
1. Login to your WordPress backend and go to your dashboard.

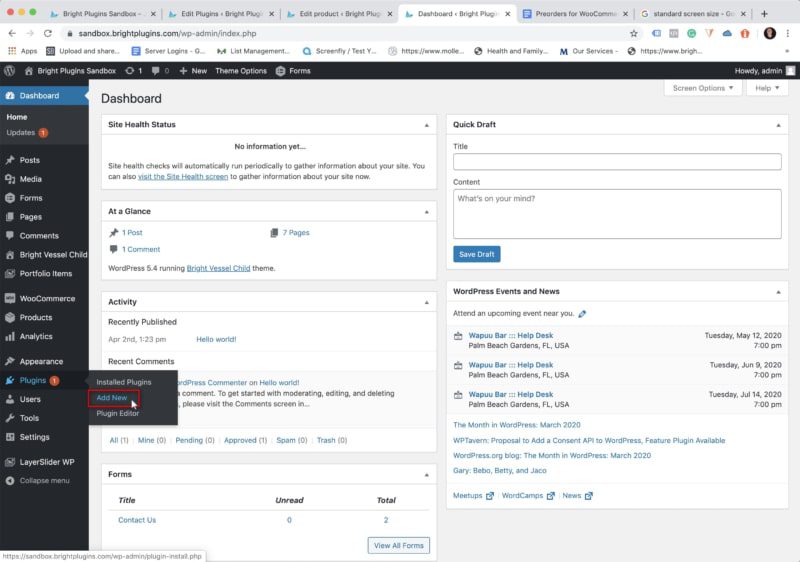
2. On the lefthand column, go to the “Plugin” tab, then click “Add New.”

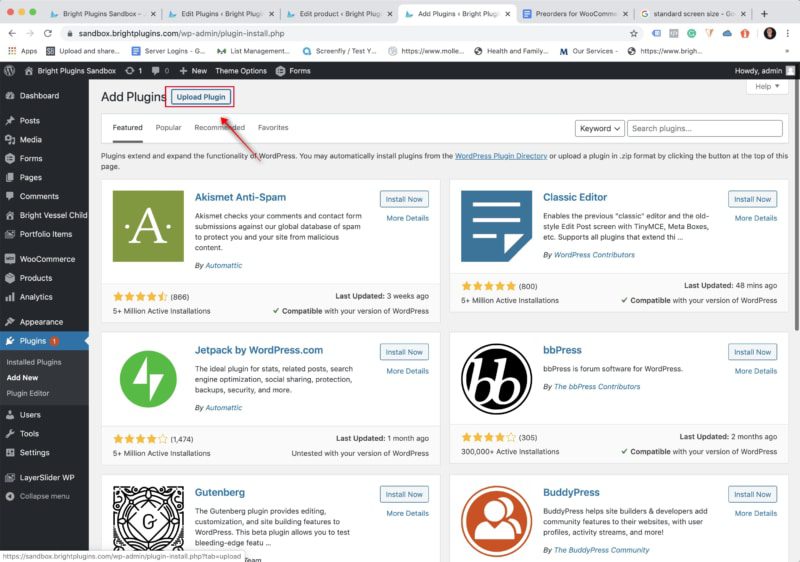
3. Click the “Upload Plugin”.

