Dans ce guide, vous apprendrez à ajouter des shortcodes à l'aide du plugin Brands for WooCommerce, développé par Bright Plugins. Cette fonctionnalité est particulièrement utile pour les administrateurs de magasins qui souhaitent organiser et afficher les marques sous forme de carrousel sur leurs pages de produits. En suivant les étapes décrites ici, vous pouvez améliorer l'expérience de l'utilisateur et l'esthétique générale de votre boutique.

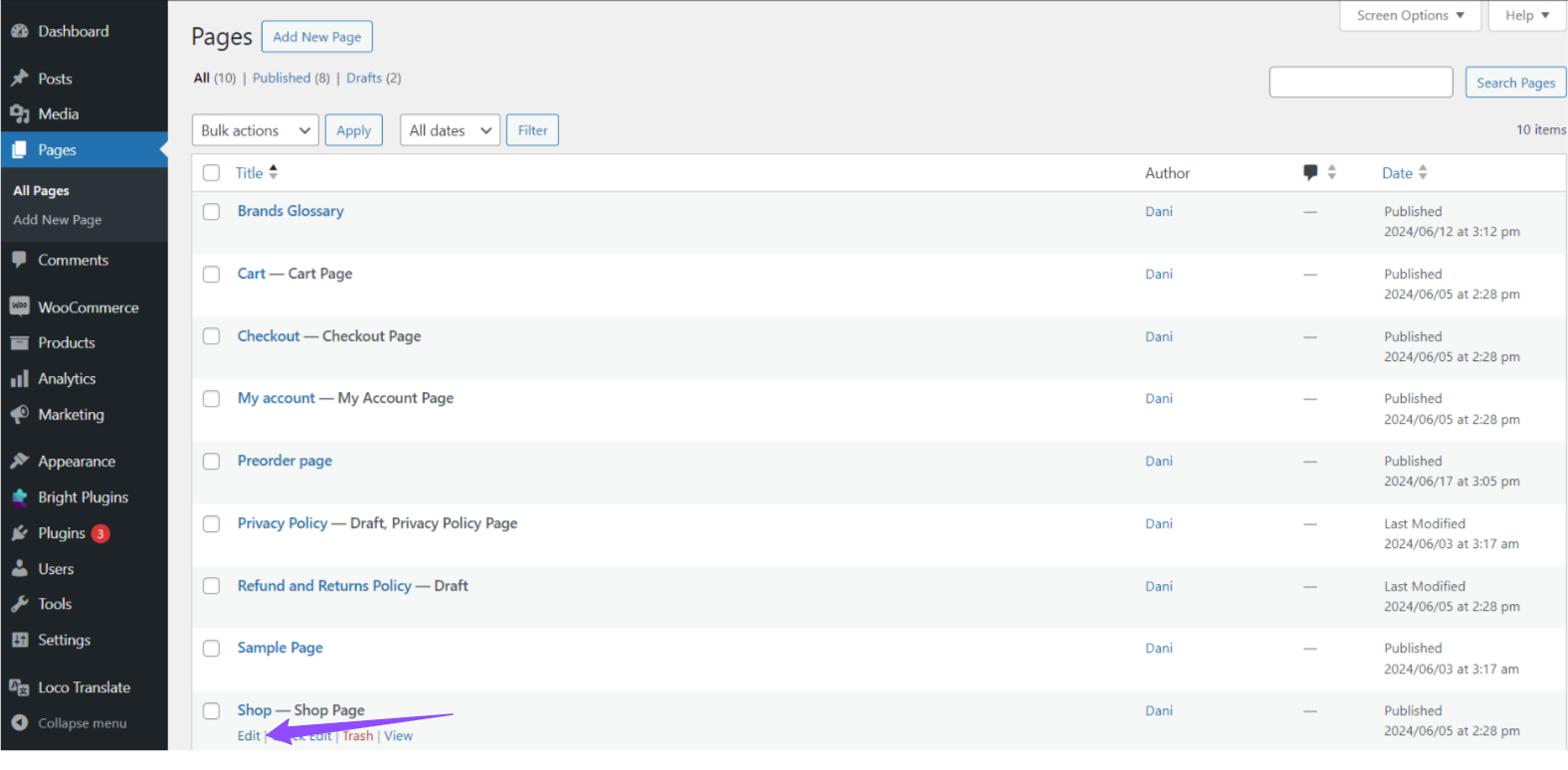
Avant d'insérer le shortcode, il est important de décider où et comment vous souhaitez afficher les marques. Dans notre exemple, nous allons créer un carrousel sur la page Boutique. L'utilisation de shortcodes peut simplifier le processus d'intégration de fonctionnalités complexes sans nécessiter de connaissances techniques approfondies.


