WooCommerceの役割ベースの価格設定 - Pro
5
このガイドでは、Bright Pluginsが開発したBrands for WooCommerceプラグインを使ってショートコードを追加する方法をご紹介します。この機能は、商品ページにカルーセル形式でブランドを整理して表示したい店舗管理者にとって特に便利です。ここで説明するステップに従うことで、ユーザーエクスペリエンスを向上させ、ストア全体の美観を改善することができます。

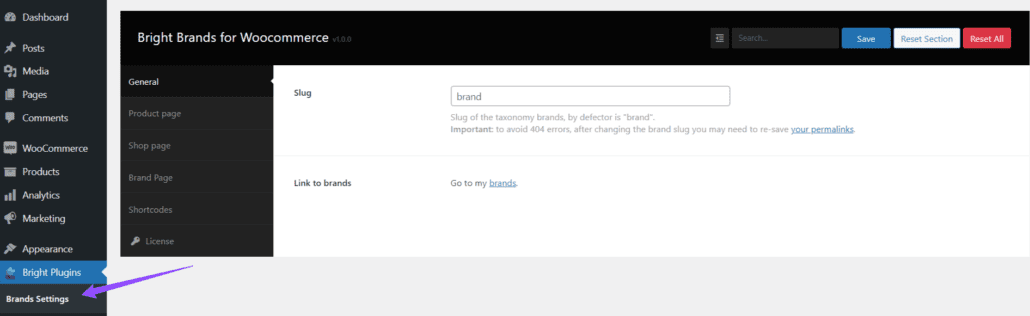
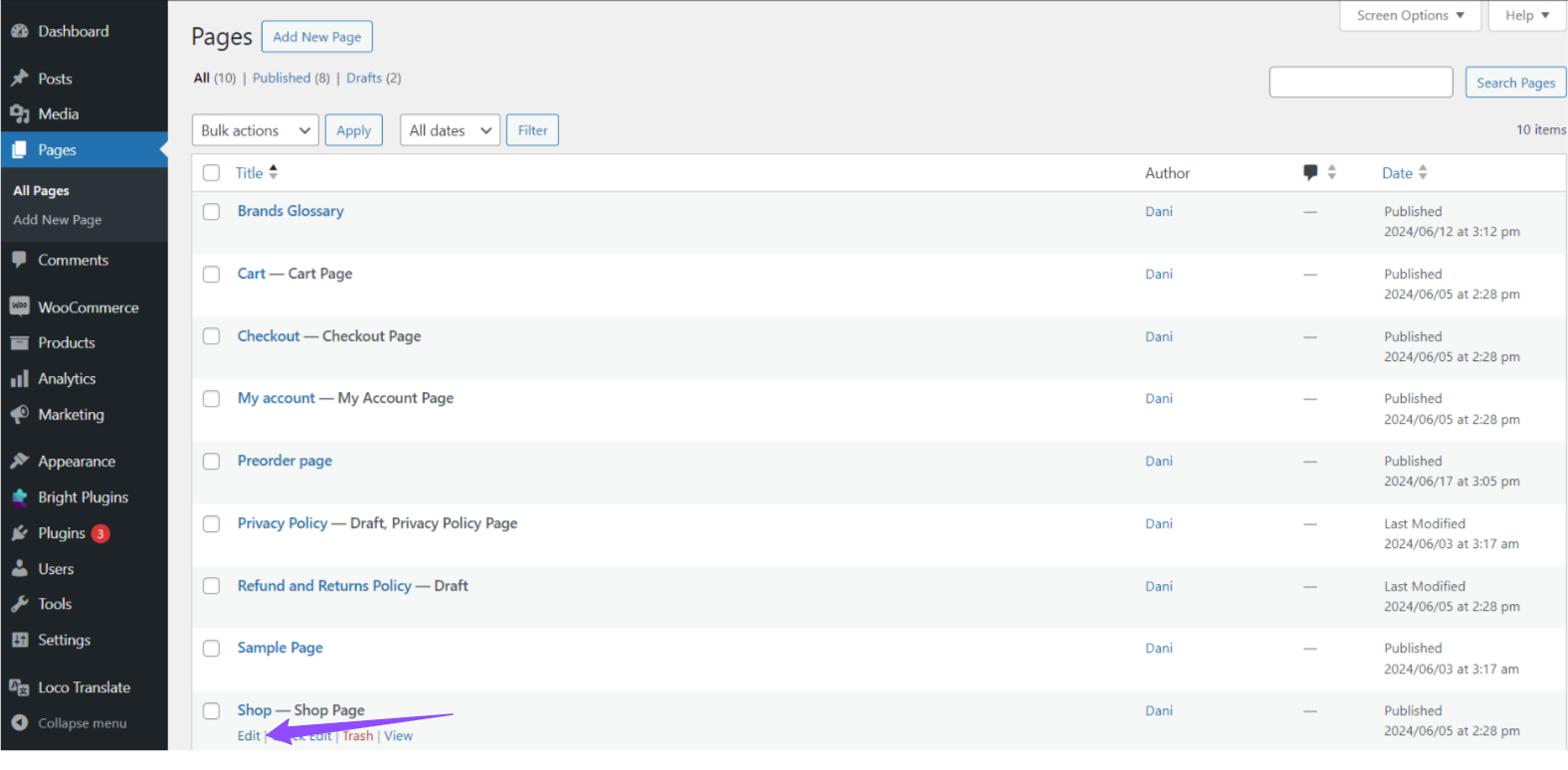
