WooCommerceストアでブランドを設定および管理するには、以下の手順に従ってください:

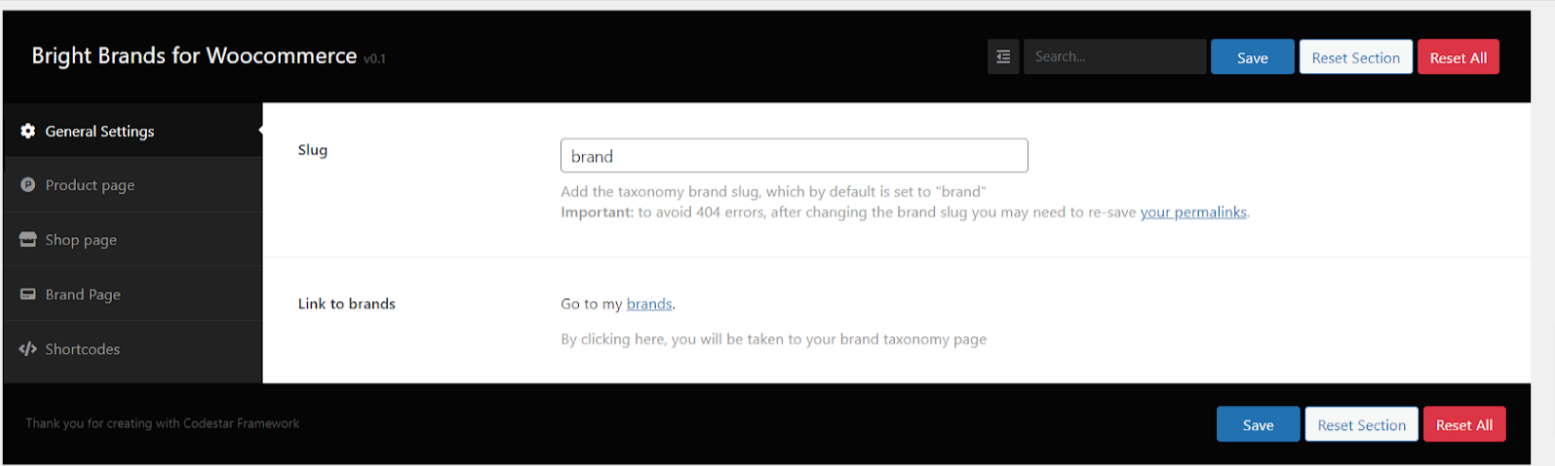
2.スラッグ:この機能により、ブランド用の独自のタクソノミーを追加することができます。デフォルトでは "Marca "です。重要:404エラーを避けるため、スラッグを変更するたびにパーマリンクを再保存する必要があります。
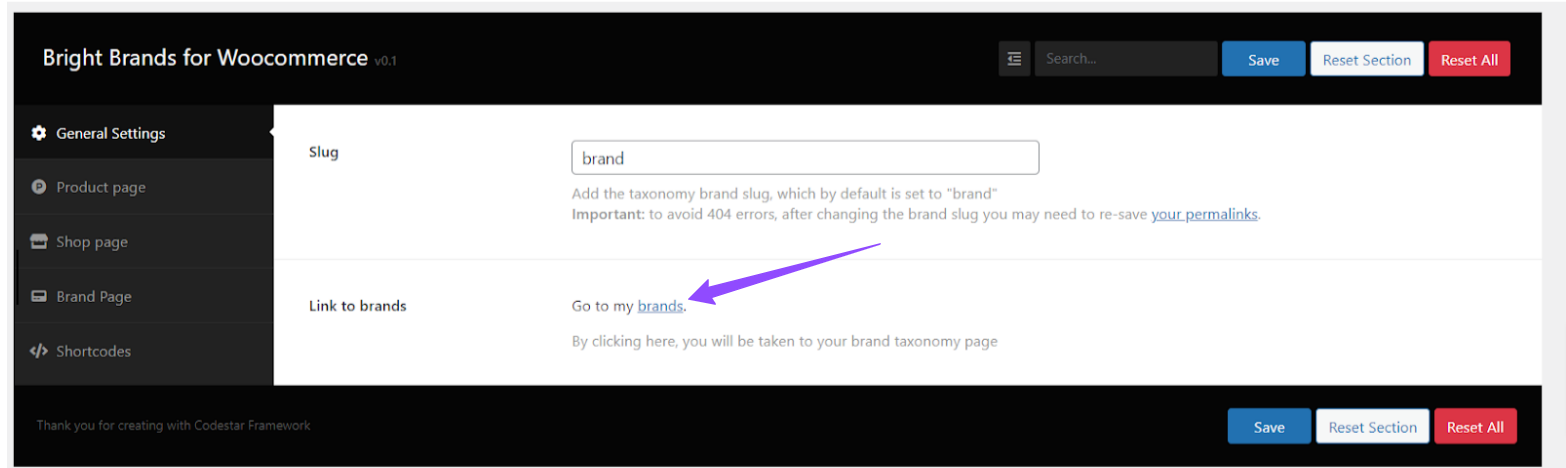
3.ブランドへのリンク:この「ブランド」リンクをクリックすると、ブランド分類ページにアクセスし、ブランドを管理することができます。

