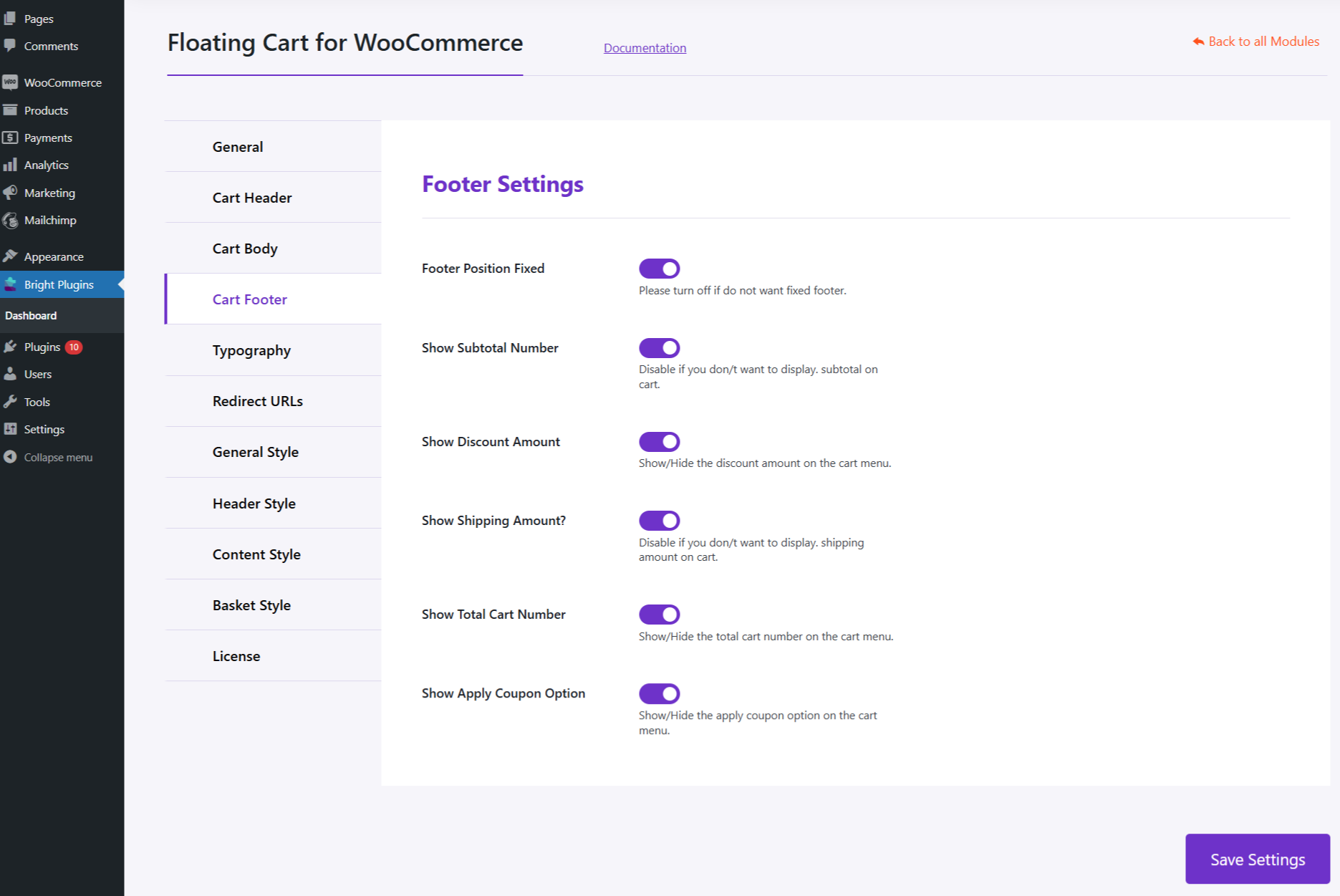
Configuración del pie de página del carrito
Mejore el pie de página de su carro flotante con estas opciones:
- Mostrar Subtotal: Mostrar el importe subtotal en el pie del carrito.
- Mostrar descuento: Mostrar los descuentos aplicados.
- Mostrar importe de envío: Mostrar gastos de envío.
- Mostrar total del carrito: Mostrar el importe total de todos los artículos.
- Mostrar Aplicar cupón: Permite a los clientes aplicar un cupón directamente desde el carrito.
