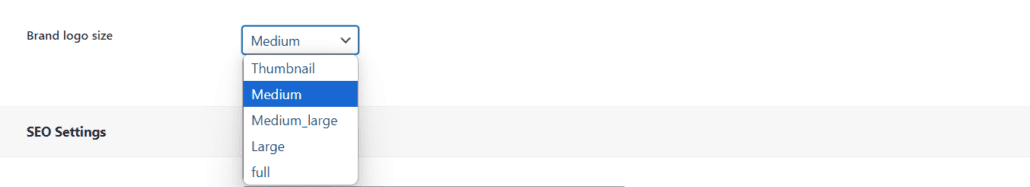
- ブランドロゴのサイズ:ブランドロゴのサイズオプションを使用すると、1つの製品ページでロゴのサイズを選択できます。使用可能なオプションは次のとおりです。
- サムネイル中中大大フル

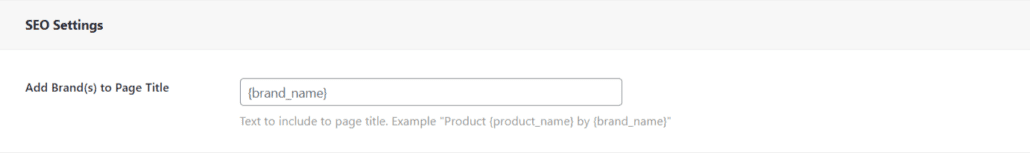
- ページタイトルにブランドを追加:ページタイトルに含めるテキスト。例: "{product_name} by {brand_name}"

ショップページ #
[ショップページ]タブでは、ブランドがショップページでどのように表示されるかを設定できます
- ループ内のブランドを表示する:ここでは、ショップページにブランドアイコンを表示するかブランド名を表示するか、まったく表示しないかを選択できます

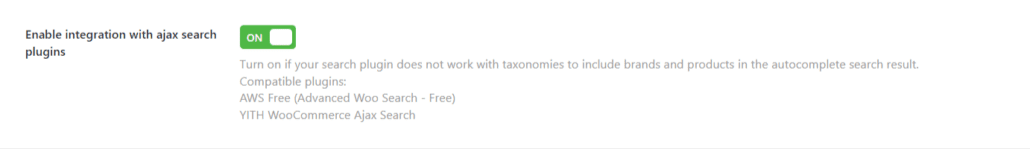
- ajax 検索プラグインとの統合を有効にする:検索プラグインがタクソノミーで機能しない場合は、オートコンプリート検索結果にブランドや製品を含めることができます。互換性のあるプラグイン:
- AWS 無料 (高度な Woo 検索 – 無料)YITH WooCommerce Ajax 検索

- 検索フォームのオートコンプリート:サードパーティの Ajax 検索プラグインと統合するときに表示する内容を選択します。使用可能なオプションは次のとおりです。
- 統合なし(機能を無効にする)検索したブランドのブランドと商品を表示する検索に一致するブランドリストのみを表示する

- Main 要素 CSS クラス:カスタム CSS クラスを含めて、オートコンプリートの結果ラッパー要素のスタイルを変更します

ブランドページ #
ブランドページタブでは、ブランドページに情報を表示する方法を構成できます

- ブランドタイトルを表示:ブランドページにタクソノミータイトルを表示すると有効化できます。

- ブランドバナーを表示:ブランドバナーを表示オプションを使用すると、ブランドページにブランドバナーを表示できます。使用可能なオプションは次のとおりです。
- 商品ループ前に表示する商品ループ後表示いいえ(ブラナーを表示しない)

- ブランド バナー サイズ: バナー サイズを変更しますか?そのためには、この機能を使用してください。使用可能なオプションは次のとおりです。
- サムネイル中中大大フル

- ブランドの説明を表示: ブランド ページにブランドの説明を表示するには、この機能を使用します。使用可能なオプションは次のとおりです。
- 商品ループ前に表示する商品ループ後表示いいえ(ブラナーを表示しない)

