In dieser Anleitung erfahren Sie, wie Sie mit dem Plugin Brands for WooCommerce, das von Bright Plugins entwickelt wurde, Shortcodes hinzufügen können. Diese Funktion ist besonders nützlich für Shop-Administratoren, die Marken in einem Karussellformat auf ihren Produktseiten organisieren und anzeigen möchten. Wenn Sie die hier beschriebenen Schritte befolgen, können Sie die Benutzerfreundlichkeit und die allgemeine Ästhetik Ihres Shops verbessern.

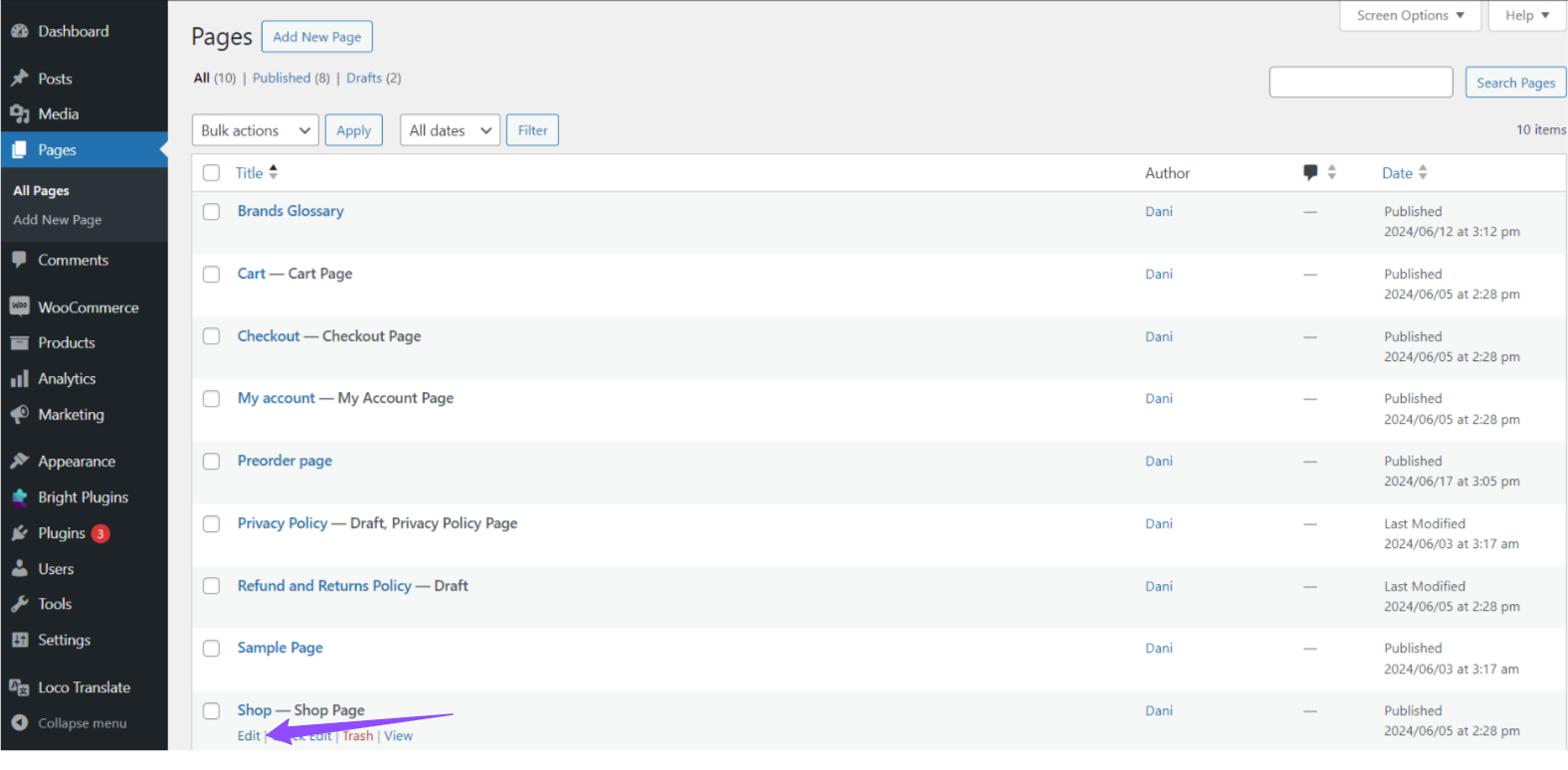
Bevor Sie den Shortcode einfügen, müssen Sie entscheiden, wo und wie Sie die Marken anzeigen möchten. In unserem Beispiel werden wir ein Karussell auf der Shop-Seite erstellen. Die Verwendung von Shortcodes kann den Prozess der Einbindung komplexer Funktionen vereinfachen, ohne dass tiefgreifende technische Kenntnisse erforderlich sind.


