Der Countdown-Timer auf Produkten trägt dazu bei, ein Gefühl der Dringlichkeit zu schaffen und Kunden zu ermutigen, schnell zu handeln, um ein Angebot zu nutzen oder ein Produkt zu kaufen, bevor es ausläuft. Dies ist besonders nützlich bei Werbeaktionen und in Zeiten hoher Nachfrage.
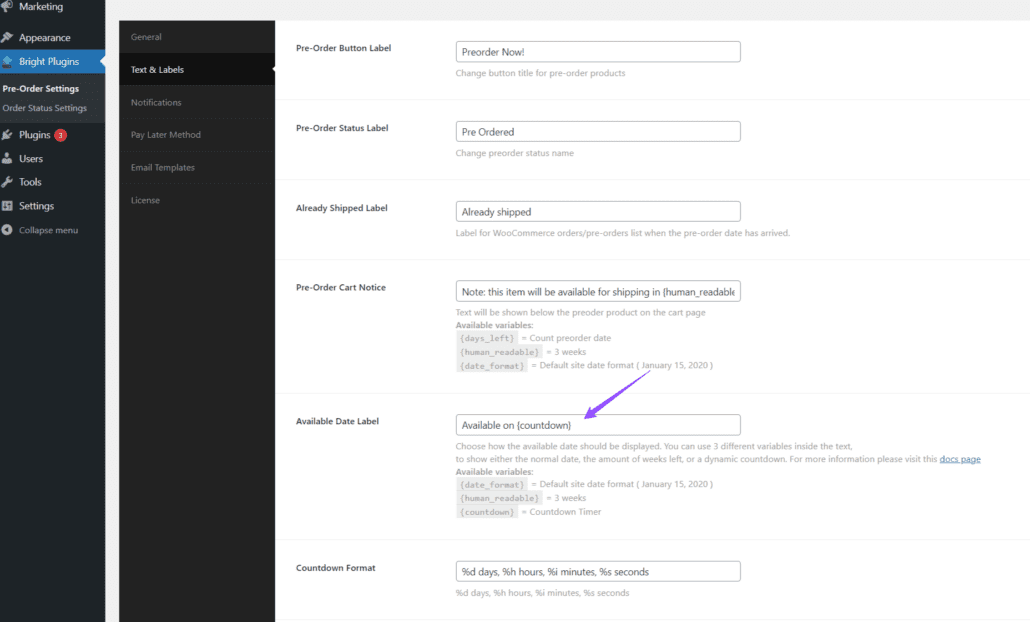
Shop-Administratoren sollten zum WordPress-Administrationsbereich navigieren und diesem Pfad folgen: BrightPlugins > Pre-Order Settings > Text & Labels.
In der Verfügbares Datum Etikett wählen Sie die Option {countdown} variabel. Dies ist die Option, die wir in diesem Artikel hervorheben. Es gibt zwei weitere Optionen, auf die wir dieses Mal nicht eingehen werden

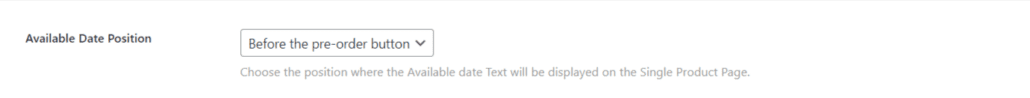
Nach der Auswahl {countdown} in Verfügbares Datum Etikettkönnen Sie wählen, wo der Countdown-Timer auf der Produktseite angezeigt werden soll, indem Sie das Feld Verfügbares Datum Position Option.
Um diese Position einzustellen, gehen Sie zu BrightPlugins > Pre-Order Settings > General.

