プラグインのProバージョンでは、WooCommerceストアのブランドページをカスタマイズするためにいくつかの設定が利用可能です。以下に、利用可能なオプションと、ブランドのプレゼンテーションを最適化するための設定方法を説明します。
ブランドページ設定
ブランドタイトルを表示
説明ブランド名の表示を有効または無効にする。
ブランド・タイトルの調整
説明ブランドタイトルの位置(左、中央、右)を定義します。
ブランドバナーとその位置を表示する
説明ブランドバナーの表示を有効または無効にし、ページ上の位置を選択します。
ブランドの説明とポジションを示す
説明ブランド説明の表示を有効または無効にし、ページ上の位置を選択します。
バナーサイズの選択
説明ブランドバナーのサイズを選択します。
- 利用可能なオプションスモール、ミディアム、ラージ、フル
- デフォルト値:フル
ブランドページの構成例
この例では、ブランドページの最も一般的な設定を示しています:
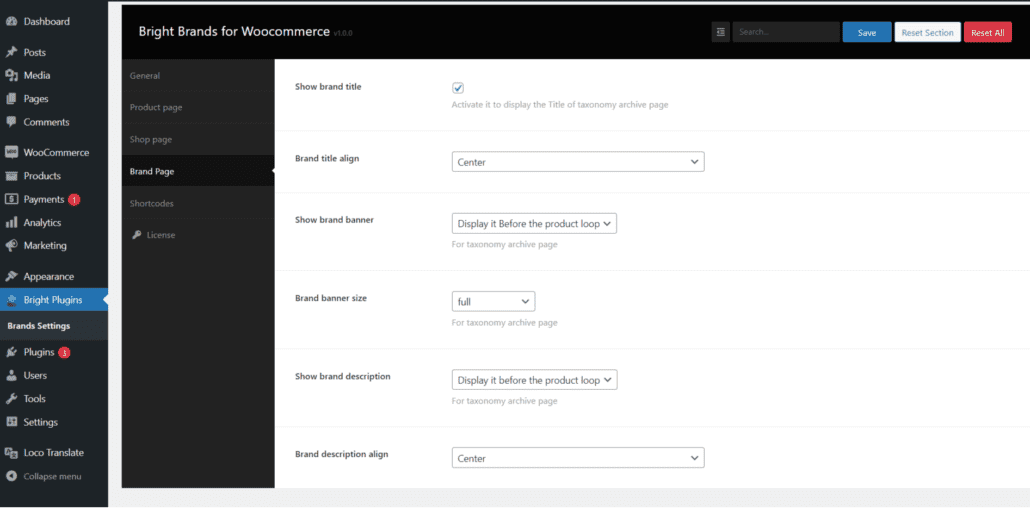
ブランドページタブのプラグイン設定
- ブランドタイトルを表示チェック柄
- ブランドバナーを表示します:商品ループの前に表示する
- ブランド説明を表示する:製品ループの前に表示する
- ブランドバナーのサイズフル
- ブランド説明 アライメント:センター
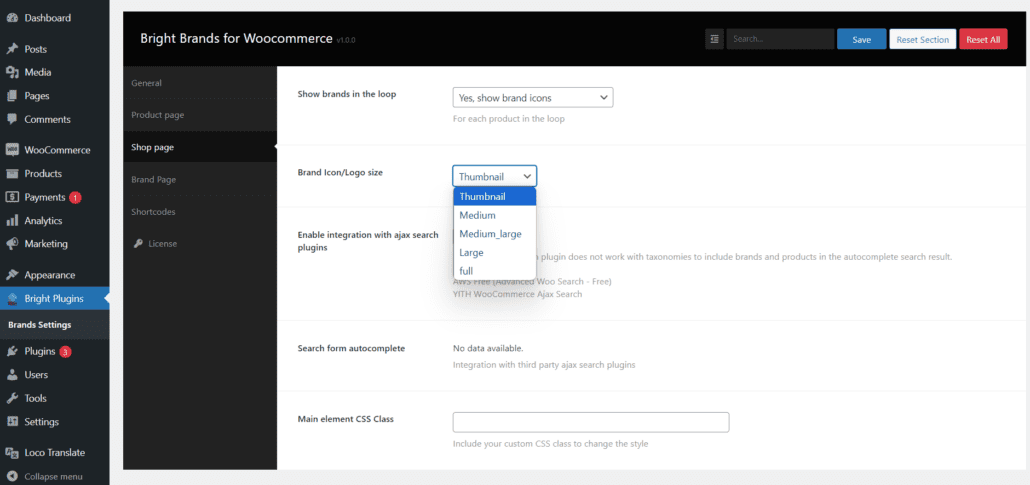
ショップページタブのプラグイン設定
- ループにブランドを表示する:はい、ブランドアイコンを表示
- ブランドアイコン/ロゴサイズラージ
ブランドページ最適化のためのその他のヒント
ブランドページの設定を最大限に活用するには、以下のヒントを参考にしてください:
- 高品質の画像:ブランドバナーには常に高品質の画像を使用し、プロフェッショナルな印象を与える。
- 一貫したブランディング:色、フォント、スタイル要素が、ページ全体で一貫してブランドのアイデンティティを反映していることを確認する。
- 魅力的な説明文:各ブランドのユニークなセールスポイントを強調する魅力的なブランド説明を書く。
- レスポンシブデザイン:ブランドページがモバイルフレンドリーで、あらゆるデバイスで見栄えがすることを確認する。
- カスタマーレビュー:信頼と信用を築くために、ブランドごとにカスタマーレビューやお客様の声を掲載する。
結論
プラグインのProバージョンのブランドページオプションを適切に設定することで、WooCommerceストアのプレゼンテーションとユーザーエクスペリエンスを大幅に向上させることができます。上記のガイドラインに従って、ストアを最適化し、ブランドを効果的にアピールしましょう。
ショートコードの追加方法