En esta guía, aprenderás a añadir shortcodes utilizando el plugin Brands for WooCommerce, desarrollado por Bright Plugins. Esta funcionalidad es especialmente útil para los administradores de tiendas que desean organizar y mostrar marcas en un formato de carrusel en sus páginas de productos. Siguiendo los pasos descritos aquí, podrás mejorar la experiencia del usuario y mejorar la estética general de tu tienda.

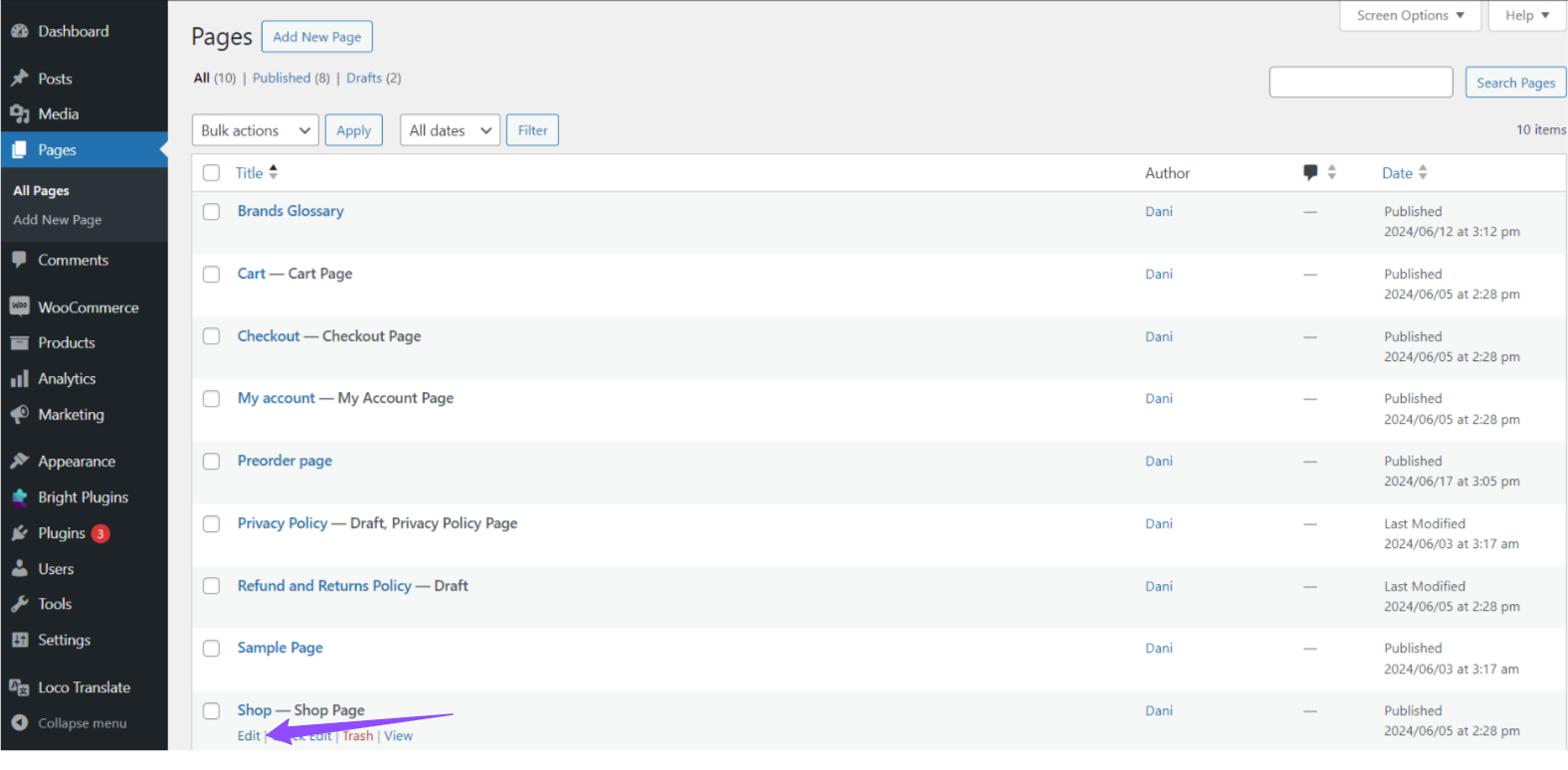
Antes de insertar el shortcode, es importante decidir dónde y cómo quiere mostrar las marcas. En nuestro ejemplo, crearemos un carrusel en la página Tienda. El uso de shortcodes puede simplificar el proceso de incrustar funcionalidades complejas sin necesidad de profundos conocimientos técnicos.