ショートコードを挿入する前に、ブランドを表示する場所と方法を決めることが重要です。この例では、ショップページにカルーセルを作成します。ショートコードを使用することで、深い技術的な知識を必要とすることなく、複雑な機能を埋め込むプロセスを簡素化することができます。


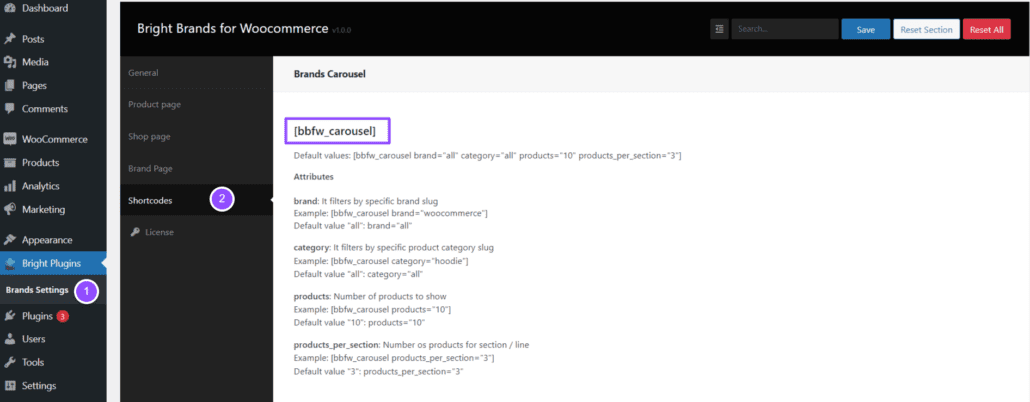
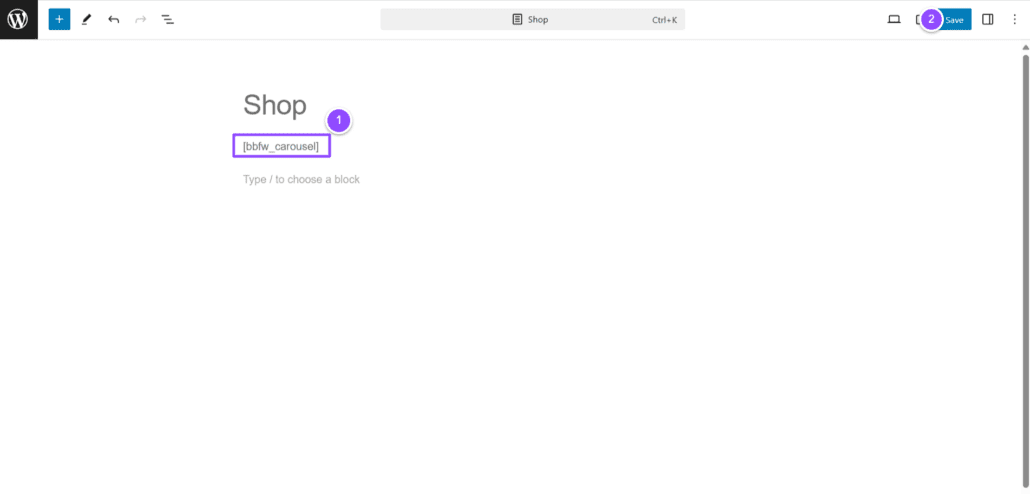
通常のページエディターで、希望のショートコードを挿入します。この例では、以下のショートコードを使用します:

Updateをクリックして変更を保存する。
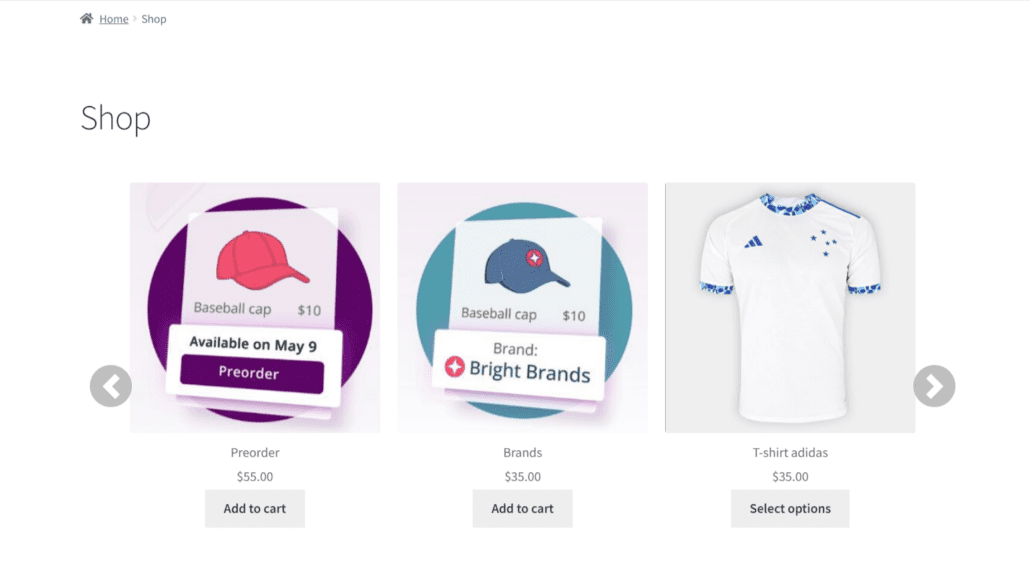
最後に、ショップページでカルーセルがどのように表示されるかを確認してください。適用された設定に従って、カルーセル形式でブランドが反映されるはずです。

ショートコードが正しく表示されない場合は、以下のトラブルシューティング手順を検討してください:
これらのステップに従うことで、Brands for WooCommerceプラグインの設定セクションで利用可能なさまざまなショートコードオプションを適用することができます。これにより、ショップのブランド管理が容易になるだけでなく、商品を閲覧する際のユーザーエクスペリエンスも向上します。
ショートコードの使い方やその他の高度な設定については、WooCommerceとWordPressの公式ドキュメントを参照してください。