ショートコード #
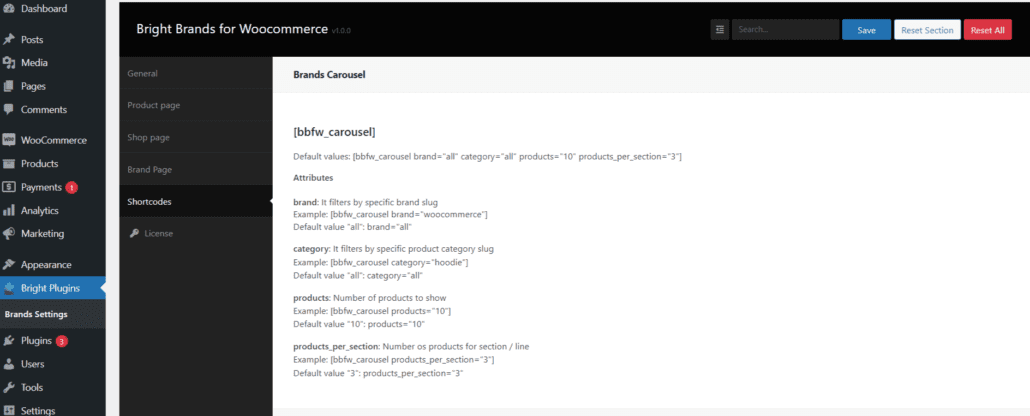
[ショートコード]タブには、オンラインでストアで利用可能なショートコードが表示されます。

- ブランドカルーセル:ブランドカルーセルのショートコードを利用して、オンラインストア内のどこにでも魅力的で魅力的なカルーセルを紹介します。さらに、その属性を活用して、要件に応じてさらにカスタマイズすることもできます。

[bbfw_carousel]
デフォルト値: [bbfw_carousel brand="all" category="all" products="10" products_per_section="3"]属性
ブランド : 特定のブランドのスラッグでフィルタリングします。
例: [bbfw_carousel brand="woocommerce"]
デフォルト値 "all": brand="all" カテゴリ : 特定の製品カテゴリのスラッグでフィルタリングします
例: [bbfw_carousel category="hoodie"]
デフォルト値 "all": category="all" プロダクツ : 表示する商品数
例: [bbfw_carousel products="10"]
デフォルト値 "10": products="10" products_per_section :セクション/ラインのOS製品数
例: [bbfw_carousel products_per_section="3"]
デフォルト値 "3": products_per_section="3"- お気に入りのブランド:お気に入りのブランドのショートコードを使用して、オンライン ストアのどのページでも好みのブランドを目立つように紹介します。さらに、その属性を利用して、特定の属性に合わせて調整します
- 設定