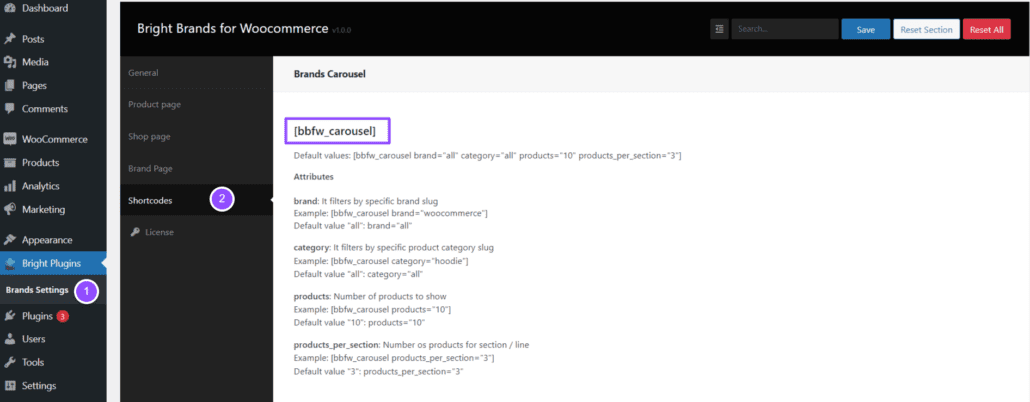
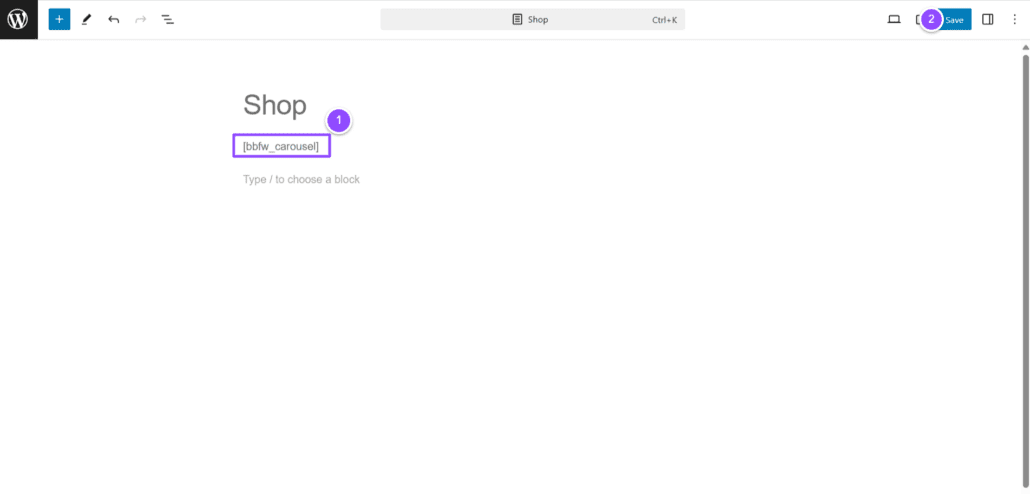
En el editor de páginas habitual, inserte el shortcode deseado. En este ejemplo, utilizaremos el siguiente shortcode:

Haga clic en Actualizar para guardar los cambios.
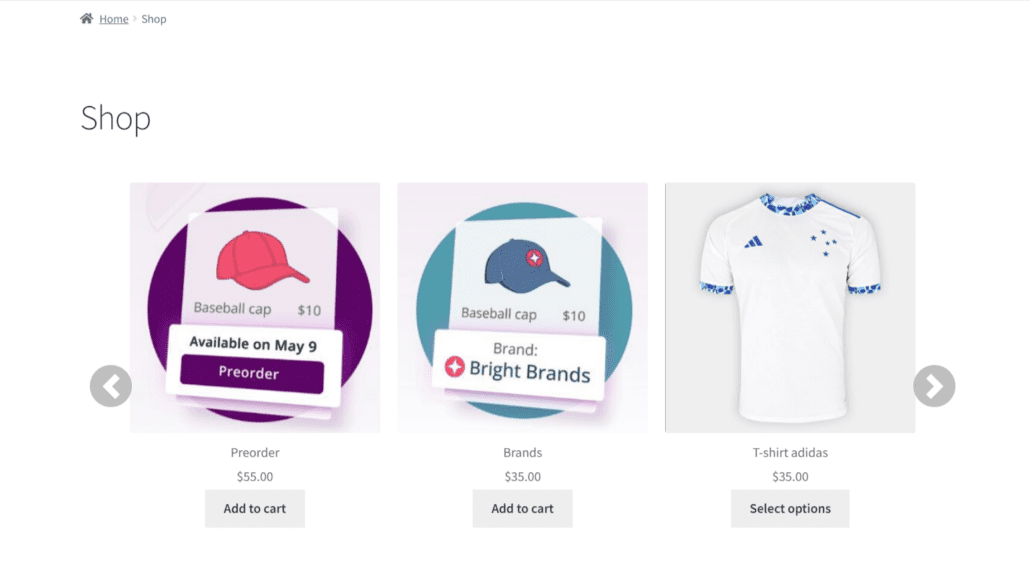
Por último, compruebe cómo se muestra el carrusel en la página Tienda. El resultado debe reflejar las marcas en formato carrusel según la configuración aplicada.

Si el shortcode no se muestra correctamente, considere los siguientes pasos para solucionar el problema:
Siguiendo estos pasos, podrás aplicar las diferentes opciones de shortcode disponibles en la sección de ajustes del plugin Brands for WooCommerce. Esto no solo facilitará la gestión de marcas en tu tienda, sino que también mejorará la experiencia del usuario al navegar por tus productos.
Para más ayuda sobre el uso de shortcodes y otros ajustes avanzados, no dudes en consultar la documentación oficial de WooCommerce y WordPress.