一般
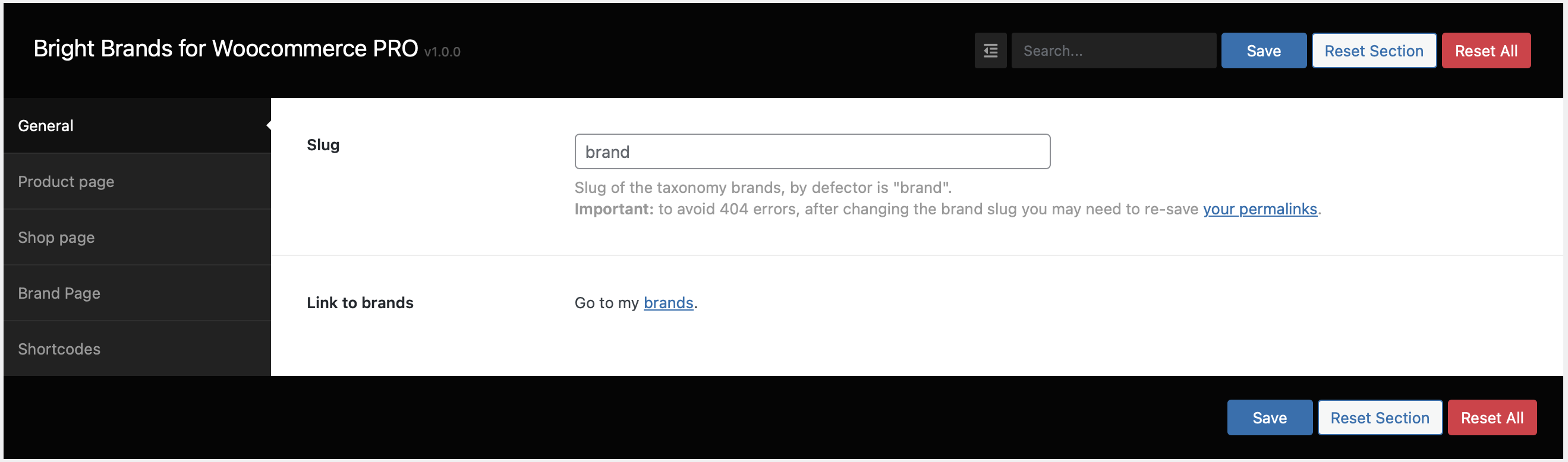
Generalタブでは、プラグインの一般的なオプションを見ることができ、必要に応じて設定することができます。
- スラッグオプション:この機能により、ブランド用の独自のタクソノミースラッグを追加することができます。デフォルトは "brand "です。重要な注意: 404エラーを避けるために、スラッグを変更するたびに、パーマリンクを再保存する必要があります。
- ブランドへのリンク:このリンクをクリックしてください:ブランド'をクリックすると、ブランド分類ページに移動し、ブランドを管理することができます。
製品ページ
商品ページ]タブでは、すでにブランドを選択した商品のページでブランドがどのように表示されるかを設定できます。
- ブランドを表示する:単品ページに商品ブランドを表示したい場合は、このオプションを有効にするだけです単品ページにブランドを表示するには、このオプションを有効にします。
- 商品タブ:このオプションを有効にすると、個々の商品ページにブランドタブが表示されます。
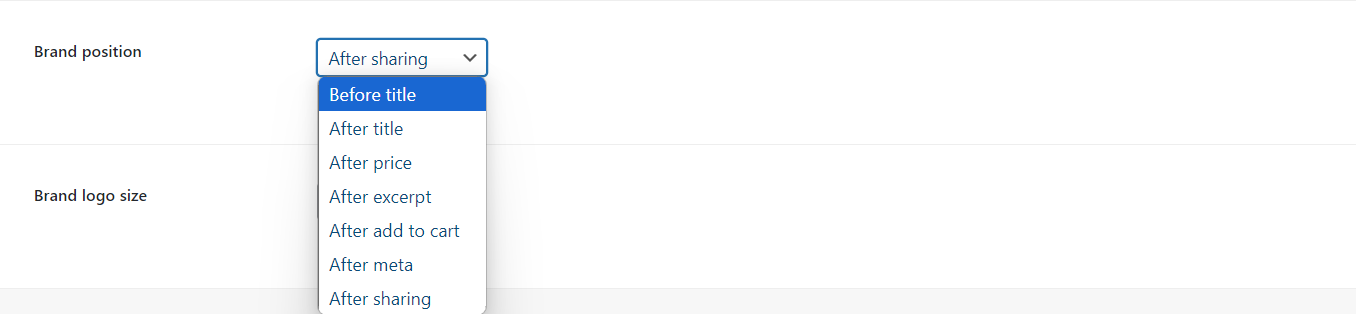
- ブランド位置:ブランド位置オプションで、ブランドを表示する場所を選択できます。利用可能なオプションは次のとおりです。
- タイトル前タイトル後価格後抜粋後カートに入れる後メタ後シェア後
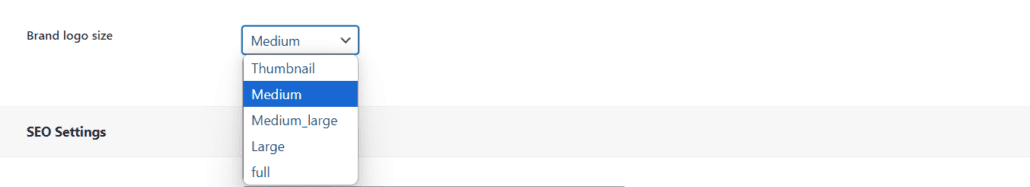
- ブランドロゴサイズ:ブランドロゴサイズオプションを使用すると、単一の製品ページのロゴサイズを選択することができます。利用可能なオプションは次のとおりです。
