In deze handleiding leer je hoe je shortcodes kunt toevoegen met de Brands for WooCommerce plugin, ontwikkeld door Bright Plugins. Deze functionaliteit is vooral handig voor winkelbeheerders die merken willen organiseren en weergeven in carrouselformaat op hun productpagina's. Door de hier beschreven stappen te volgen, kun je de gebruikerservaring verbeteren en de algehele esthetiek van je winkel verbeteren.

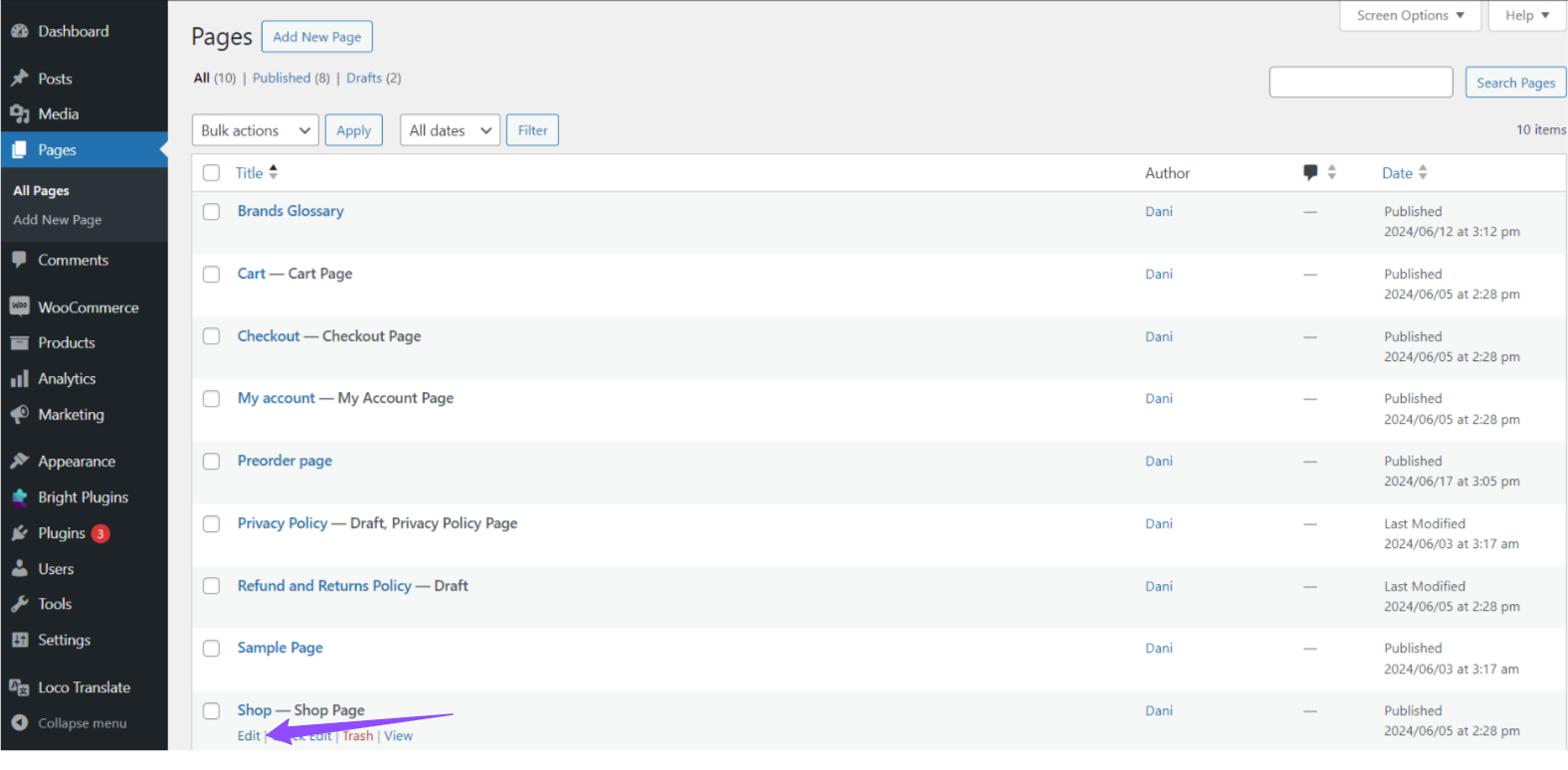
Voordat je de shortcode invoegt, is het belangrijk om te beslissen waar en hoe je de merken wilt weergeven. In ons voorbeeld maken we een carrousel op de Shop-pagina. Het gebruik van shortcodes kan het proces van het insluiten van complexe functionaliteiten vereenvoudigen zonder dat er diepgaande technische kennis voor nodig is.