[bbfw_favorite_brand] Default values: [bbfw_favorite_brand title=”Favorite Brands” title_size=” title_size_unit=”px” message_no_brand=”There
お気に入りに追加されたブランドはありません」] 属性
タイトル :お気に入りのブランドのタイトル
例: [bbfw_favorite_brand title="人気ブランド"]
デフォルト値 "Favorite Brands": title="Favorite Brands" title_size : タイトルのフォントサイズ(単位なし)
例: [bbfw_favorite_brand title_size="14"]
Default value “: title_size=” title_size_unit :タイトルのフォントサイズ(例:px、em、pt)の単位
例: [bbfw_favorite_brand title_size_unit="px"]
デフォルト値 "px": title_size_unit="px" message_no_brand : ブランドをお気に入りに入れていない場合のテキスト
例: [bbfw_favorite_brand message_no_brand="ブランドは追加されていません"]
デフォルト値 "お気に入りに追加されたブランドはありません": message_no_brand="お気に入りに追加されたブランドはありません"
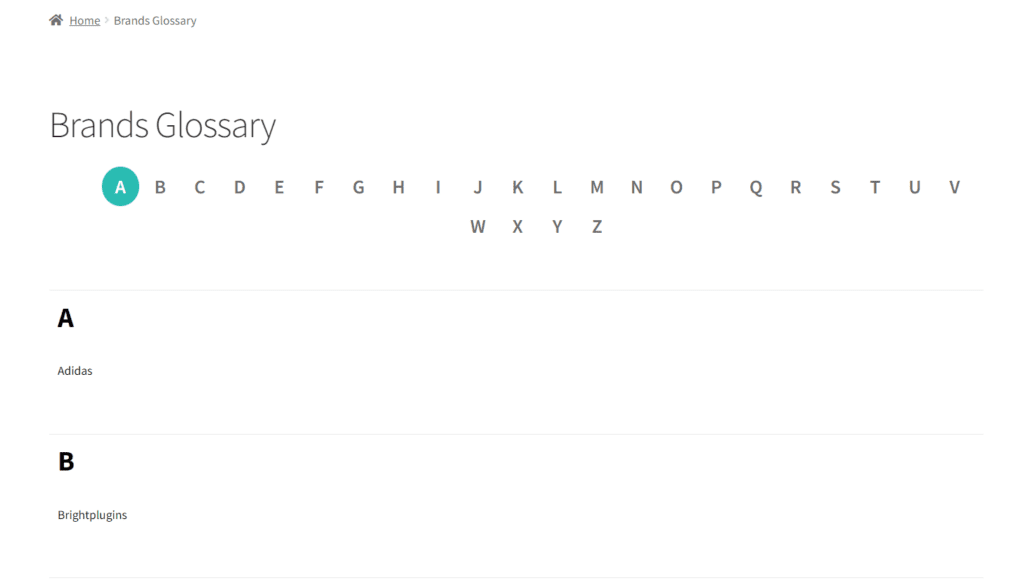
- アルファベット順のブランド用語集:アルファベット順のブランド用語集ショートコードを利用してブランドのアルファベット順のインデックスを作成し、顧客がブランド製品を探索するための便利なナビゲーションを提供します。さらに、特定のブランド プレゼンテーションの好みに合わせてその属性を微調整することもできます