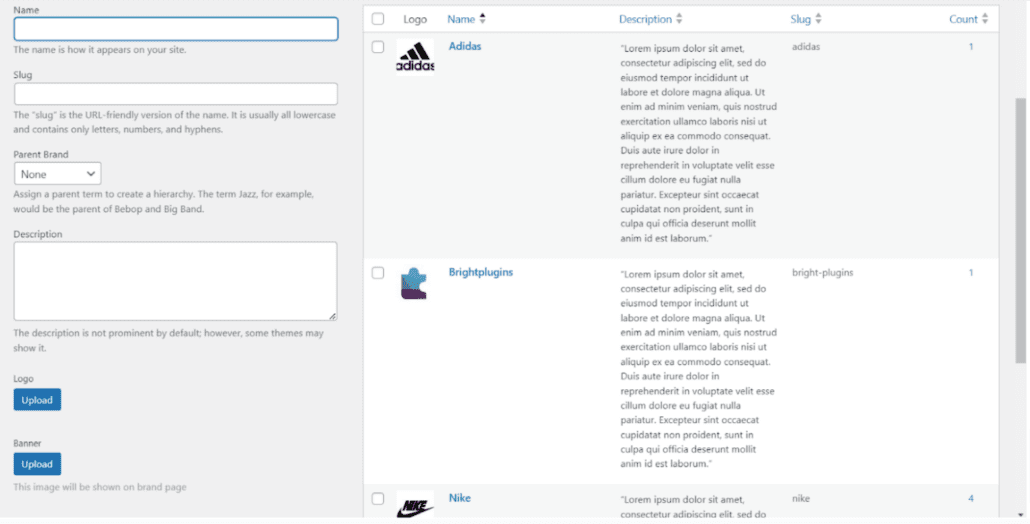
あなたのブランドを管理し、整理するためのインターフェイスが表示されます:

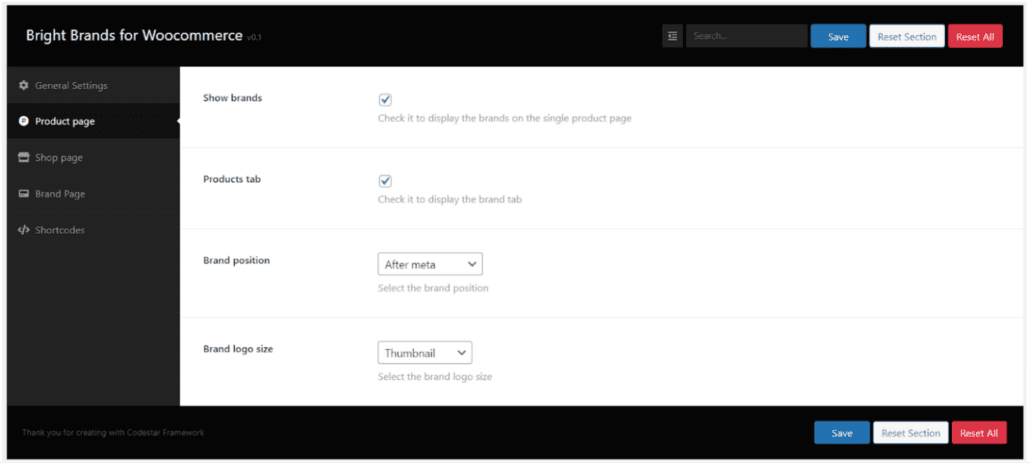
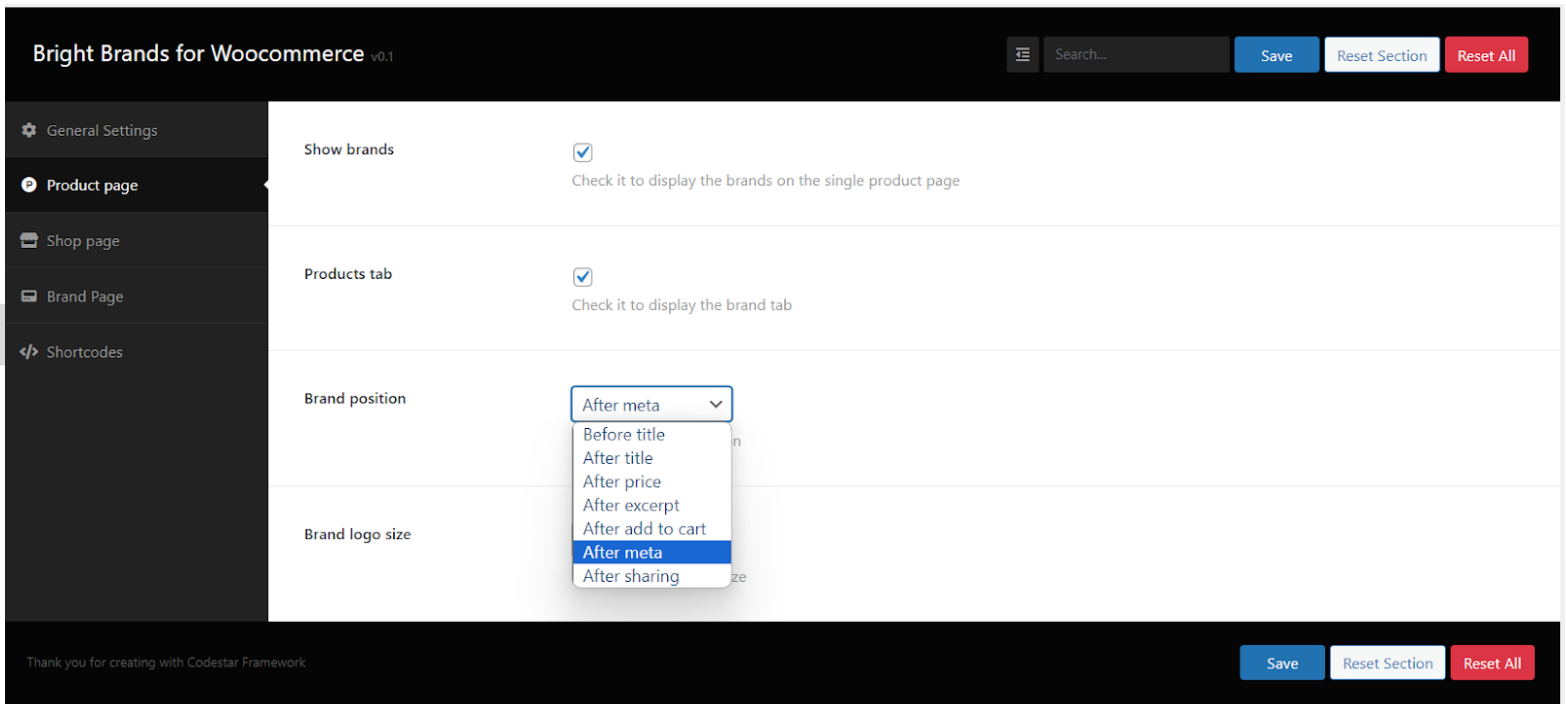
商品ページ]タブでは、すでにブランドが選択されている商品ページでのブランドの表示方法を設定できます。