4. Click on “Choose File.”

5. A window will come up where you can choose the file you downloaded from your account and click the “Open” button.

6. Now you are ready to install the plugins by clicking the “Install Now” button.

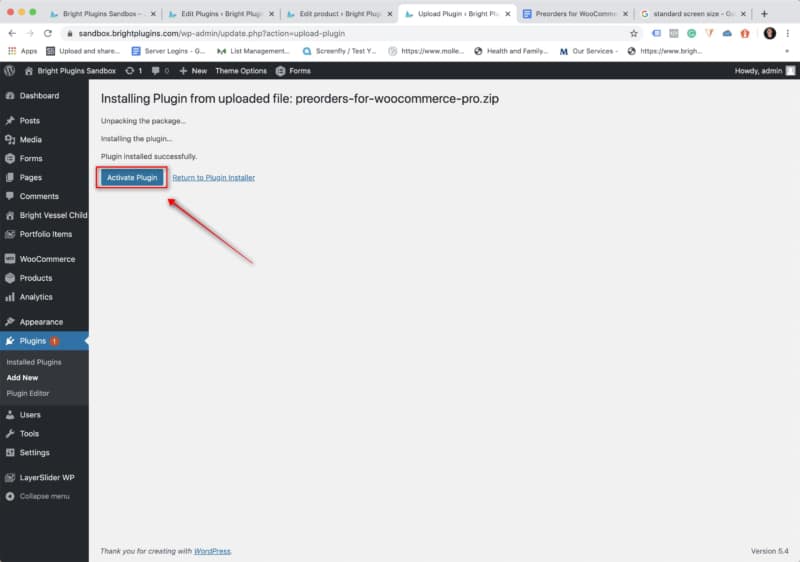
7. After you either installed, you will come to the window states, “Plugin installed successfully,” click the “Activate Plugin.”

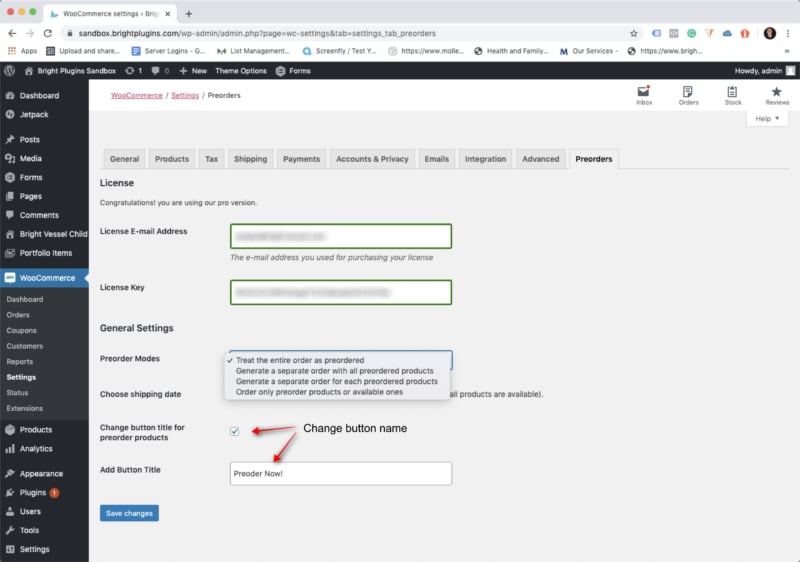
Go to the left panel in your Dashboard. Under “Bright Plugins,” click on “Pre Orders Settings.” Once in Settings, go to the “Licence” tab, add your purchase code and click on save button.
1. Go to your “Products” tab on the left navigation panel and click “Add New.”

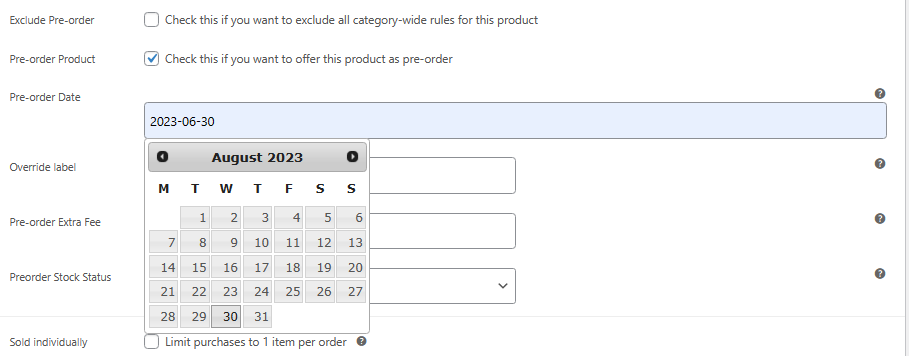
2. Go to the “Product data” panel and then click on the “Inventory” tab. On the right-hand side, you will see the settings for the “Preorder Product.” Checking the box will enable the product to be used for preorders.