[bbfw_brand_glossary]
Default values: [bbfw_brand_glossary wrapper_css_class=” hide_empty=”false”] Attributes
wrapper_css_class : カスタム CSS クラスをメイン ラッパー要素に追加します
例: [bbfw_brand_glossary wrapper_css_class="wrapper-theme-css"]
Default value “: wrapper_css_class=” hide_empty : 商品のないブランドを非表示にする
例: [bbfw_brand_glossary hide_empty="true"]
デフォルト値 "false": hide_empty="false"
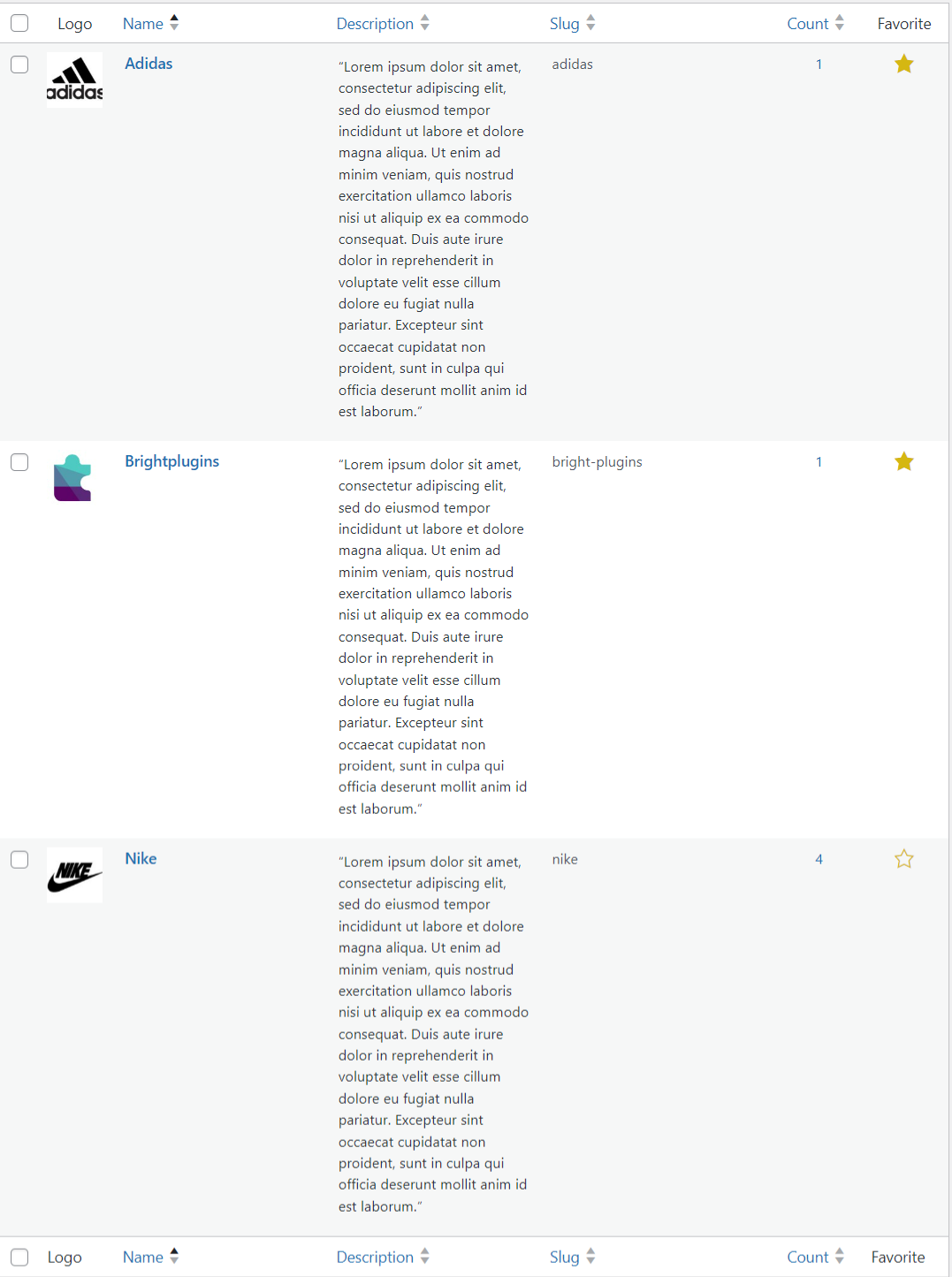
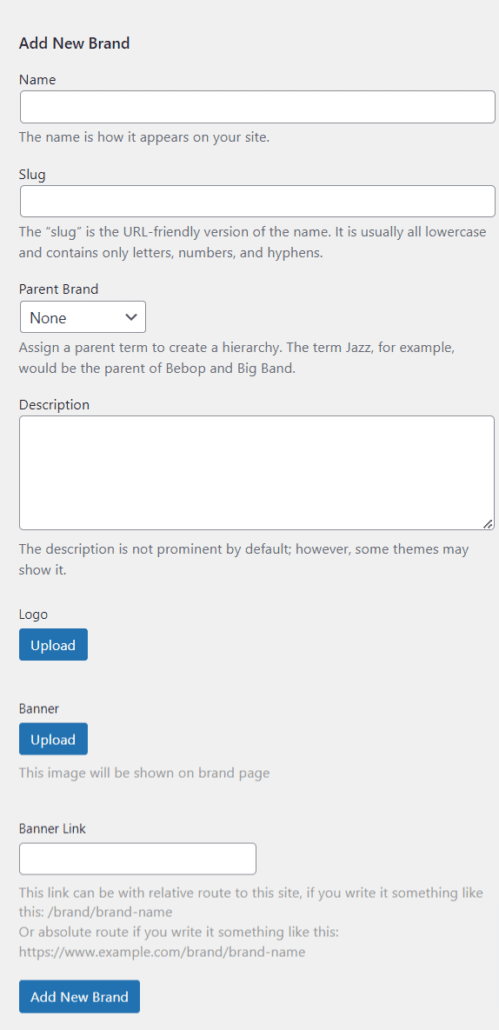
ブランド分類 #
[一般] タブに移動し、[マイ ブランドに移動] オプションをクリックします。ここでは、次のアクションを実行できます。
- 追加したブランドを作成、更新、削除、表示します。
- 追加するブランドのロゴ、バナー、説明、バナーリンク、スラッグ、名前を追加します

- 新しいブランドを追加します。
- ブランドリスト(Proバージョン):Proバージョンでは、ショートコードのお気に入りで使用するためにブックマークをお気に入りに追加できます