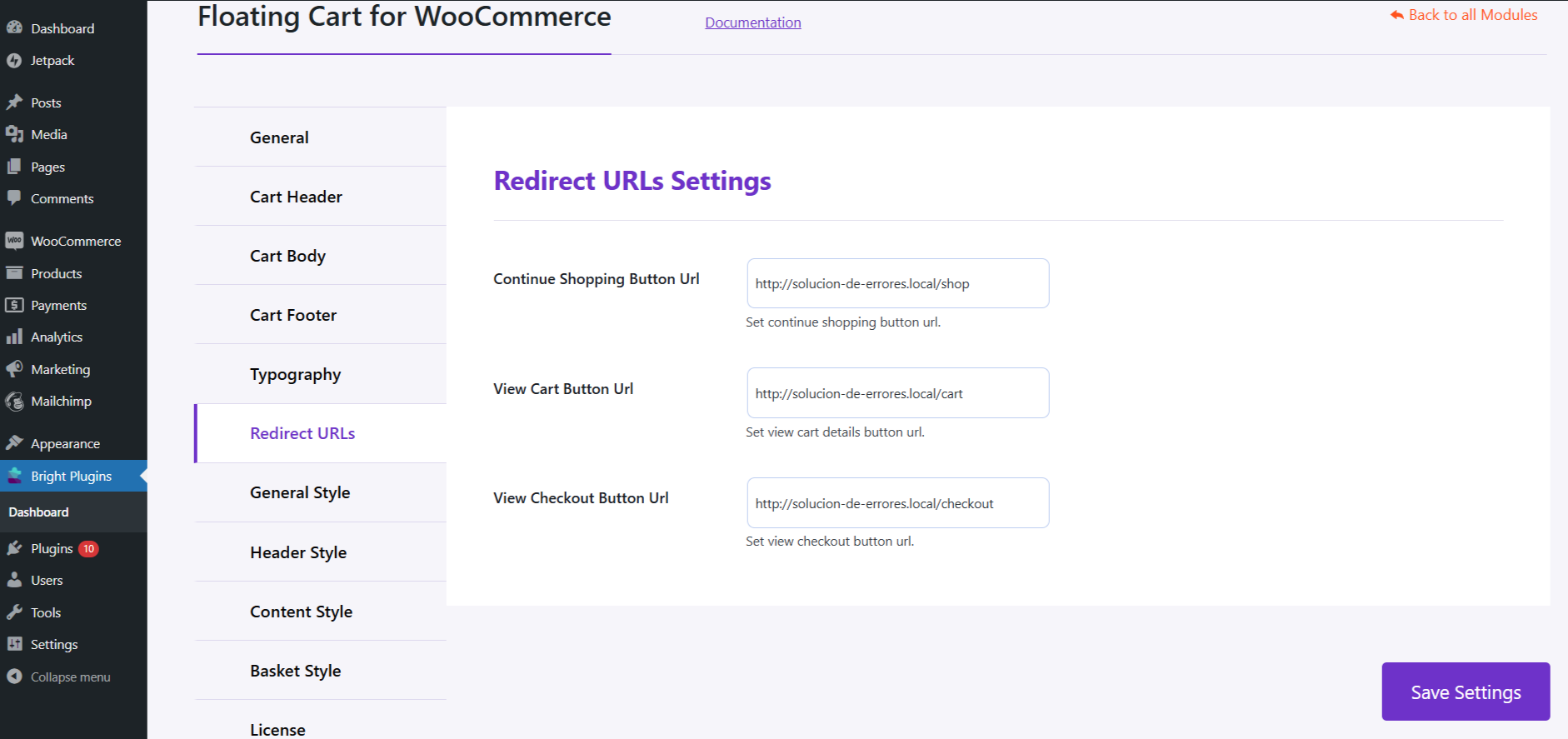
Configuración de las URL de redireccionamiento
Configure redireccionamientos personalizados para agilizar la navegación:
- URL del botón Seguir comprando: Dirige a los usuarios a la página de la tienda.
- URL del botón Ver carrito: Lleva a los usuarios a la página de detalles del carrito.
- Ver URL del botón de pago: Redirige a los usuarios a la página de pago.