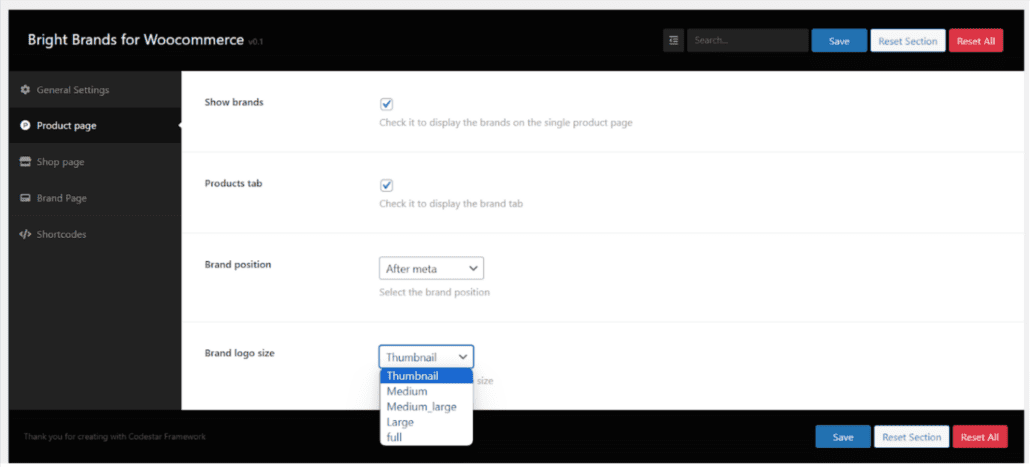
4.ブランドロゴサイズ:ブランドロゴサイズオプションを使用すると、個々の製品ページのロゴサイズを選択することができます。利用可能なオプションは以下の通りです。

商品ページでブランドの視認性を最大限に高めるには、ブランドロゴを目立つ位置に配置することを検討しましょう。そうすることで、顧客のブランド認知を強化することができます。
WooCommerceでは、ブランドの表示方法を非常に柔軟に変更することができます。ブランドロゴのサイズ、位置、そしてスタイルまで、お店のテーマや美的感覚に合わせてカスタマイズすることができます。
ブランド設定を定期的に更新し、さまざまなデバイスでの表示を確認しましょう。こうすることで、すべてのプラットフォームで一貫した視覚的に魅力的なブランド・プレゼンテーションを維持することができます。
Eコマースにおけるブランディングの役割を理解することは、お店の魅力と顧客ロイヤリティを高めるために不可欠です。Eコマースにおける商標の重要性については、こちらの記事をご覧ください。
このガイドは、商品のブランド管理と表示を希望するWooCommerceストア管理者向けに作成されています。このガイドに従うことで、ストアでブランドがどのように表示されるかをカスタマイズし、顧客体験を向上させ、商品のアイデンティティを強化することができます。