このガイドでは、WooCommerceストアの「今すぐ購入」ボタンの機能とデザインを強化する方法を学びます。これらの調整により、ユーザーエクスペリエンスを大幅に向上させ、購入プロセスを合理化することができます。
商品ページの「今すぐ購入」ボタンのカスタマイズ
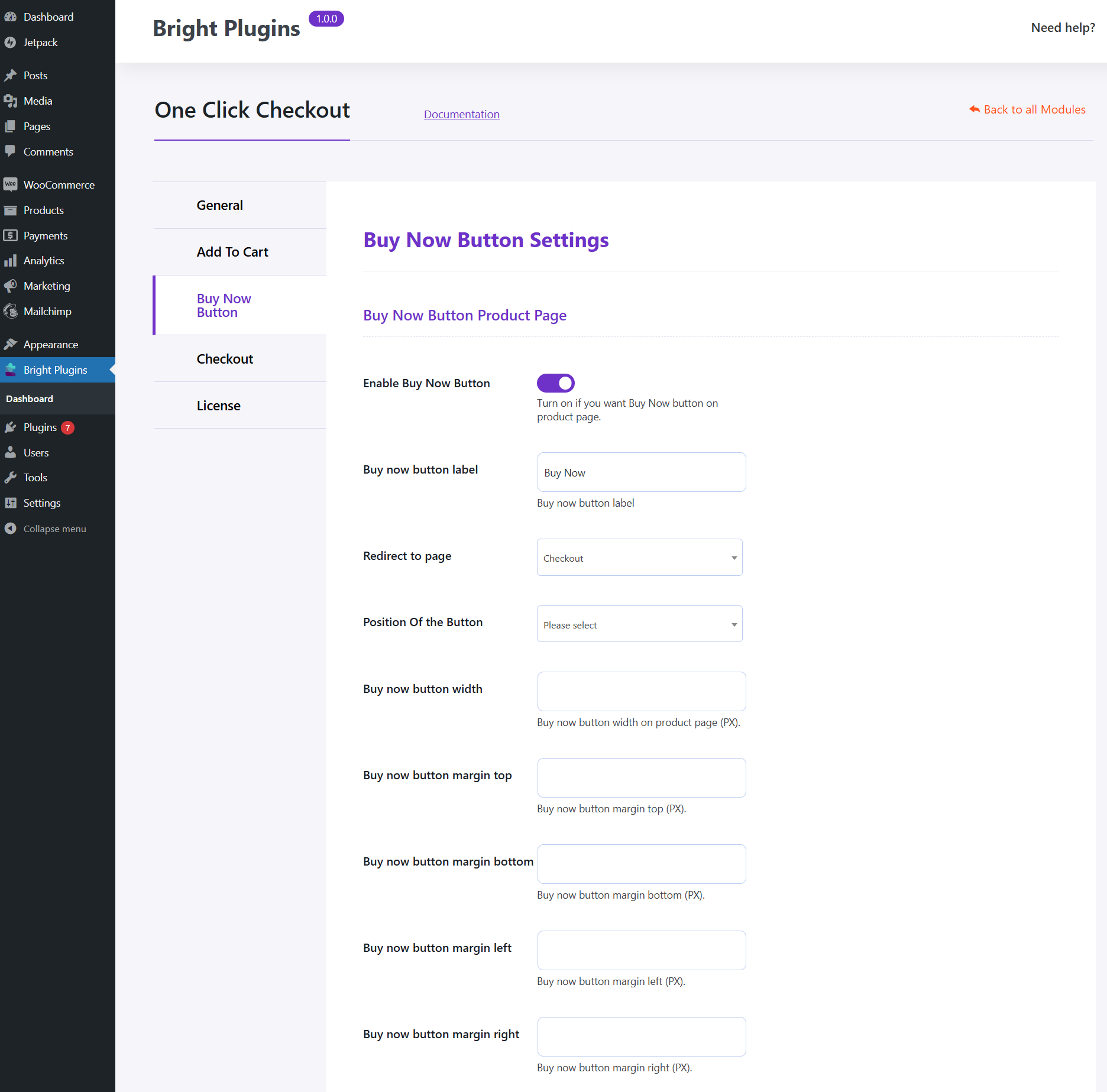
まず、「今すぐ購入」ボタンの設定に移動し、商品ページでのボタンの動作を調整します。
- 今すぐ購入ボタンを有効にする:この機能を有効にすると、ボタンが目立つように表示されます。
- 今すぐ購入ボタンのラベル:あなたのブランドに沿った魅力的なラベルを作成します。
- ページへのリダイレクト:クリック後の移動先を指定します。
- ボタンの位置:価格の下など、最適な位置を選んでください。
- 今すぐ購入ボタンの幅:見やすくするためにピクセル単位で幅を定義します。
- マージン設定:上下左右の余白を調整し、完璧な位置合わせを実現。
商品アーカイブページの「今すぐ購入」ボタンを強化
次に、一貫性を確保するために、商品アーカイブやカテゴリーページに焦点を当てる。