3. Set the date on when your Preorder Product will be available.
4. Your product is now ready for preorders. Hit publish and then view the product page.

5. Go to the new “Product Page.” You will now see the product button states “Preorder Now!” as well as the date on which the product will be available*. Go ahead and click the button to Preorder Now! and then view cart.
* This information can be changed or hidden on preorder settings
 6. When viewing cart, you will notice there is a “Note” in red stating when the product will be available* based on the date selected on the product page.
6. When viewing cart, you will notice there is a “Note” in red stating when the product will be available* based on the date selected on the product page.
* This information can be changed or hidden on preorder settings

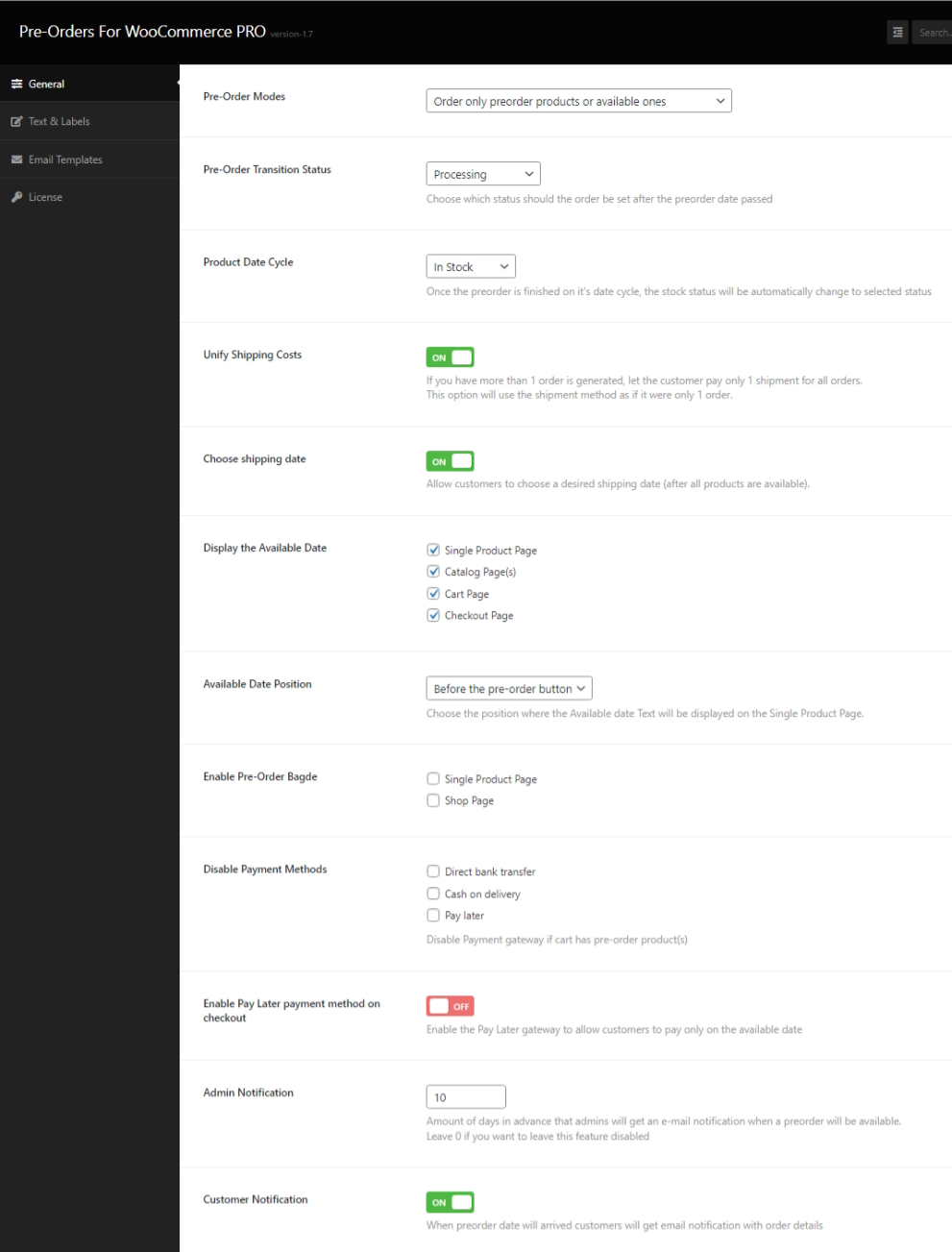
General

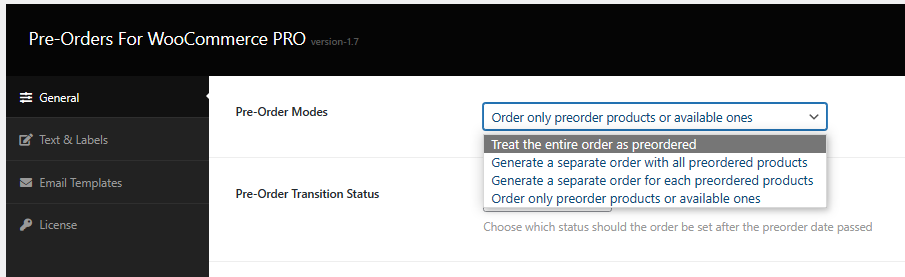
If you choose this mode, the customer will be able to select a shipping date, and all products will be shipped together on that specific day. That day will be limited to the latest preorder date available, for instance, if the order has 3 different products marked as preorder ones:
Then, the minimum shipping date will be the 1st of October (i.e: the minimum date when all products will be available).
If you choose this mode, the customer will get two different orders generated, one for preorder products and one for in-stock ones. For instance, if your order looks like this:
Then you will get an order which will be processed now, with products A and C, and then another order which will be shipped on the 1st of September.
If you choose this mode, then the customer will get one order for all in-stock products, and then one order for each preorder product, which will be shipped in each specific preorder date.
Use this mode if you want to only allow your customers to either choose preorder products or available ones.

In this option, you can change the title of the button by checking the checkbox for the ‘Change button title for preorder products” and then add the name in the “Add Button Title.”

Choose which status should the order be set after the preorder date passed. Default is Processing.

Once the preorder is finished on it’s date cycle (the date set on product settings), the stock status will be automatically change to selected status
If you have more than 1 order generated, let the customer pay only 1 shipment for all orders.
This option will use the shipment method as if it were only 1 order.
Allow customers to choose a desired shipping date (after all products are available).


Example for “Single Product Page” option checked
Choose the position where the Available date Text will be displayed on the Single Product Page.
Enable Pre Order Badge


Example of badge on shop page. It uses the same theme style as the “Sale” woocommerce badge
Disable Payment gateway if cart has pre-order product(s)
Enable the Pay Later gateway to allow customers to pay only on the available date. User will not pay during the checkout process, and it will receive a payment link by email on the order “pre order date”. This payment method only is enabled when there are only pre orderable products in cart.
Amount of days in advance that admins will get an e-mail notification when a preorder will be available. Leave 0 if you want to leave this feature disabled
When preorder date will arrived customers will get email notification with order details

