In diesem Leitfaden erfahren Sie, wie Sie die Funktionalität und das Design der Schaltfläche "Jetzt kaufen" in Ihrem WooCommerce-Shop verbessern können. Diese Anpassungen können die Benutzerfreundlichkeit erheblich verbessern und den Kaufprozess rationalisieren.
Anpassen der Schaltfläche "Jetzt kaufen" auf Produktseiten
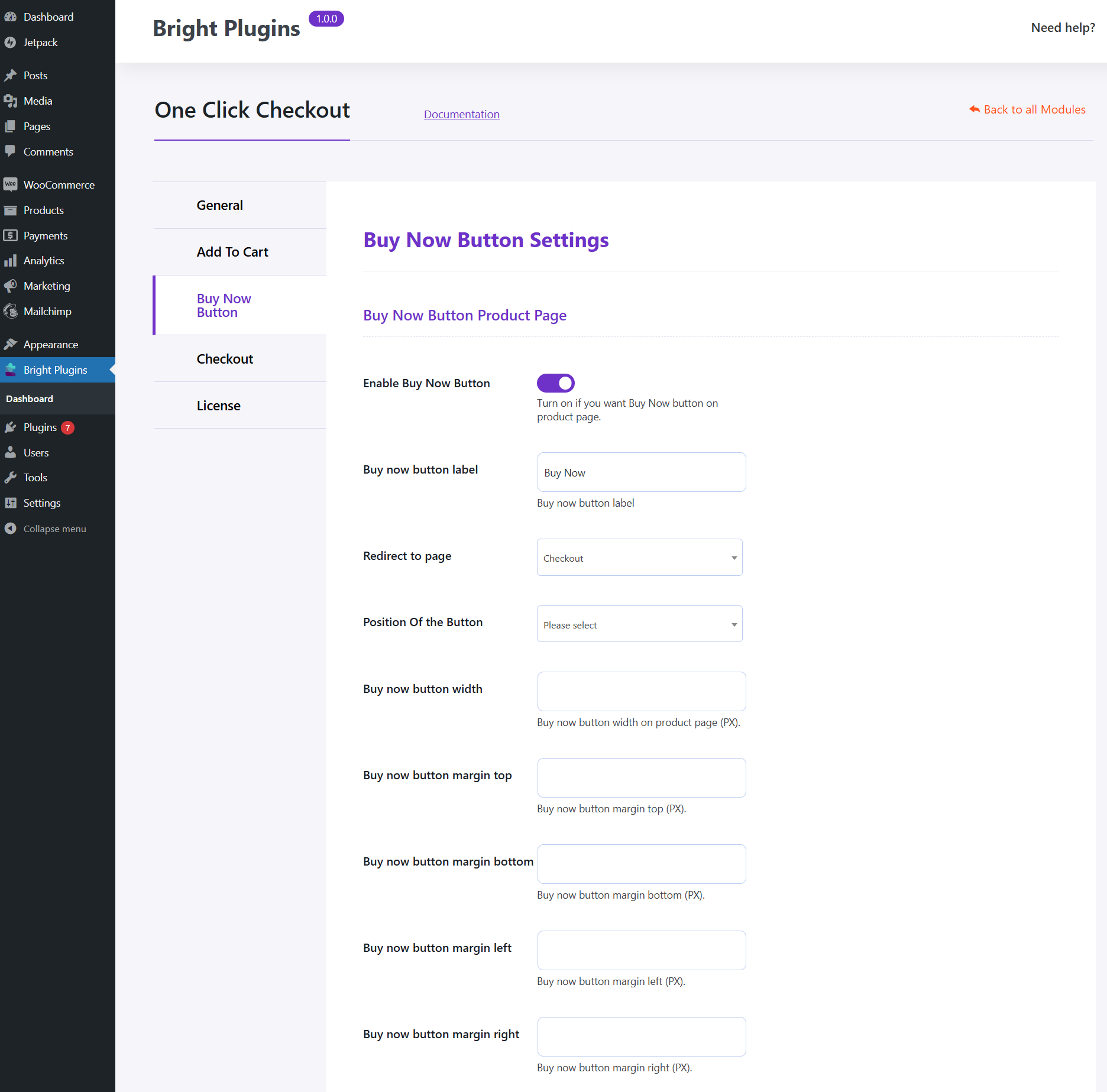
Navigieren Sie zunächst zu den Einstellungen der Schaltfläche "Jetzt kaufen", um das Verhalten der Schaltfläche auf den Produktseiten anzupassen.
- Aktivieren Sie die Schaltfläche Jetzt kaufen: Aktivieren Sie diese Funktion, um die Schaltfläche an prominenter Stelle anzuzeigen.
- Etikett für die Schaltfläche Jetzt kaufen: Erstellen Sie ein ansprechendes Etikett, das zu Ihrer Marke passt.
- Weiterleitung zur Seite: Geben Sie an, wohin Kunden nach dem Anklicken weitergeleitet werden sollen.
- Position der Schaltfläche: Wählen Sie eine optimale Position, z. B. unterhalb des Preises.
- Breite der Schaltfläche "Jetzt kaufen": Definieren Sie die Breite in Pixeln für eine bessere Sichtbarkeit.
- Randeinstellungen: Passen Sie die oberen, unteren, linken und rechten Ränder für eine perfekte Ausrichtung an.