- 今すぐ購入ボタンを有効にする:アーカイブページ全体にボタンを表示します。
- 今すぐ購入ボタンのラベル:ここでも一貫したラベルを使用してください。
- ページへのリダイレクトお客様を次のステップへ効率的に誘導します。
- ボタンの位置:アクセスしやすい位置に設定します。
- 幅と余白の調整:均一な外観と間隔を確保する。
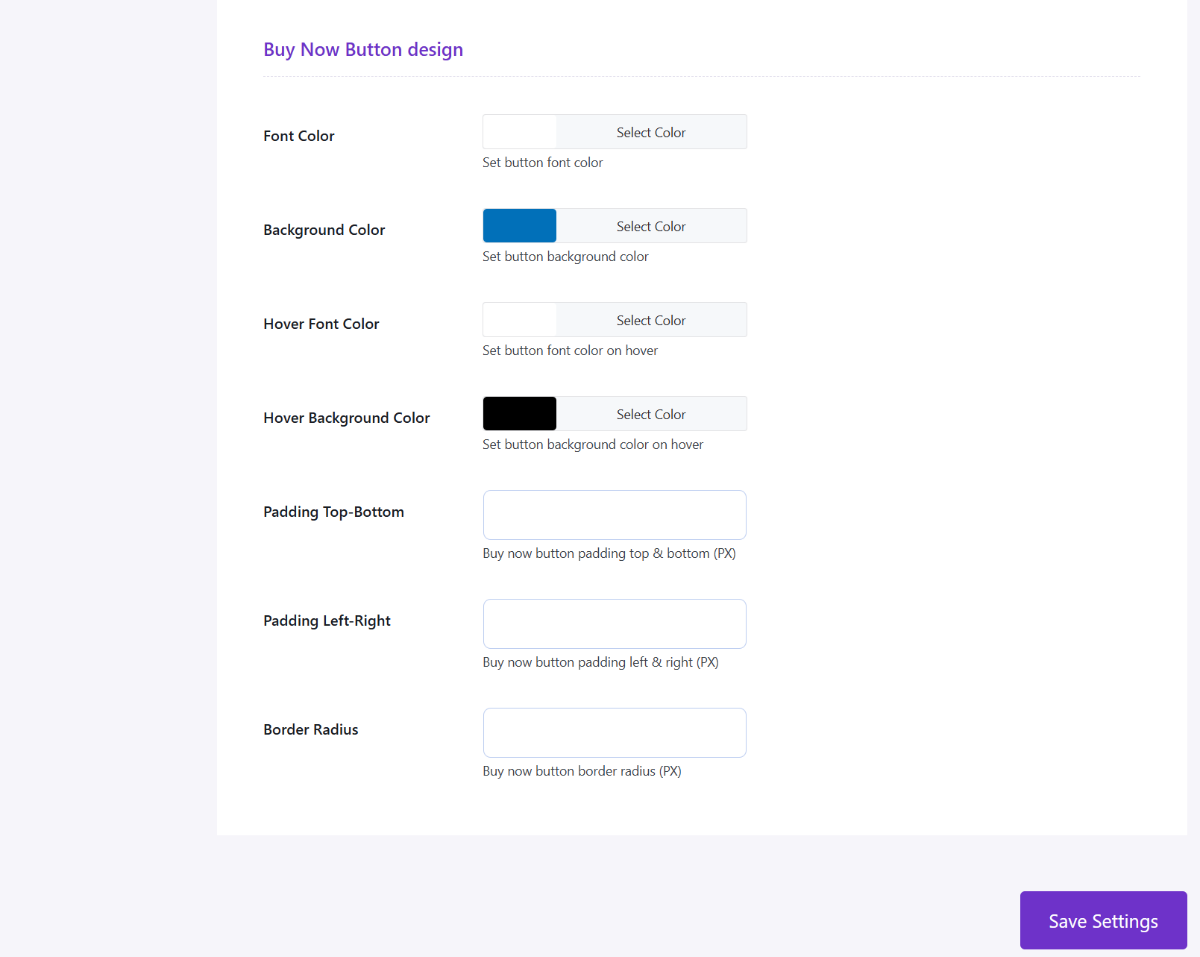
今すぐ購入ボタンのデザインを微調整する
最後に、お店のテーマに合わせて美観をカスタマイズしましょう。
- フォントと背景色:読みやすく、あなたのスタイルに合った色を選びましょう。
- ホバーエフェクト:インタラクティブなフィードバックのためのホバーカラーを選択します。
- パディングとボーダー半径:これらを調整し、視覚的に魅力的なボタンを作成します。
以下のステップに従うことで、WooCommerceの「今すぐ購入」ボタンを完全にカスタマイズすることができ、顧客にシームレスで魅力的なショッピング体験を提供することができます。