- サムネイル中型中型大型大型フル
- Add Brand(s) to Page Title:Text to include to page title. Example “Product {product_name} by {brand_name}”
ショップページ
ショップページタブでは、ショップページでのブランドの見せ方を設定することができます。
- ループ内にブランドを表示する:ショップページにブランドアイコンやブランド名を表示するか、全く表示しないかを選択できます。
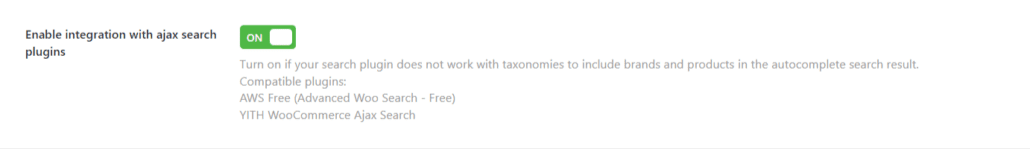
- ajax検索プラグインとの統合を有効にする:検索プラグインがオートコンプリート検索結果にブランドと製品を含めるためにタクソノミと連動しない場合は、これをオンにします:
- AWS 無料 (アドバンスドWooサーチ - 無料)YITH WooCommerce Ajaxサーチ
- 検索フォームのオートコンプリート:サードパーティのAjax検索プラグインと統合する際に表示する内容を選択します。利用可能なオプションは以下の通りです:
- 統合しない(機能を無効にする)検索したブランドと商品を表示する検索に一致するブランドリストのみを表示する
- メイン要素CSSクラス:オートコンプリートの結果ラッパー要素のスタイルを変更するために、カスタムCSSクラスを含めます。
ブランドページ
ブランドページ]タブでは、ブランドページの情報表示方法を設定できます。
- ブランドタイトルを表示する:ブランドページにタクソノミータイトルを表示する!
