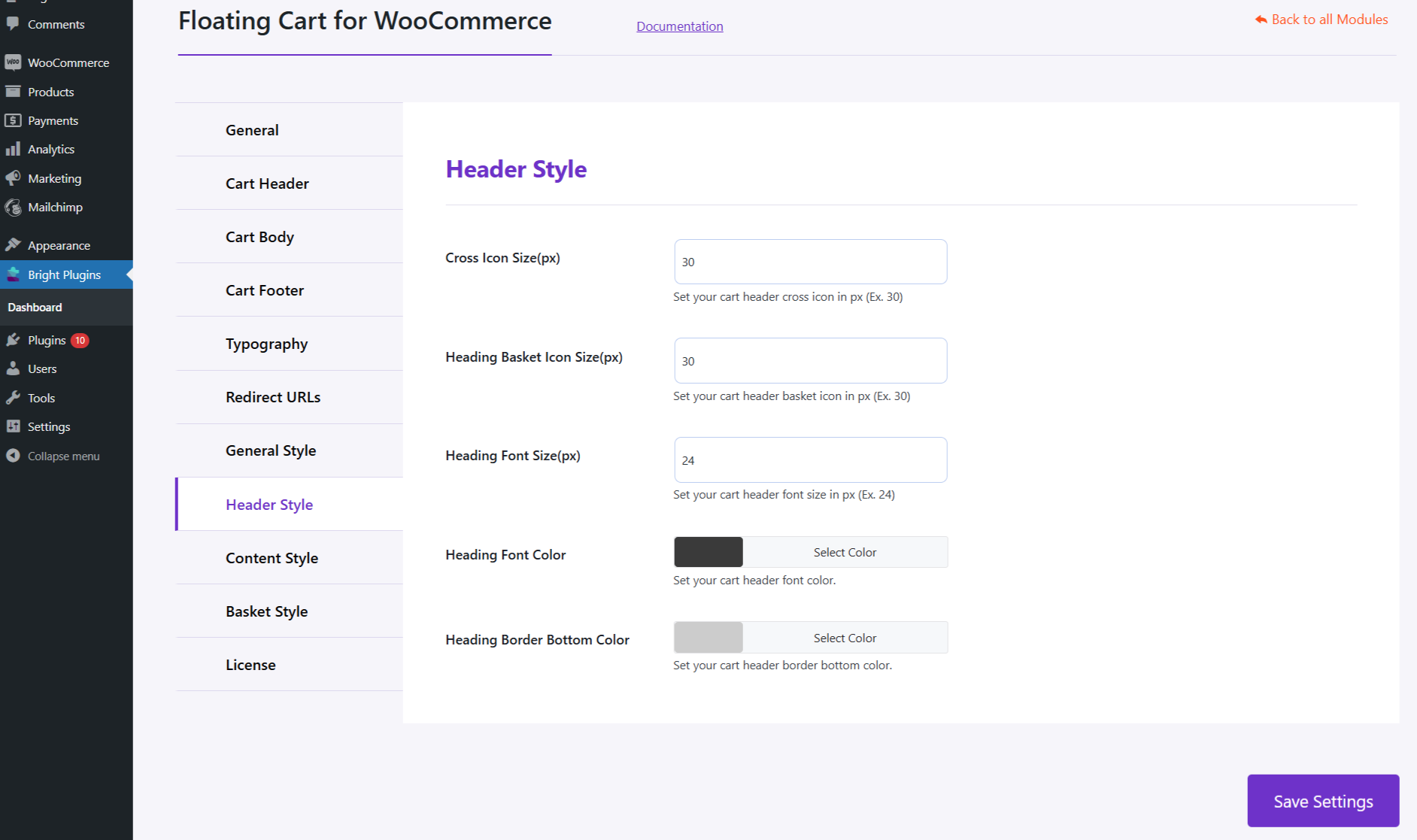
Header Style Customizations
Adjust the look of your Floating Cart’s header to align with your store’s design:
- Cross Icon Size: Define the size of the cross icon in the header.
- Heading Basket Icon Size: Set the size of the basket icon.
- Heading Font Size: Choose the font size for the header text.
- Heading Font Color: Select the color for the header text.
- Heading Border Bottom Color: Set the color for the header’s bottom border.