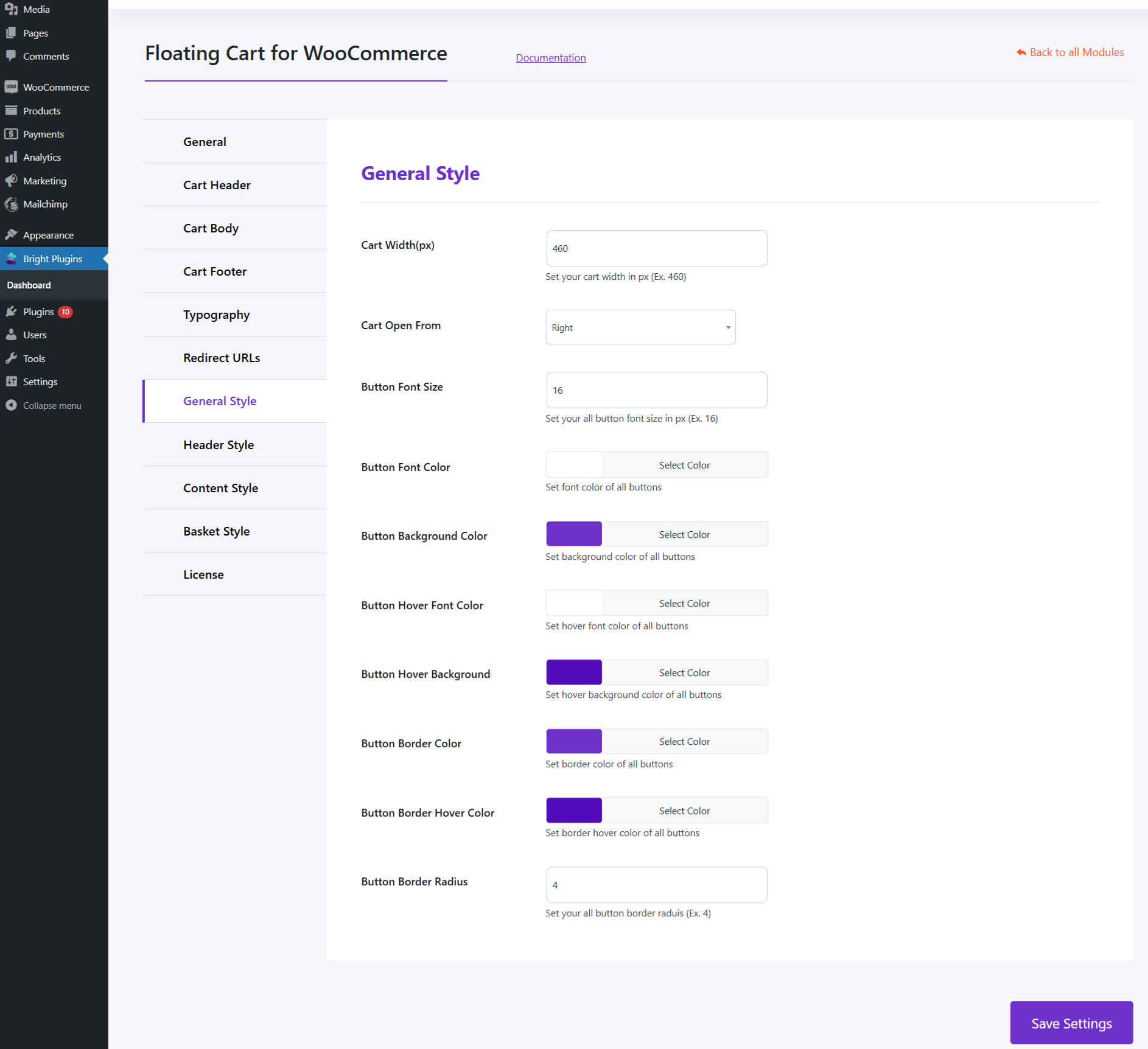
Personalizaciones generales de estilo
Ajuste la apariencia de su Carro Flotante:
- Anchura del carro: Defina la anchura del carro para que se ajuste a su diseño.
- Abrir carro desde: Selecciona la dirección en la que se abre el carrito (izquierda, derecha o arriba).
- Tamaño de fuente de los botones: Establezca el tamaño de fuente de los botones.
- Color de fuente del botón: Elija el color para el texto del botón.
- Color de fondo de los botones: Establece el color de fondo de los botones.
- Color de fuente del botón al pasar el ratón por encima: Seleccione el color del texto del botón al pasar el ratón por encima.
- Fondo de los botones: Establece el color de fondo de los botones.
- Color del borde de los botones: Defina el color del borde de los botones.
- Radio del borde del botón: Ajuste la redondez de las esquinas de los botones.
Estos ajustes le ayudan a adaptar el flujo de navegación, los detalles del pie de página y el estilo visual de su carro flotante al diseño de su tienda.