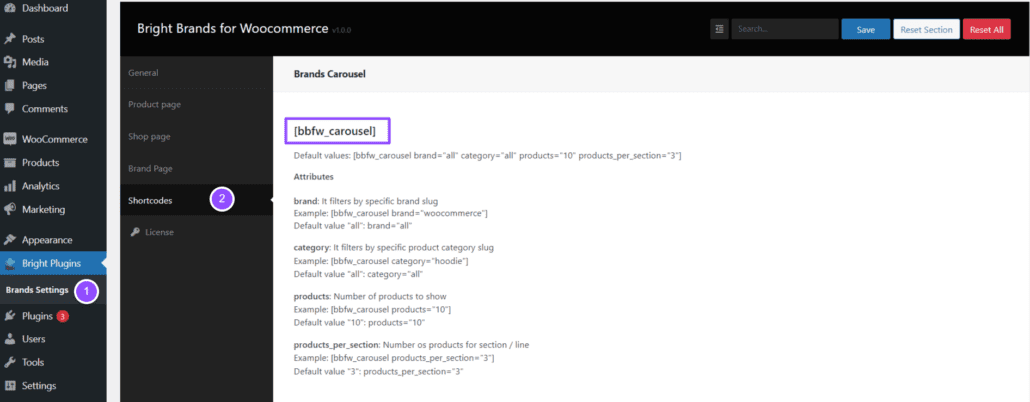
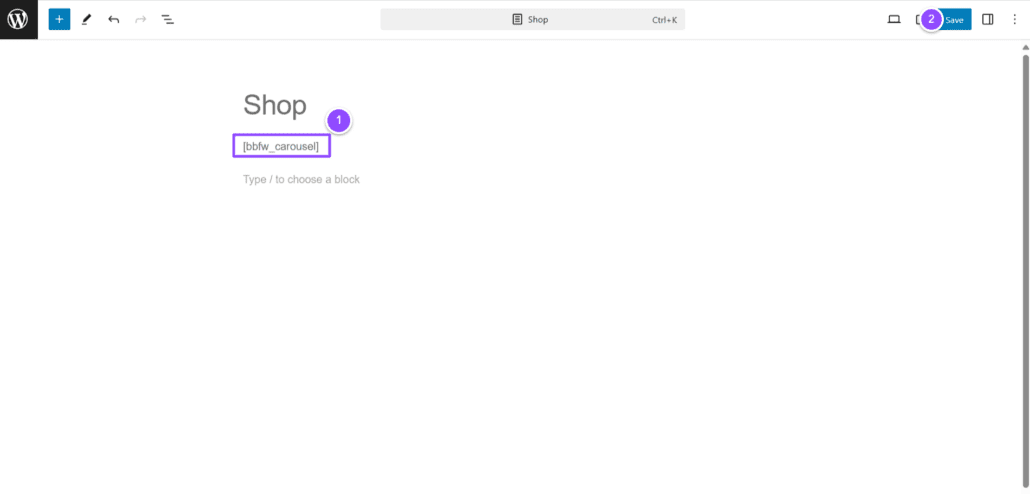
Voeg in de gebruikelijke pagina-editor de gewenste shortcode in. In dit voorbeeld gebruiken we de volgende shortcode:

Klik op Update om de wijzigingen op te slaan.
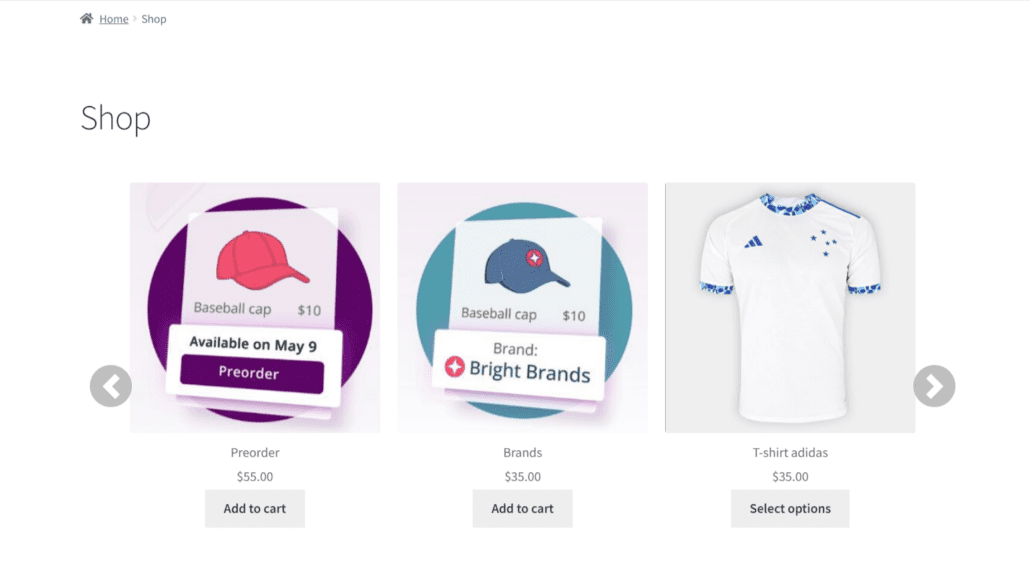
Controleer tot slot hoe de carrousel wordt weergegeven op de Shop-pagina. Het resultaat moet de merken in carrouselformaat weergeven volgens de toegepaste instellingen.

Als de shortcode niet correct wordt weergegeven, overweeg dan de volgende stappen voor probleemoplossing:
Door deze stappen te volgen kun je de verschillende shortcode opties toepassen die beschikbaar zijn in het instellingen gedeelte van de Brands for WooCommerce plugin. Dit zal niet alleen het merkbeheer in je winkel vergemakkelijken, maar ook de gebruikerservaring verbeteren wanneer je door je producten bladert.
Voor meer hulp bij het gebruik van shortcodes en andere geavanceerde instellingen kun je de officiële documentatie van WooCommerce en WordPress raadplegen.