Neste guia, você aprenderá a adicionar códigos de acesso usando o plug-in Brands for WooCommerce, desenvolvido pela Bright Plugins. Essa funcionalidade é especialmente útil para administradores de lojas que desejam organizar e exibir marcas em um formato de carrossel nas páginas de produtos. Seguindo as etapas descritas aqui, você pode aprimorar a experiência do usuário e melhorar a estética geral da sua loja.

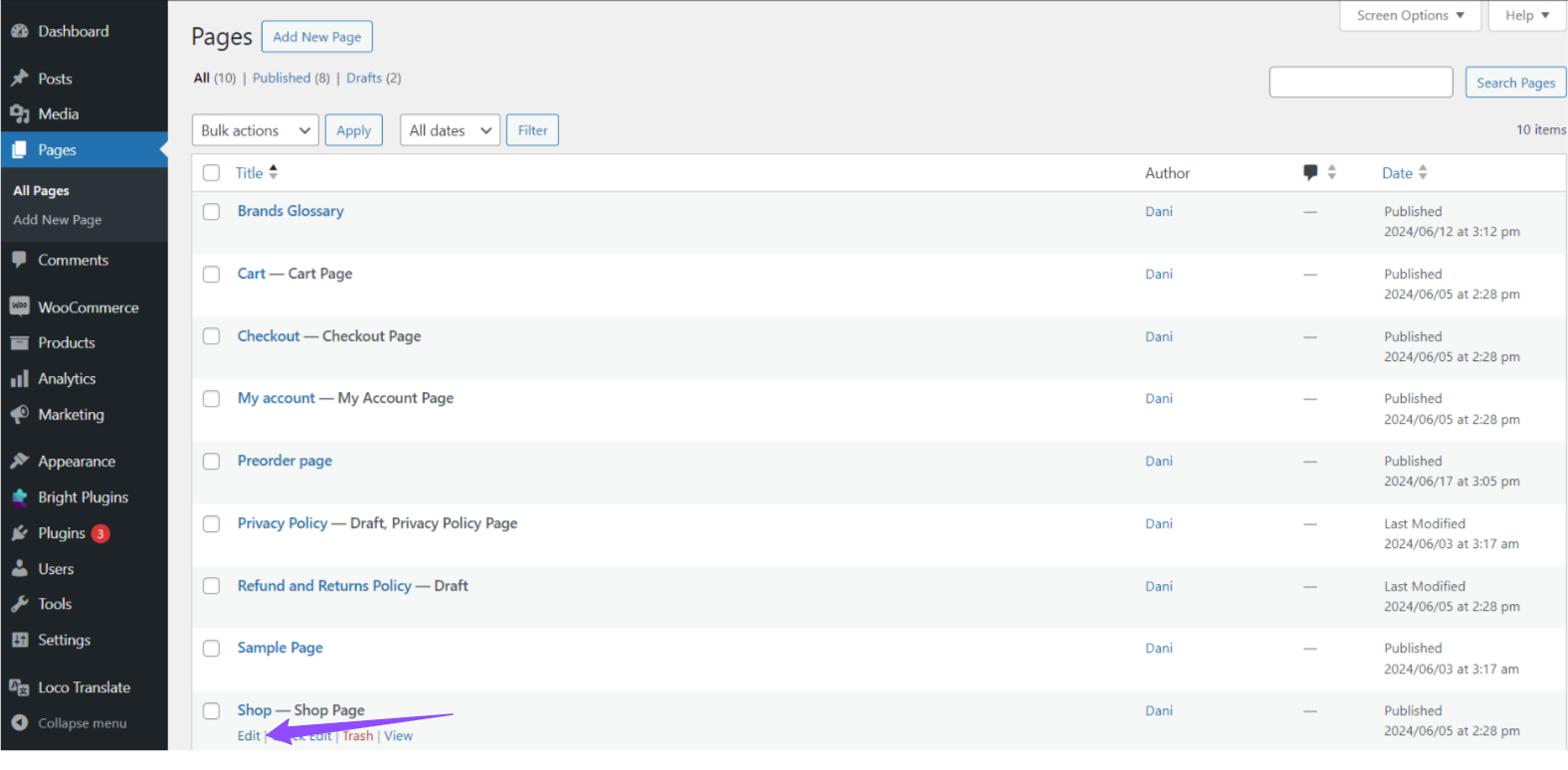
Antes de inserir o shortcode, é importante decidir onde e como você deseja exibir as marcas. Em nosso exemplo, criaremos um carrossel na página Shop. O uso de códigos de acesso pode simplificar o processo de incorporação de funcionalidades complexas sem exigir conhecimento técnico profundo.