- ブランドバナーの表示ブランドバナーを表示」オプションで、ブランドページにブランドバナーを表示できます。利用可能なオプションは以下の通りです:
- 商品ループ前に表示商品ループ後に表示No(ブランナーを表示しない)
- ブランドバナーのサイズバナーサイズを変更したいですか?その場合はこの機能をご利用ください。利用可能なオプションは次のとおりです。
- サムネイル中型中型大型大型フル
- ブランドの説明を表示する:ブランドページにブランドの説明を表示するには、この機能を使用します。利用可能なオプションは以下の通りです:
- 商品ループ前に表示商品ループ後に表示No(ブランナーを表示しない)
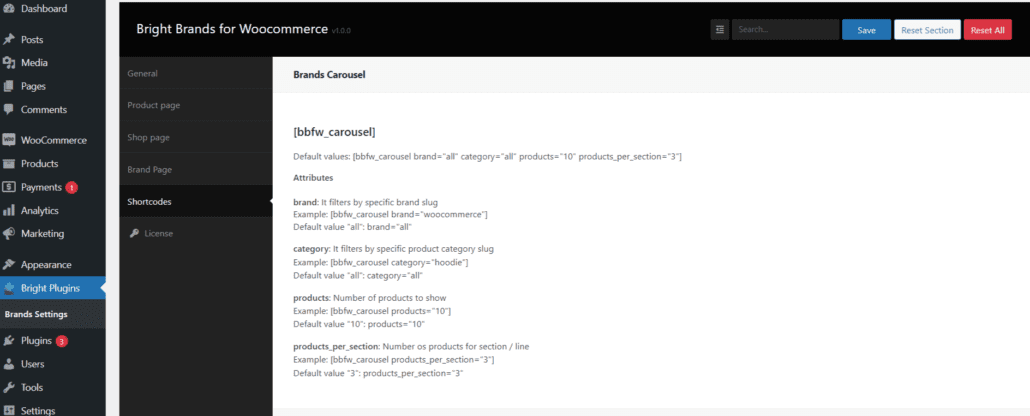
ショートコード
ショートコードタブでは、あなたのオンラインストアで利用可能なショートコードが表示されます!
- ブランドカルーセル:ブランドカルーセルショートコードを利用すれば、オンラインストア内のどこにでも魅力的で魅力的なカルーセルを表示することができます。さらに、その属性を活用して、要件に応じてさらにカスタマイズすることができます:
[bbfw_carousel]
デフォルト値です:[bbfw_carousel brand="all" category="all" products="10″ products_per_section="3″].属性
ブランド:特定のブランドスラッグでフィルタリングする
例:[bbfw_carousel brand="woocommerce"]
デフォルト値 "all": brand="all"category:特定の製品カテゴリスラッグでフィルタリングする
例:[bbfw_carousel category="hoodie"]
デフォルト値 "all": category="all"商品:表示する商品の数
例[bbfw_carousel products="10″]