Verbessern Sie die Schaltfläche "Jetzt kaufen" auf Produktarchivseiten
Als Nächstes sollten Sie sich auf die Produktarchiv- oder Kategorieseiten konzentrieren, um Konsistenz zu gewährleisten.
- Aktivieren Sie die Schaltfläche Jetzt kaufen: Zeigen Sie die Schaltfläche auf allen Archivseiten an.
- Etikett der Schaltfläche Jetzt kaufen: Verwenden Sie auch hier eine einheitliche Beschriftung.
- Weiterleitung zur Seite: Leiten Sie Kunden effizient zum nächsten Schritt weiter.
- Position der Schaltfläche: Legen Sie die Position für einen einfachen Zugriff fest.
- Anpassung der Breite und der Ränder: Achten Sie auf ein einheitliches Erscheinungsbild und einheitliche Abstände.
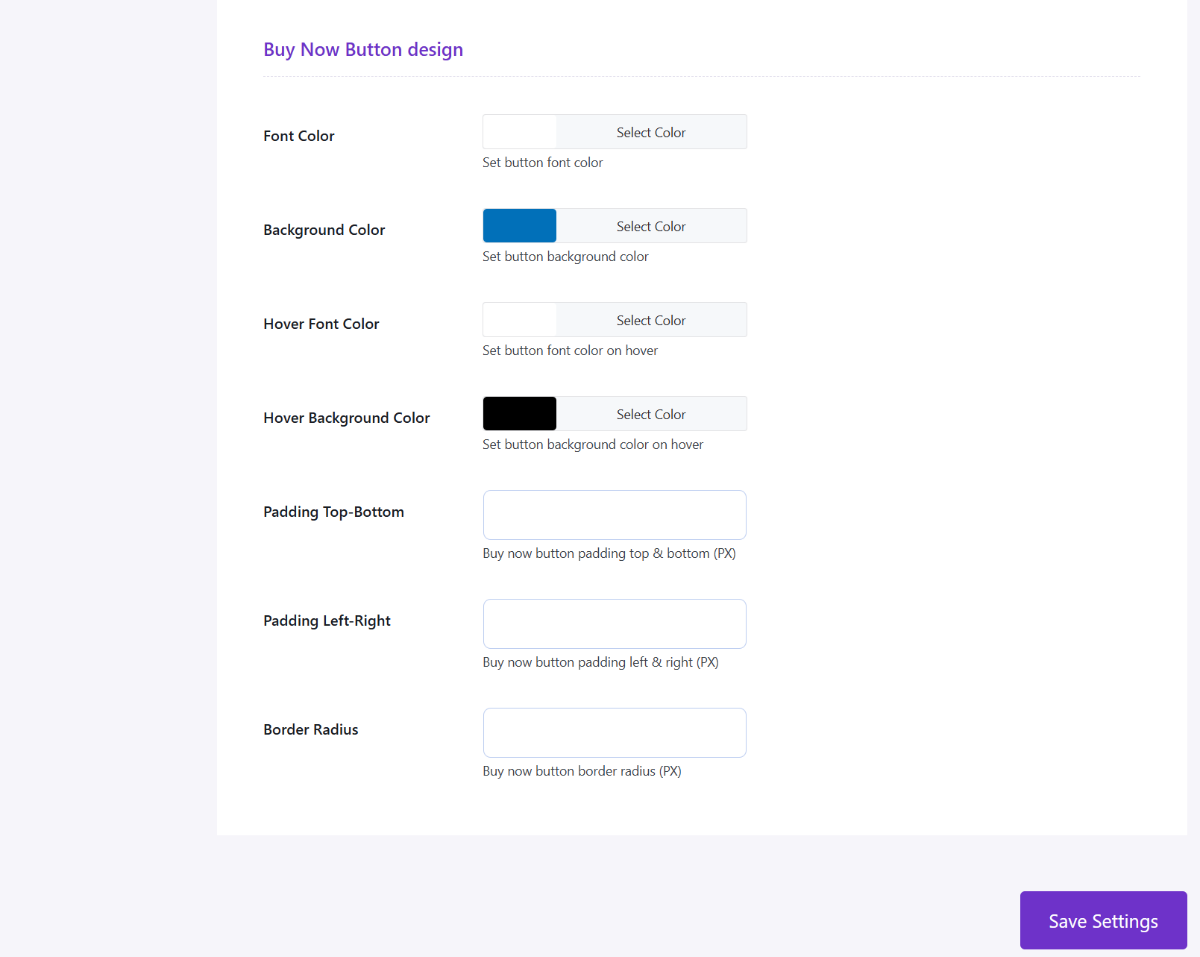
Feinabstimmung des Designs der Schaltfläche "Jetzt kaufen
Passen Sie schließlich die Ästhetik an das Thema Ihres Geschäfts an.
- Schrift- und Hintergrundfarben: Wählen Sie Farben, die die Lesbarkeit verbessern und zu Ihrem Stil passen.
- Hover-Effekte: Wählen Sie Hover-Farben für interaktives Feedback.
- Auffüllung und Randradius: Passen Sie diese an, um eine optisch ansprechende Schaltfläche zu erstellen.
Wenn Sie diese Schritte befolgen, können Sie die Schaltfläche "Jetzt kaufen" in WooCommerce vollständig anpassen und Ihren Kunden ein nahtloses und attraktives Einkaufserlebnis bieten.