WooCommerceの役割ベースの価格設定 - Pro
5
商品にカウントダウンタイマーを表示することで、顧客に緊急感を与え、キャンペーンを利用したり、商品がなくなる前に購入するよう、迅速な行動を促します。これは、プロモーションや需要の高い時期に特に有効です。
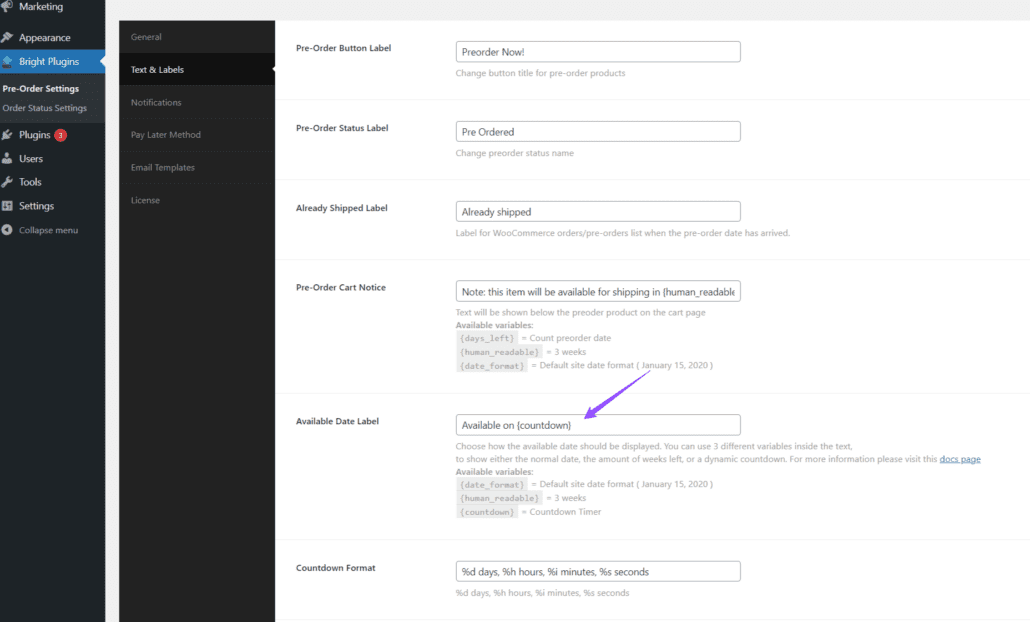
店舗管理者は、WordPressの管理パネルに移動し、このパスに従ってください: BrightPlugins > Pre-Order Settings > Text & Labels.
の中で 利用可能な日付ラベル オプションを選択します。 {countdown} 変数。これが今回取り上げるオプションである。さらに2つのオプションがあるが、今回は取り上げない。

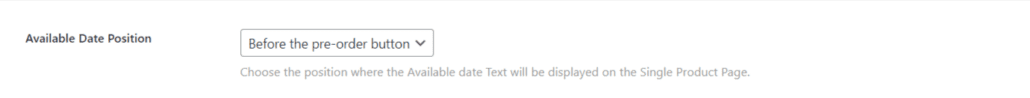
選択後 {countdown} で 利用可能な日付ラベルを使用して、商品ページのどこにカウントダウンタイマーを表示するかを選択できます。 ポジション オプションがある。
この位置を設定するには BrightPlugins > Pre-Order Settings > General.

お客様のニーズに応じて、商品がシンプルまたはバリアブルのいずれかに正しく設定されていることを確認してください。シンプル商品またはバリアブル商品の設定についてサポートが必要な場合は、以下のリンクをご確認ください:
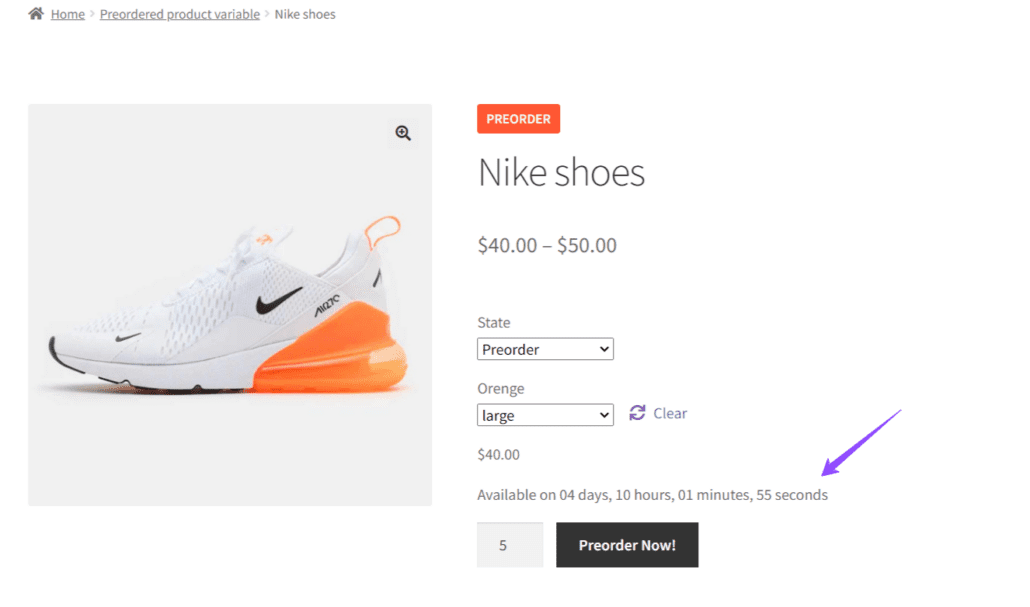
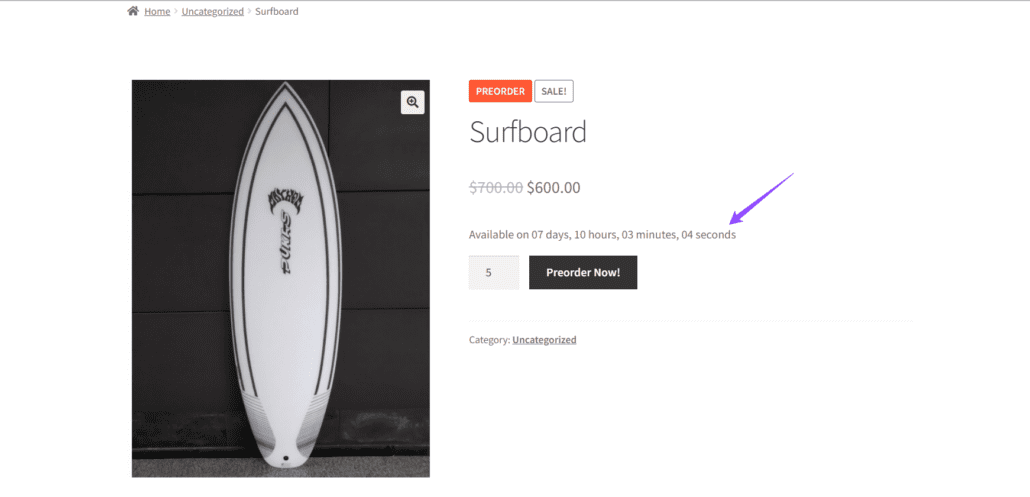
製品を設定し {countdown}商品ページにカウントダウンタイマーが表示されます。

可変商品の例
可変商品の場合、以下のように選択する。 {countdown}カウントダウンタイマーも同様に、商品ページに残り時間が表示されます。