デフォルト値 "10": products="10″products_per_section:セクション/行の商品数
例:[bbfw_carousel products_per_section="3″]
デフォルト値 "3": products_per_section="3″- お気に入りブランド:お気に入りのブランドショートコードを使えば、あなたのオンラインストアのどのページでも、お気に入りのブランドを目立たせることができます。さらに、その属性を利用して、あなたの特定の
- プリファレンス
[bbfw_favorite_brand]デフォルト値:
[bbfw_favorite_brand title="お気に入りブランド" title_size="" title_size_unit="px" message_no_brand="お気に入りに追加されたブランドはありません。"]属性
タイトル:お気に入りブランドのタイトル
例:[bbfw_favorite_brand title="人気ブランド"]
デフォルト値 "お気に入りブランド": title="お気に入りブランド"title_size:タイトルのフォントサイズ(単位なし)
例:[bbfw_favorite_brand title_size="14″]
デフォルト値 "": title_size=""title_size_unit:タイトルのフォントサイズの単位 (ex px, em, pt)
例:[bbfw_favorite_brand title_size_unit="px"]
デフォルト値 "px": title_size_unit="px"message_no_brand:どのブランドもお気に入りされていない場合のテキスト
例:[bbfw_favorite_brand message_no_brand="追加されたブランドはありません"]
デフォルト値 "お気に入りに追加されたブランドはありません": message_no_brand="お気に入りに追加されたブランドはありません"
