はじめに
ショップのユーザーエクスペリエンスを向上させる商品スティッキーバーの設定方法をご紹介します。
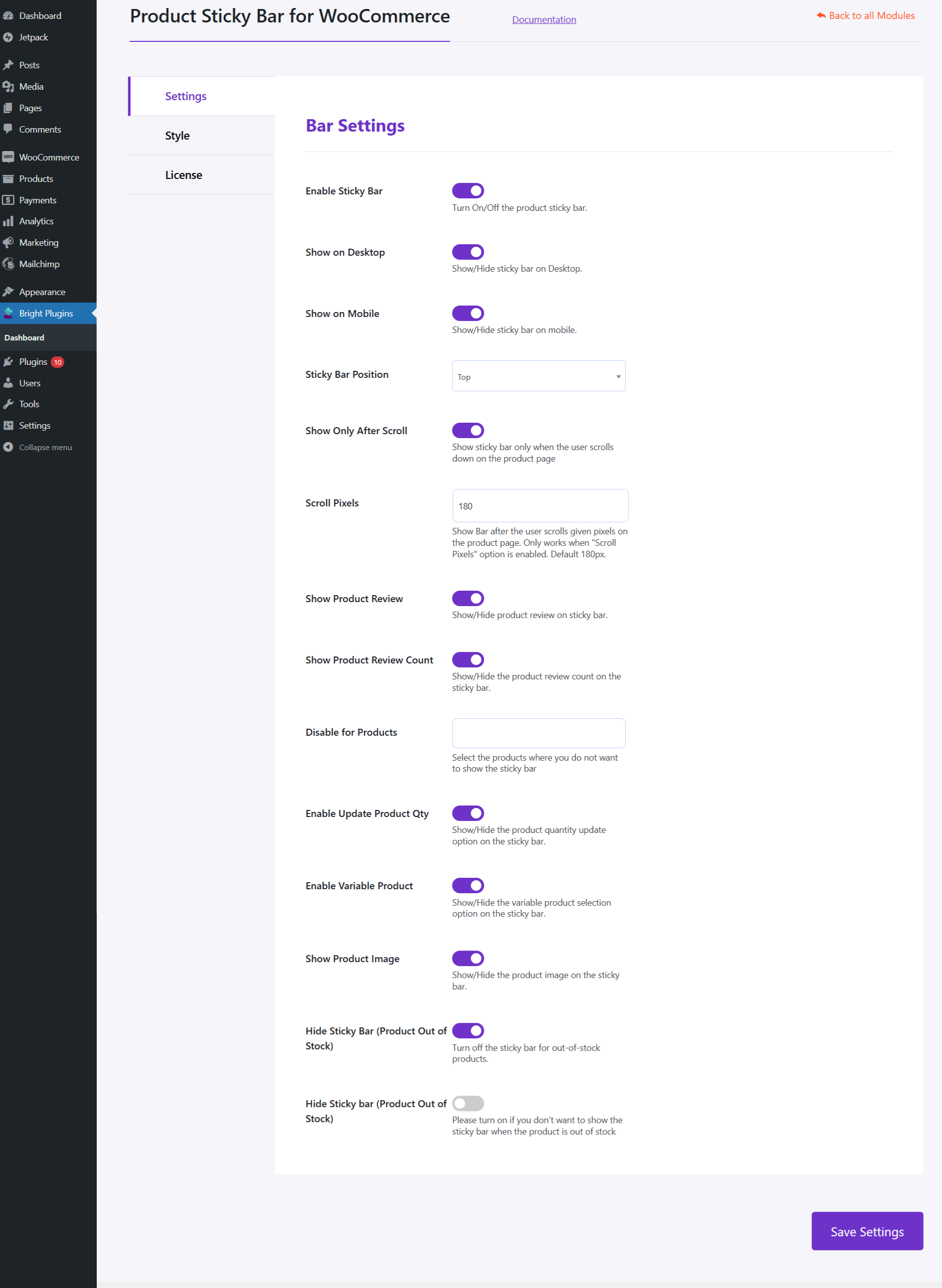
バー設定
- スティッキーバーを有効にする:付箋バーを有効にします。
- デスクトップ/モバイルで表示:異なるデバイスでバーを表示します。
- スティッキーバーの位置:画面の上部または下部を選択します。
- スクロール後のみ表示:ユーザーが一定距離スクロールした後に表示する。
- スクロールピクセルを設定します:スクロール距離をピクセル単位で設定します。
追加設定
- 製品レビューを表示する:製品レビューを表示します。
- 商品レビュー数を表示する:レビュー数を表示します。
- 特定の製品を無効にする:特定の製品を除外します。
- 商品数量の更新を有効にします:現在の数量を反映します。
- 商品画像を表示する:商品画像を表示します。
- 在庫数を表示する:利用可能な在庫を表示します。
- 在庫切れ商品のスティッキーバーを隠す:在庫切れの場合は非表示になります。