Dans ce guide, apprenez à améliorer la fonctionnalité et le design du bouton "Acheter maintenant" dans votre boutique WooCommerce. Ces ajustements peuvent considérablement améliorer l'expérience de l'utilisateur et rationaliser le processus d'achat.
Personnaliser le bouton "Acheter maintenant" sur les pages de produits
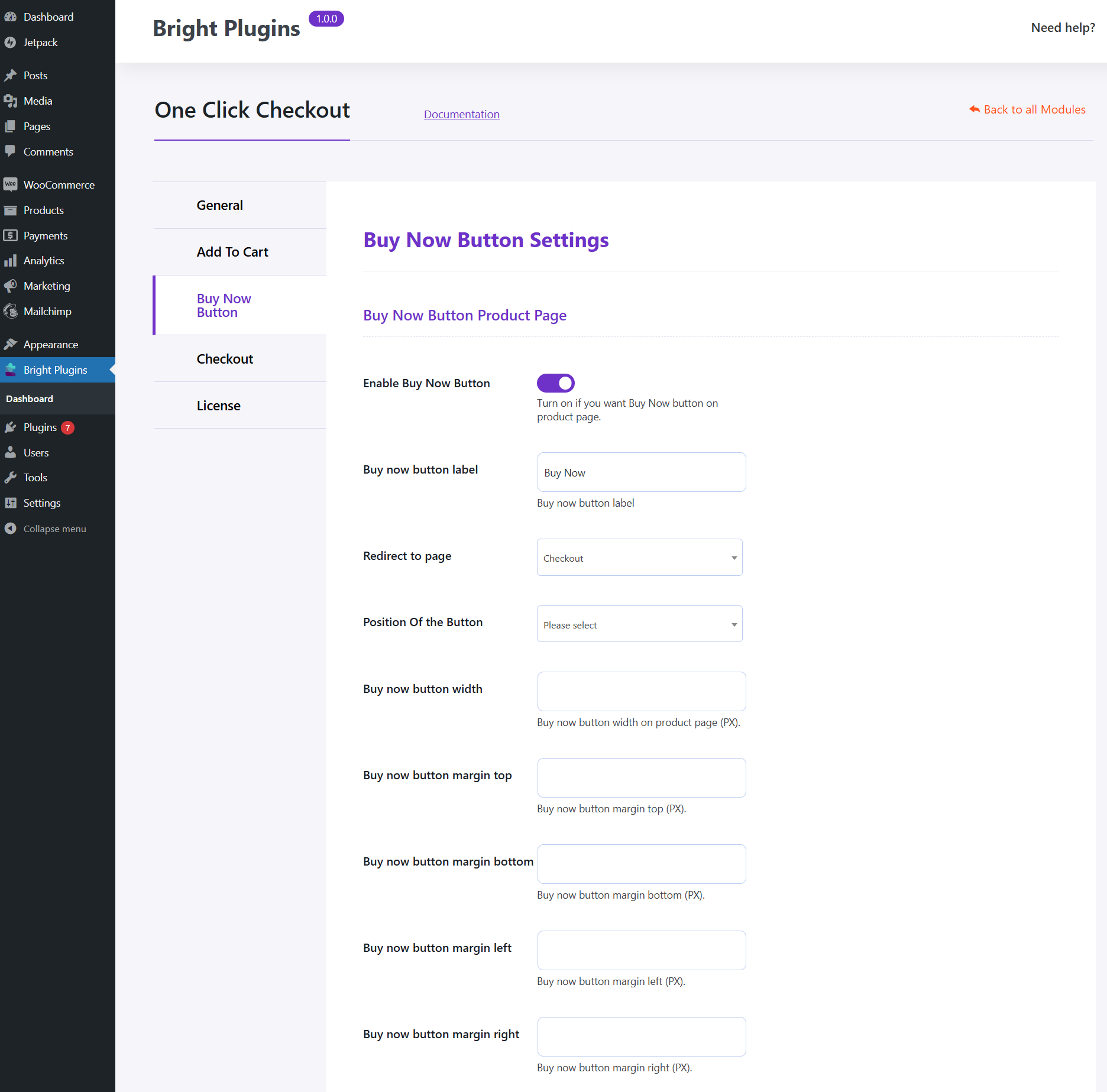
Pour commencer, accédez aux paramètres du bouton Acheter maintenant afin d'adapter le comportement du bouton sur les pages de produits.
- Activer le bouton Acheter maintenant: Activez cette fonction pour afficher le bouton en évidence.
- Étiquette du bouton Acheter maintenant: Créez une étiquette attrayante qui s'aligne sur votre marque.
- Redirection vers la page: Indiquez où les clients doivent se rendre après avoir cliqué.
- Position du bouton: Choisissez une position optimale, par exemple en dessous du prix.
- Largeur du bouton Acheter: Définissez la largeur en pixels pour une meilleure visibilité.
- Réglages des marges: Ajustez les marges supérieure, inférieure, gauche et droite pour un alignement parfait.