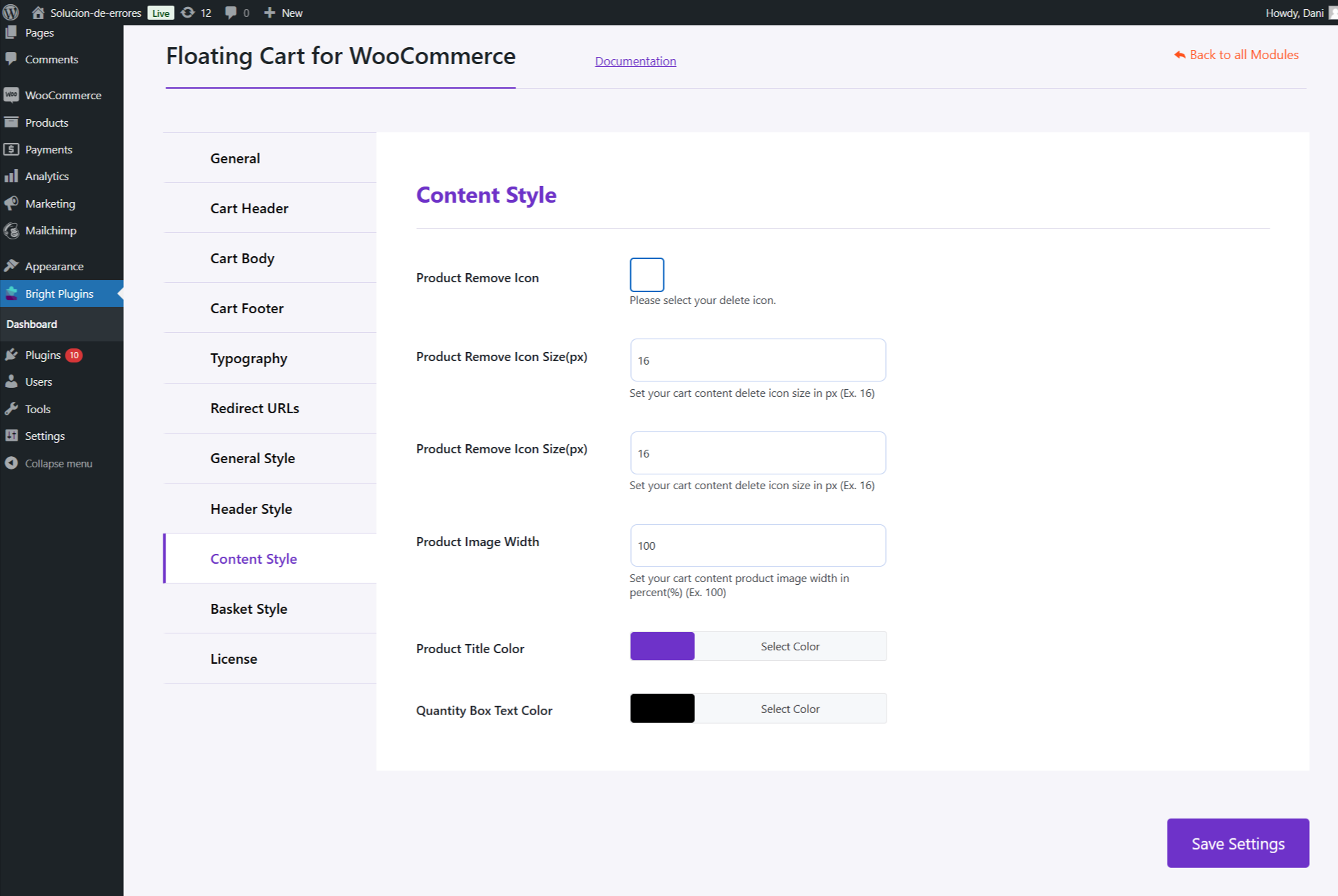
Content Style Customizations
Modify the appearance of product details in the cart:
- Product Remove Icon: Select the icon for removing products.
- Product Remove Icon Size: Set the size of the remove icon.
- Product Image Width: Define the width of product images.
- Product Title Color: Choose the color for product titles.
- Quantity Box Text Color: Set the color for text in the quantity box.
These settings allow you to refine the visual aspects of both the header and content of your Floating Cart, ensuring consistency with your brand’s aesthetic.