In de Pro versie van de plugin zijn verschillende instellingen beschikbaar om de merkpagina in je WooCommerce winkel aan te passen. Hieronder vind je de beschikbare opties en instructies over hoe je ze kunt configureren om de presentatie van je merken te optimaliseren.
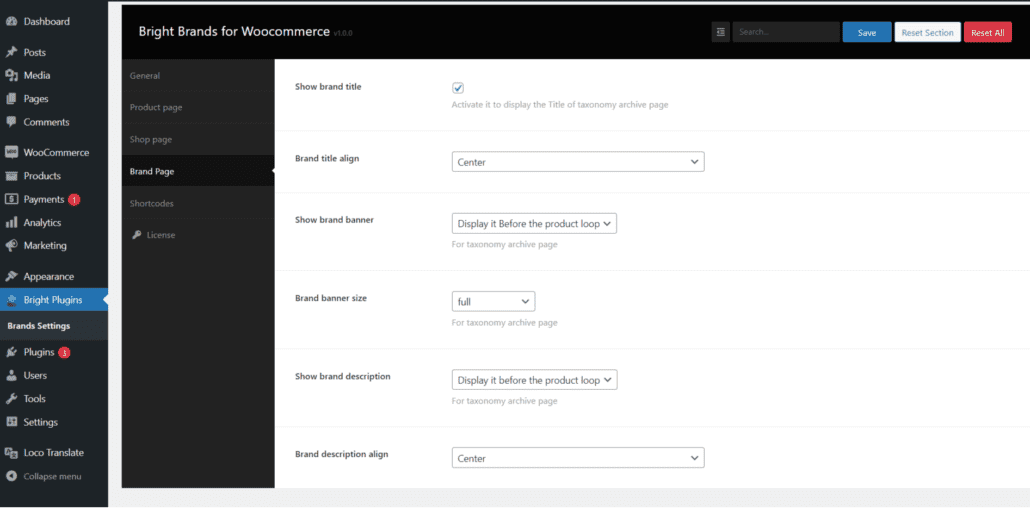
Instellingen merkpagina
Toon merknaam
Beschrijving: Schakelt de weergave van de merknaam in of uit.
- Standaardwaarde: Ingeschakeld
Merknaam afstemming
Beschrijving: Bepaalt de positie van de merktitel (links, midden, rechts).
- Standaardwaarde: Gecentreerd
Toon merkbanner en zijn positie
Beschrijving: Schakelt de weergave van de merkbanner in of uit en selecteert de locatie ervan op de pagina.
- Standaardwaarde: Voor de productlus
Toon Merknaam en haar positie
Beschrijving: Schakelt de weergave van de merkbeschrijving in of uit en selecteert de locatie ervan op de pagina.
- Standaardwaarde: Voor de productlus
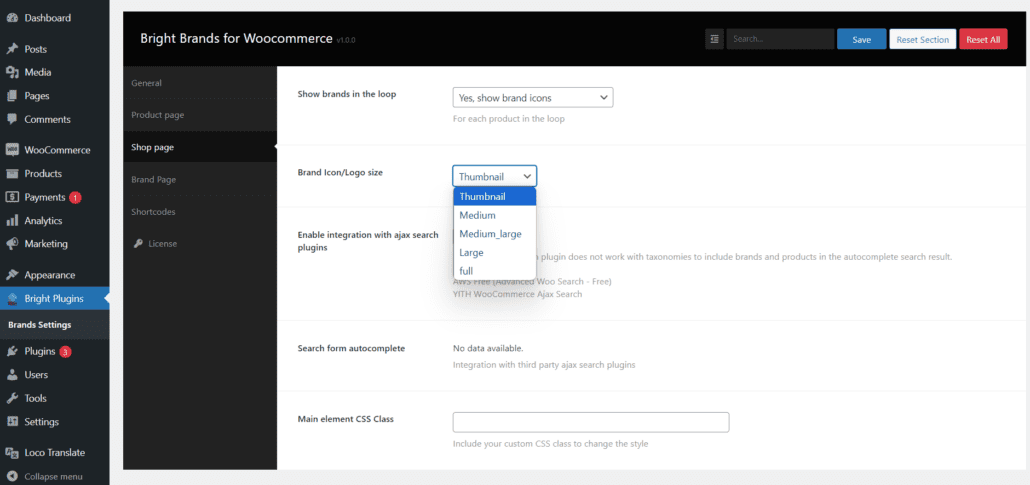
Kies de bannerafmetingen
Beschrijving: Selecteert de grootte van de merkbanner.
- Beschikbare opties: Klein, Medium, Groot, Vol
- Standaardwaarde: Volledig
Voorbeeldconfiguratie merkpagina
In dit voorbeeld worden de meest voorkomende instellingen voor een merkpagina getoond:
Plugin-instellingen op het tabblad Brand Page:
- Toon merknaam: Geruit
- Toon merkbanner: Weergeven vóór de productlus
- Toon merknaam: Geef het weer voor de productlus
- Formaat merkbanner: Volledig
- Merk Beschrijving Uitlijning: Midden
Plugin-instellingen op het tabblad Winkelpagina:
- Toon merken in de lus: Ja, merkpictogram weergeven
- Merk Pictogram/Logo Maat: Groot
Extra tips voor merkpagina-optimalisatie
Overweeg de volgende tips om de instellingen van je merkpagina optimaal te benutten:
- Afbeeldingen van hoge kwaliteit: Gebruik altijd hoogwaardige afbeeldingen voor merkbanners voor een professionele uitstraling.
- Consistente branding: Zorg ervoor dat de kleuren, lettertypen en stijlelementen de identiteit van je merk consistent weergeven op de hele pagina.
- Boeiende beschrijvingen: Schrijf overtuigende merkbeschrijvingen die de unieke verkoopargumenten van elk merk benadrukken.
- Responsief ontwerp: Zorg ervoor dat de merkpagina mobielvriendelijk is en er goed uitziet op alle apparaten.
- Klantenreviews: Neem klantbeoordelingen of getuigenissen op voor elk merk om vertrouwen en geloofwaardigheid op te bouwen.
Conclusie
Het goed configureren van de merkpagina opties in de Pro versie van de plugin kan de presentatie en gebruikerservaring in je WooCommerce winkel aanzienlijk verbeteren. Volg de bovenstaande richtlijnen om je winkel te optimaliseren en je merken effectief te presenteren.
Hoe shortcodes toevoegen>