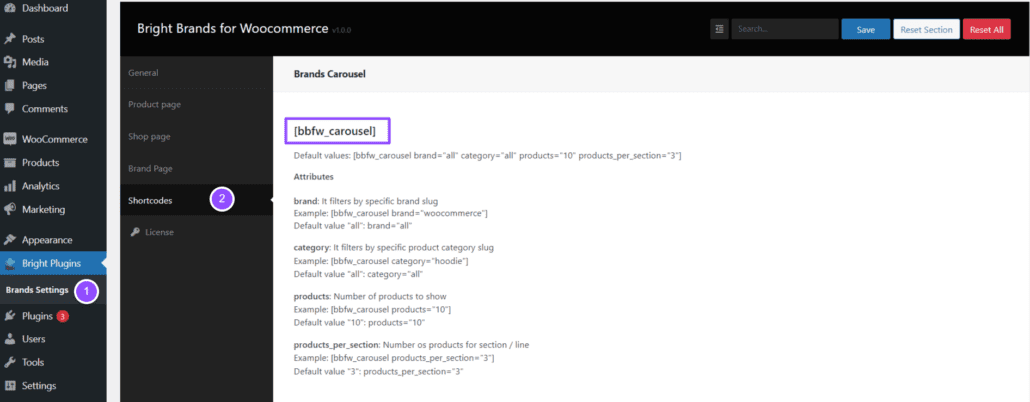
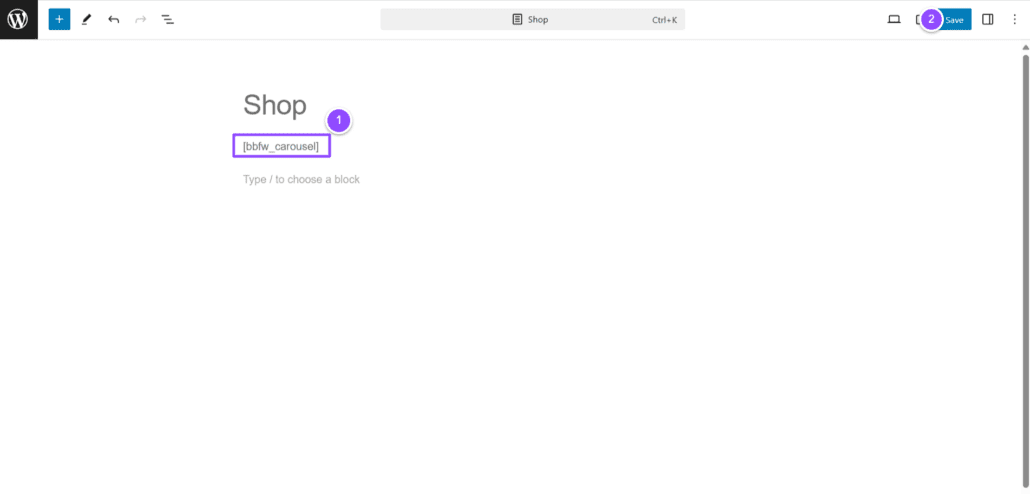
Dans l'éditeur de page habituel, insérez le shortcode souhaité. Dans cet exemple, nous utiliserons le shortcode suivant :

Cliquez sur Mettre à jour pour enregistrer les modifications.
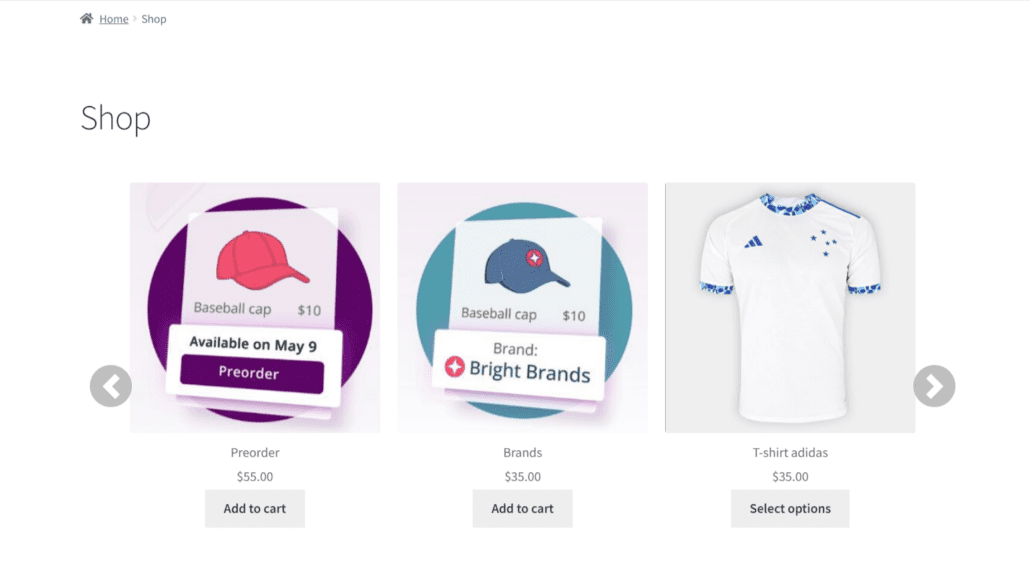
Enfin, vérifiez l'affichage du carrousel sur la page de la boutique. Le résultat doit refléter les marques dans un format de carrousel conformément aux paramètres appliqués.

Si le shortcode ne s'affiche pas correctement, suivez les étapes de dépannage suivantes :
En suivant ces étapes, vous pouvez appliquer les différentes options de shortcode disponibles dans la section des paramètres du plugin Brands for WooCommerce. Cela facilitera non seulement la gestion des marques dans votre boutique, mais améliorera également l'expérience de l'utilisateur lorsqu'il parcourt vos produits.
Pour plus d'aide sur l'utilisation des shortcodes et d'autres paramètres avancés, n'hésitez pas à consulter la documentation officielle de WooCommerce et de WordPress.