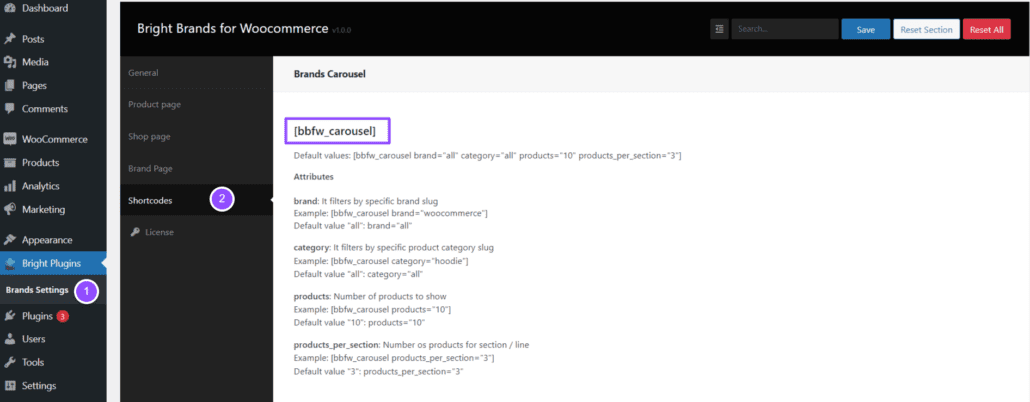
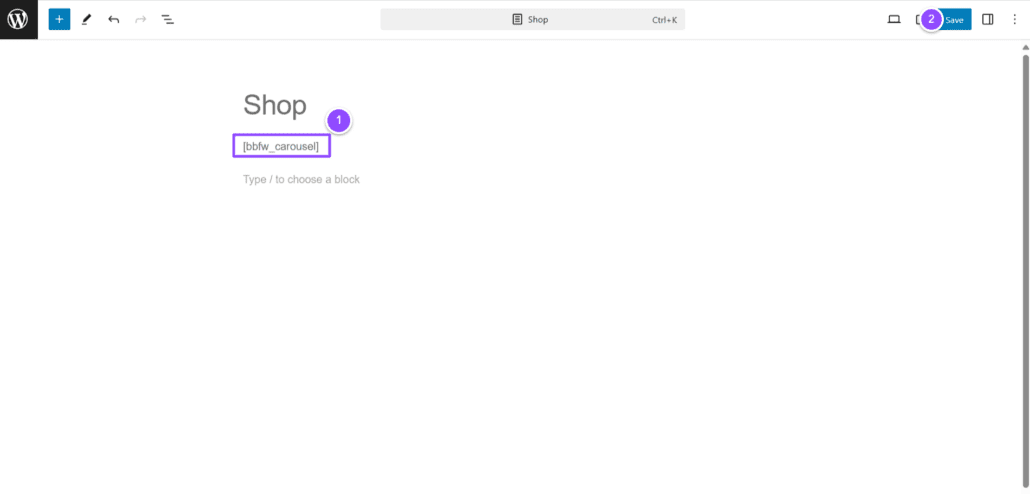
Fügen Sie im üblichen Seiteneditor den gewünschten Shortcode ein. In diesem Beispiel werden wir den folgenden Shortcode verwenden:

Klicken Sie auf Aktualisieren, um die Änderungen zu speichern.
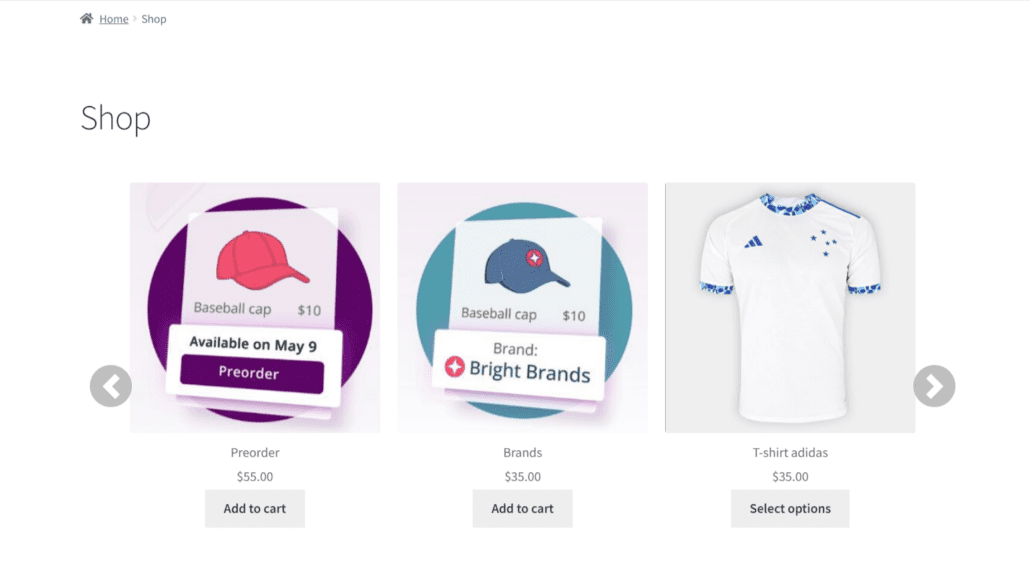
Überprüfen Sie schließlich, wie das Karussell auf der Shop-Seite angezeigt wird. Das Ergebnis sollte die Marken in einem Karussellformat entsprechend den vorgenommenen Einstellungen wiedergeben.

Wenn der Shortcode nicht korrekt angezeigt wird, beachten Sie die folgenden Schritte zur Fehlerbehebung:
Wenn Sie diese Schritte befolgen, können Sie die verschiedenen Shortcode-Optionen anwenden, die im Einstellungsabschnitt des Plugins Brands for WooCommerce verfügbar sind. Dies erleichtert nicht nur die Markenverwaltung in Ihrem Shop, sondern verbessert auch die Benutzererfahrung beim Durchsuchen Ihrer Produkte.
Weitere Hilfe zur Verwendung von Shortcodes und anderen erweiterten Einstellungen finden Sie in der offiziellen WooCommerce- und WordPress-Dokumentation.