
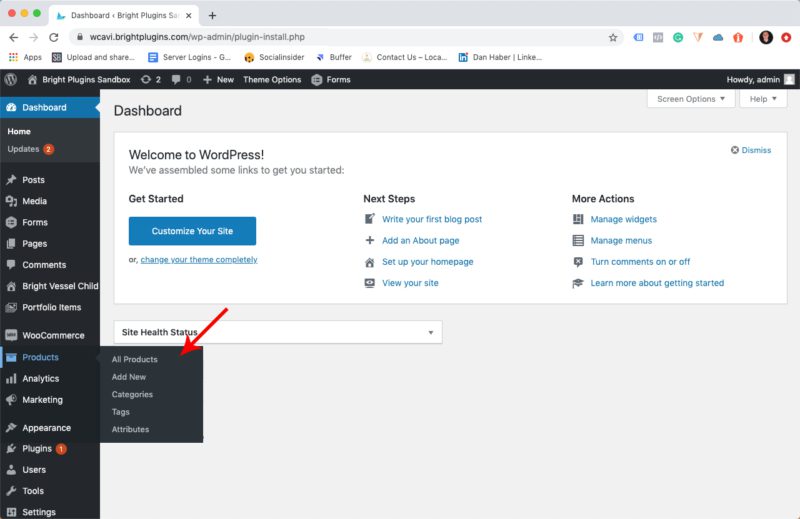
1. Dirígete al menú de WooCommerce y elige Productos > Todos los productos y selecciona el producto variable al que quieres añadir imágenes.

2. En la sección Datos del producto, seleccione la pestaña Variaciones situada a la izquierda de la pantalla.
4. Elija la variación a la que desea añadir nuevas imágenes expandiendo todo o utilizando la flecha hacia abajo para mostrar una en particular.
5. Haga clic en Añadir imágenes.
6. Aparecerá la ventana de la galería de imágenes y podrá seleccionar las imágenes. Añada tantas imágenes adicionales por variación como considere necesario.
7. Ahora verá las imágenes adicionales para el producto variante que ha seleccionado. Si desea reordenar las imágenes, haga clic y arrastre. Para eliminar una imagen, basta con pasar el ratón por encima y hacer clic en la X.
Una vez que haya terminado, vaya a la parte superior derecha del área de la página del producto y haga clic en Actualizar/Publicar para guardar.