Améliorer le bouton "Acheter maintenant" sur les pages d'archives de produits
Ensuite, concentrez-vous sur les archives de produits ou les pages de catégories pour garantir la cohérence.
- Activer le bouton "Acheter maintenant": Afficher le bouton sur les pages d'archives.
- Étiquette du bouton Acheter maintenant: Utilisez ici aussi un libellé cohérent.
- Redirection vers la page: Diriger efficacement les clients vers l'étape suivante.
- Position du bouton: Définissez l'emplacement du bouton pour en faciliter l'accès.
- Ajustements de la largeur et des marges: Veiller à l'uniformité de l'apparence et de l'espacement.
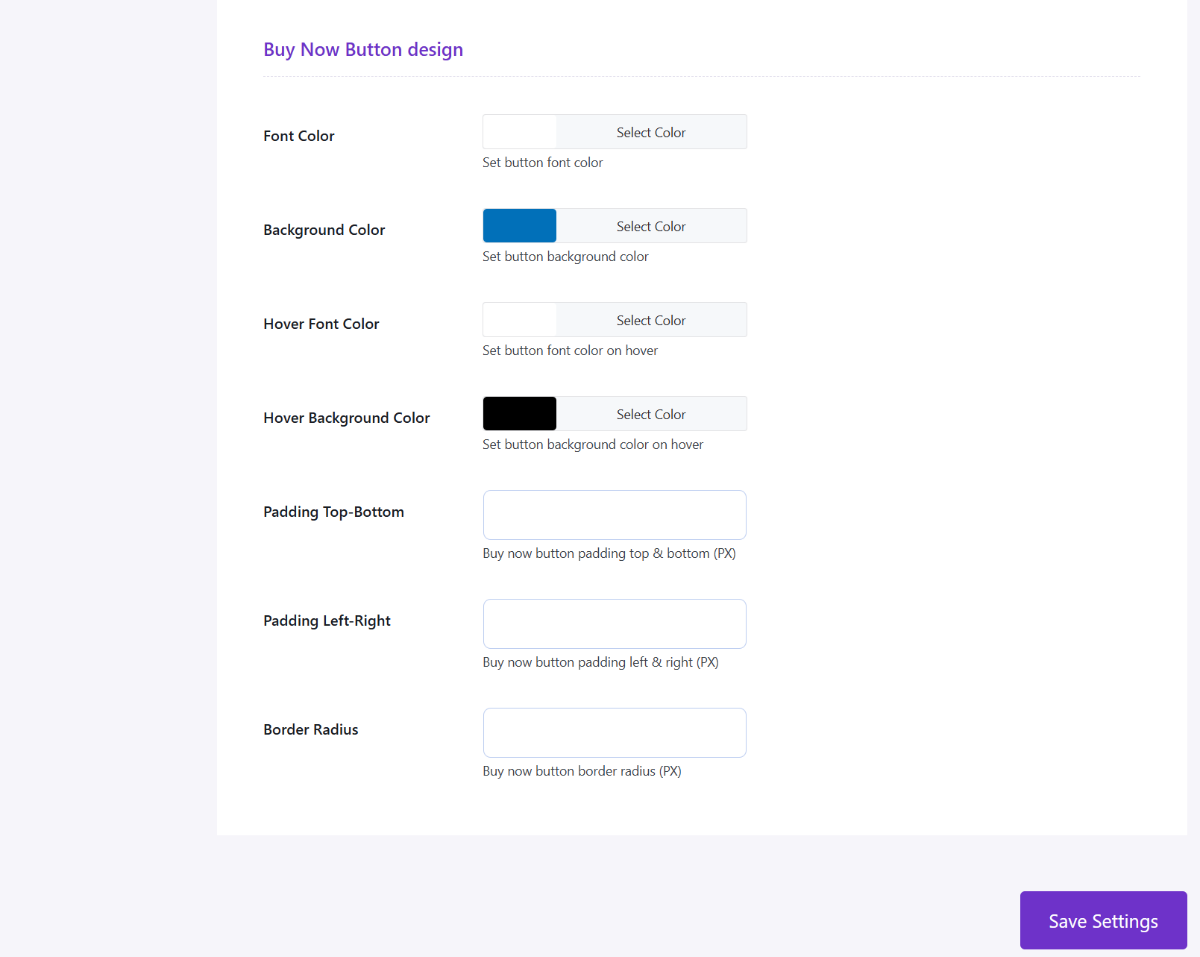
Ajustez le design du bouton "Acheter maintenant".
Enfin, personnalisez l'esthétique pour qu'elle corresponde au thème de votre magasin.
- Couleurs de la police et de l'arrière-plan: Choisissez des couleurs qui améliorent la lisibilité et correspondent à votre style.
- Effets de survol: Choisissez des couleurs de survol pour un retour d'information interactif.
- Rembourrage et rayon de la bordure: Ajustez-les pour créer un bouton visuellement attrayant.
En suivant ces étapes, vous pouvez entièrement personnaliser le bouton "Acheter maintenant" dans WooCommerce, offrant ainsi une expérience d'achat transparente et attrayante à vos clients.