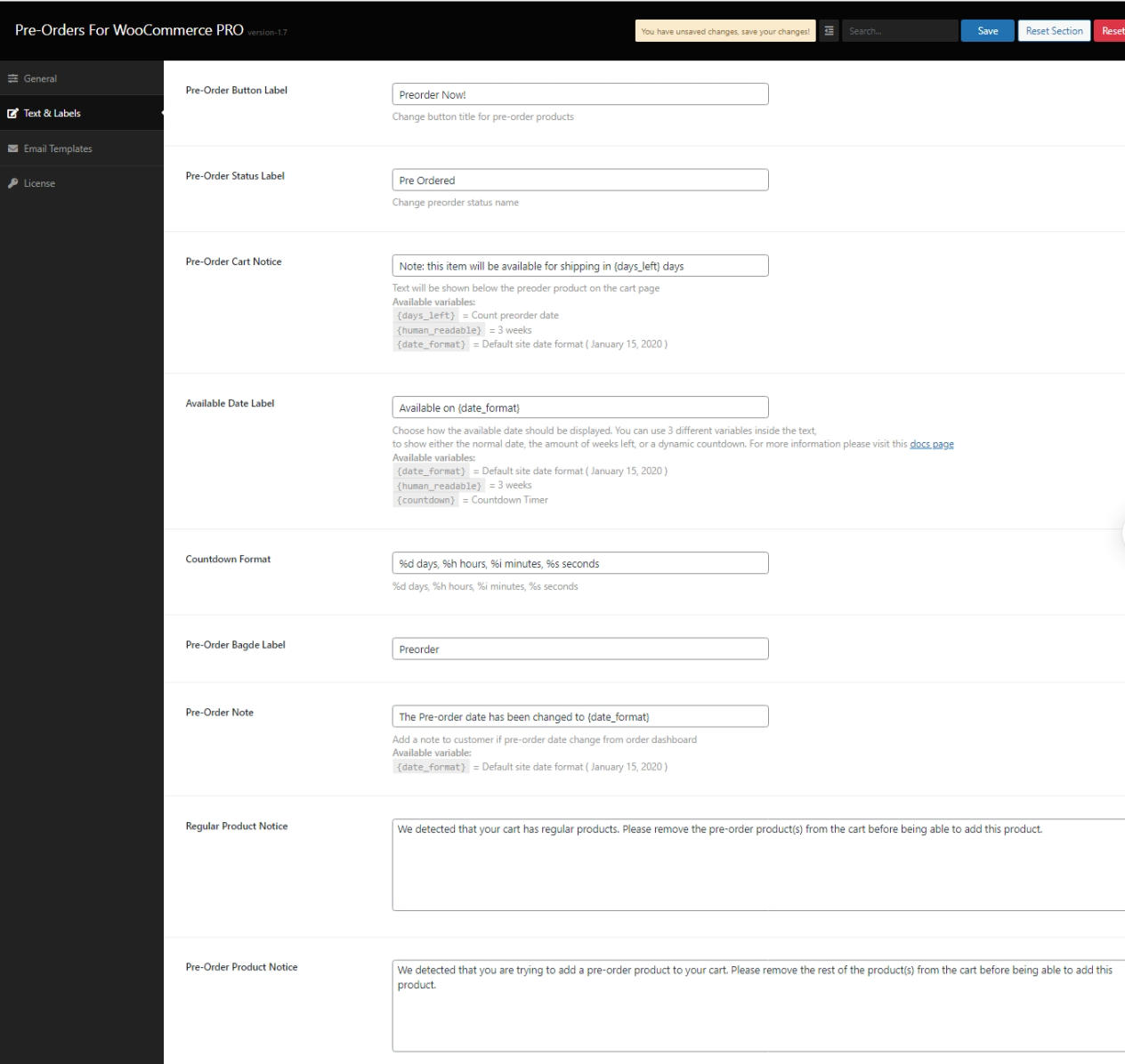
Change button title for pre-order products. Default: Preorder Now!
Default: Pre Ordered. Change preorder status name
Text will be shown below the preoder product on the cart page. Default: Note: this item will be available for shipping in {days_left} days
Available variables:
{days_left} = Count preorder date
{human_readable} = 3 weeks
{date_format} = Default site date format ( January 15, 2020 )
Choose how the available date should be displayed. You can use 3 different variables inside the text, to show either the normal date, the amount of weeks left, or a dynamic countdown. For more information please visit this docs page. Default: Available on {date_format}
Available variables:
{date_format} = Default site date format ( January 15, 2020 )
{human_readable} = 3 weeks
{countdown} = Countdown Timer
Options: %d days, %h hours, %i minutes, %s seconds
Default: Preorder
We detected that your cart has regular products. Please remove the pre-order product(s) from the cart before being able to add this product.
We detected that you are trying to add a pre-order product to your cart. Please remove the rest of the product(s) from the cart before being able to add this product.

List of email templates. On click it opens the woocommerce email setting