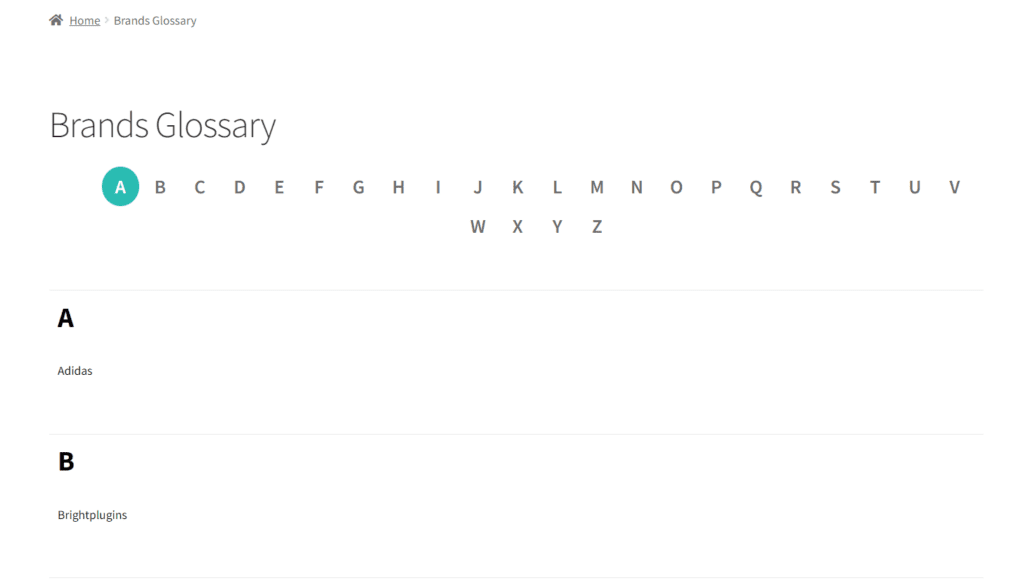
- アルファベット順ブランド用語集:アルファベット順ブランド用語集ショートコードを使用して、ブランドのアルファベット順インデックスを作成し、顧客がブランド製品を検索するのに便利なナビゲーションを提供します。さらに、特定のブランドプレゼンテーションの好みに合わせて属性を微調整することができます。
[bbfw_brand_glossary]
デフォルト値:[bbfw_brand_glossary wrapper_css_class="" hide_empty="false"] 属性
wrapper_css_class:メインラッパー要素にカスタムcssクラスを追加する
例:[bbfw_brand_glossary wrapper_css_class="wrapper-theme-css"]
デフォルト値 "": wrapper_css_class=""hide_empty: 商品がないブランドを隠す
例:[bbfw_brand_glossary hide_empty="true"]
デフォルト値 "false": hide_empty="false"
ブランド分類法
General]タブに移動し、[Go to My Brands]オプションをクリックします。ここで、以下のアクションを実行できます:
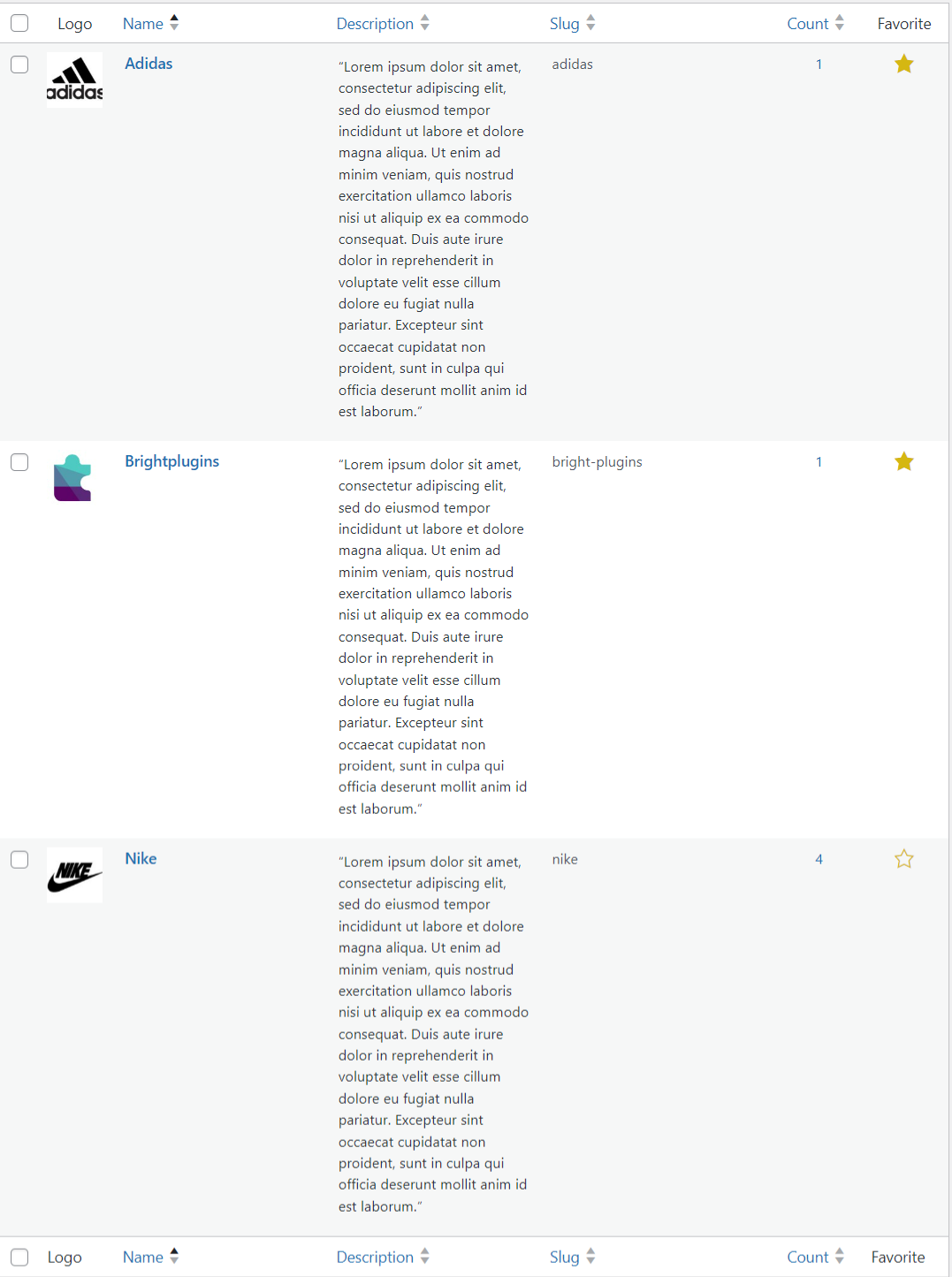
- 追加したブランドの作成、更新、削除、表示。
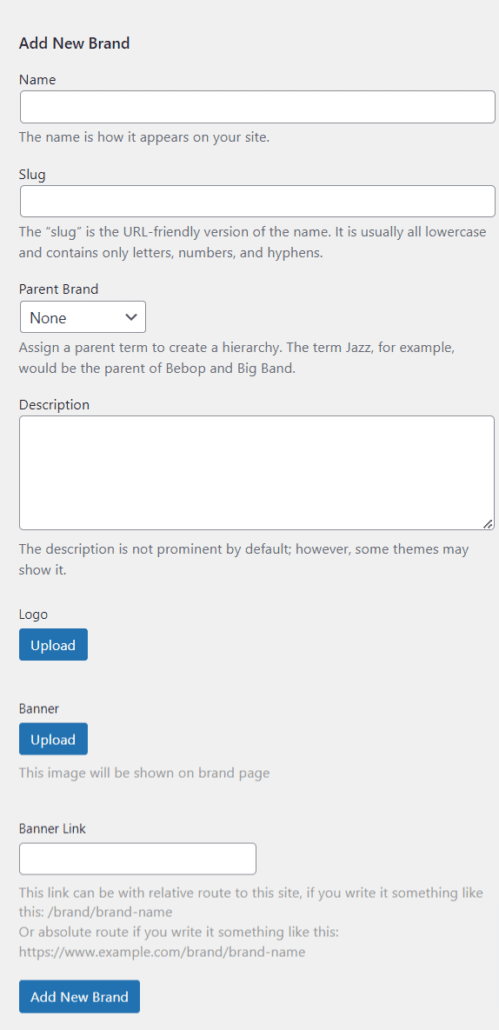
- 追加するブランドのロゴ、バナー、説明文、バナーリンク、スラッグ、名前を追加する。

- 新しいブランドを追加する:
- ブランドリスト(プロ版):プロ版では、ショートコードのお気に入りで使用するブックマークをお気に入りに追加できます。