Vergewissern Sie sich, dass Ihr Produkt je nach Bedarf entweder als einfaches oder variables Produkt eingerichtet ist. Wenn Sie Hilfe bei der Einrichtung einfacher oder variabler Produkte benötigen, besuchen Sie die folgenden Links:
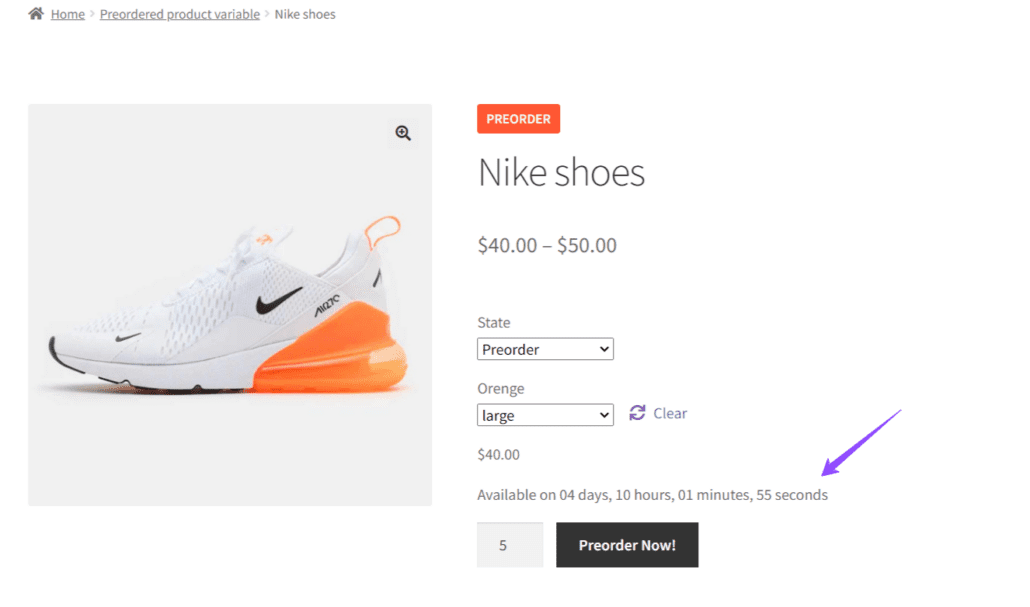
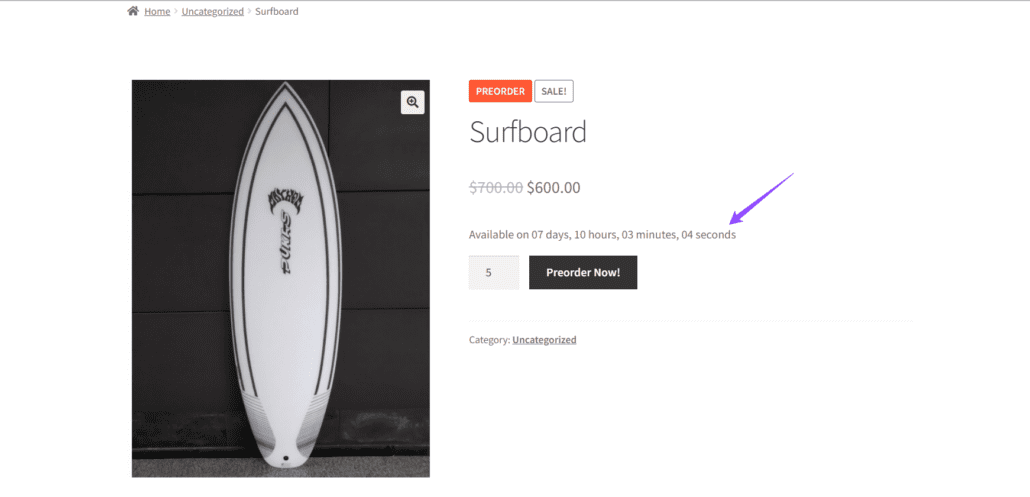
Sobald Sie das Produkt konfiguriert und ausgewählt haben {countdown}wird auf der Produktseite der Countdown-Timer angezeigt, der die verbleibende Zeit bis zur Verfügbarkeit des Produkts oder bis zum Ende des Angebots an der gewählten Position angibt.

Beispiel für variables Produkt
Für ein variables Produkt, nach der Auswahl {countdown}Der Countdown-Timer zeigt auf der Produktseite ebenfalls die verbleibende Zeit an.