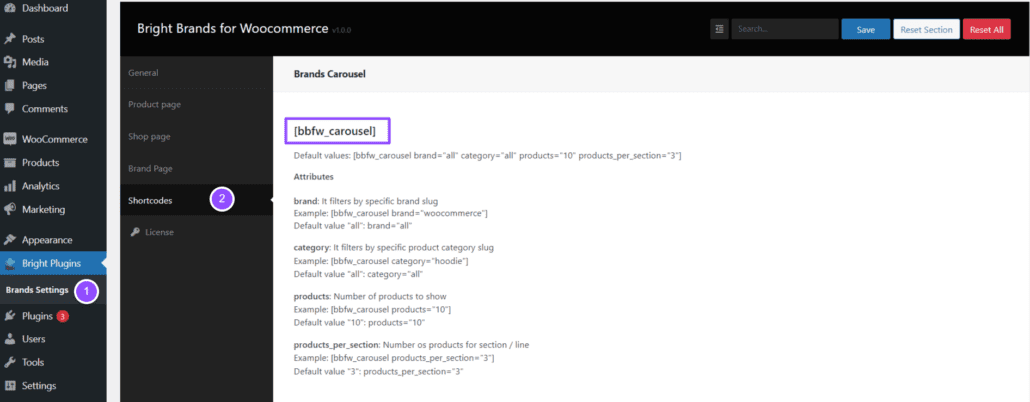
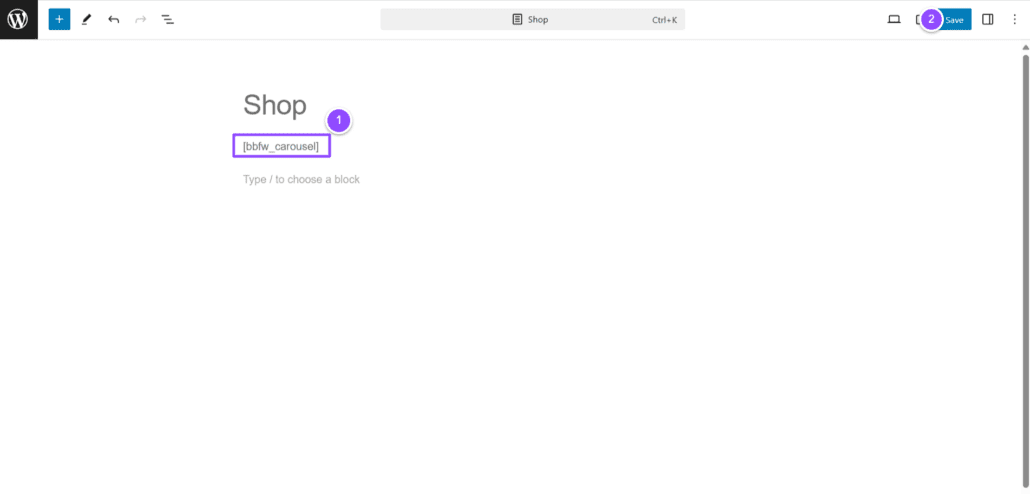
No editor de páginas usual, insira o shortcode desejado. Neste exemplo, usaremos o seguinte shortcode:

Clique em Update (Atualizar ) para salvar as alterações.
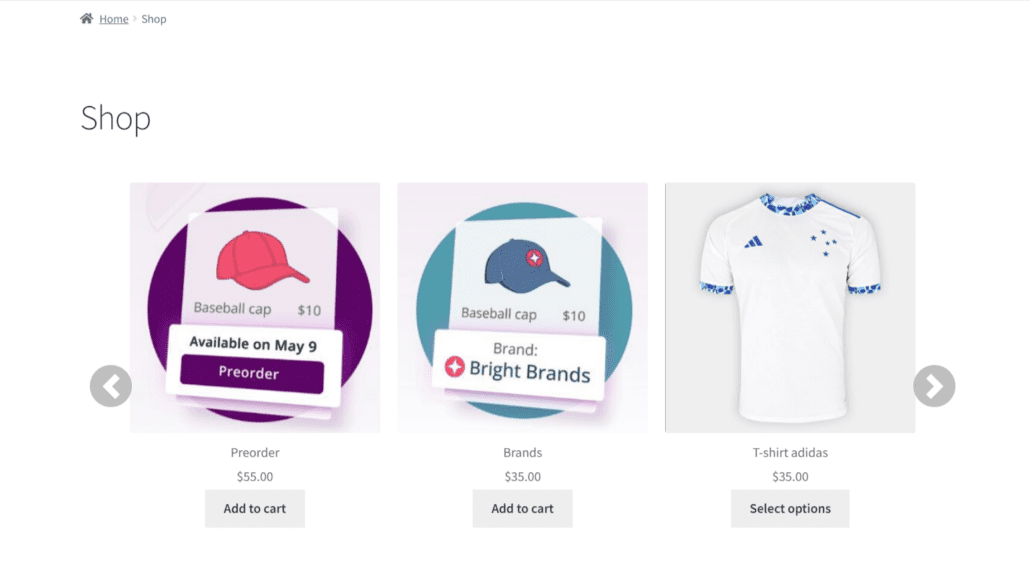
Por fim, verifique como o carrossel é exibido na página Shop. O resultado deve refletir as marcas em um formato de carrossel de acordo com as configurações aplicadas.

Se o shortcode não for exibido corretamente, considere as seguintes etapas de solução de problemas:
Seguindo essas etapas, você pode aplicar as diferentes opções de shortcode disponíveis na seção de configurações do plug-in Brands for WooCommerce. Isso não apenas facilitará o gerenciamento da marca em sua loja, mas também aprimorará a experiência do usuário ao navegar pelos seus produtos.
Para obter mais ajuda sobre o uso de códigos de acesso e outras configurações avançadas, consulte a documentação oficial do WooCommerce e do WordPress.