
Les 5 principaux avantages de l’utilisation de One Page Checkout pour les boutiques WooCommerce
La rapidité et la simplicité sont essentielles dans le commerce électronique, en particulier lors du processus de paiement. Une commande longue ou compliquée peut frustrer les clients et entraîner l’abandon de paniers. Le paiement sur une page dans WooCommerce simplifie le processus en combinant tous les champs nécessaires, tels que la facturation, l’expédition et le paiement, en une seule page facile à naviguer. Cette expérience simplifiée permet aux clients de finaliser plus rapidement leurs achats.
This article will explore the key benefits of implementing a page checkout in your WooCommerce store. From boosting conversions to enhancing user satisfaction, this feature can significantly improve your store’s performance and create a smoother shopping experience for your customers.
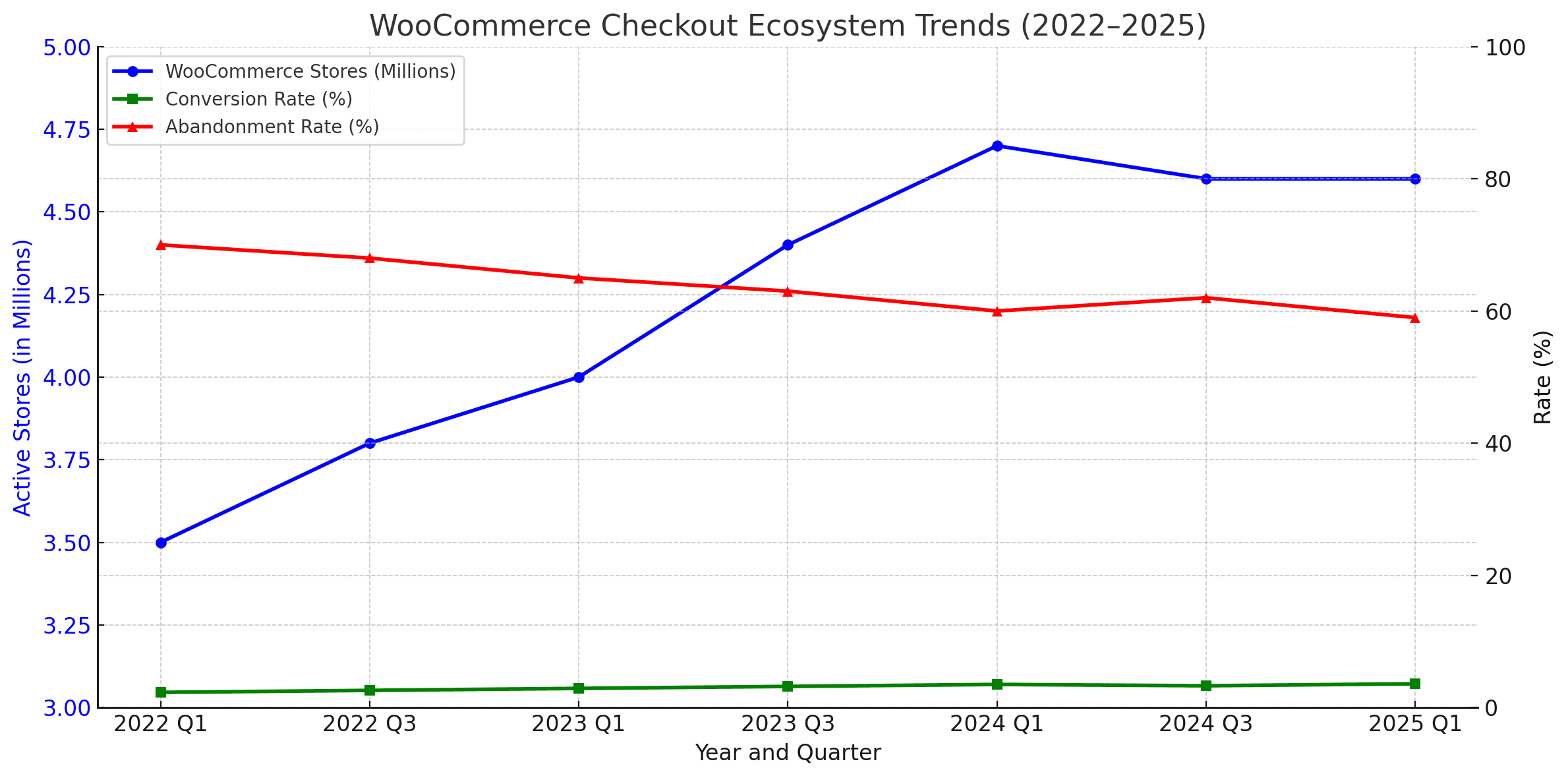
This chart visualizes the growth and optimization trends in WooCommerce’s checkout ecosystem from Q1 2022 to Q1 2025. The blue line shows the steady increase in active WooCommerce stores, reflecting growing adoption. The green line highlights improving checkout conversion rates through streamlined processes like One Page Checkout. Meanwhile, the red line indicates a decline in cart abandonment rates, demonstrating how simplified, mobile-friendly checkout experiences help retain more customers.
The data supports the importance of One-Page Checkout as a conversion booster and user experience enhancer, which is especially vital in today’s fast-paced mobile commerce landscape.
Qu’est-ce que One Page Checkout dans WooCommerce ?
Paiement sur une page dans WooCommerce est un processus simplifié qui combine toutes les étapes de paiement nécessaires, l’examen du panier, les détails du client, les informations d’expédition et le paiement en une seule page. Cette configuration évite aux clients d’avoir à cliquer sur plusieurs étapes, ce qui réduit le temps et les efforts nécessaires pour effectuer un achat. La rationalisation du processus augmente les chances de réussite des paiements et augmente la satisfaction globale des utilisateurs.
This model is becoming increasingly popular among WooCommerce store owners because it can lower cart abandonment and create a faster, more user-friendly experience. It’s particularly effective on mobile devices, where minimizing page loads is critical. Customers can review their entire order, apply discount codes, and pay without navigating away from the page.
Principales caractéristiques de One Page Checkout :
- Tous les champs de paiement sont affichés sur un seul écran
- Mises à jour du panier en temps réel et validation des erreurs
- Prend en charge les paiements en tant qu’invité et utilisateur enregistré
- Réduit les temps de chargement des pages et les étapes de redirection
- Idéal pour les utilisateurs mobiles et les transactions rapides
Pourquoi les caisses traditionnelles en plusieurs étapes sont-elles problématiques ?
Les processus de paiement traditionnels en plusieurs étapes dans WooCommerce impliquent souvent de naviguer sur plusieurs pages, de l’examen du panier à l’expédition, en passant par la facturation et le paiement. Bien que cette structure puisse sembler organisée, elle introduit une complexité et des retards inutiles. Chaque étape supplémentaire augmente la probabilité qu’un client abandonne son achat, en particulier sur les connexions plus lentes ou les appareils mobiles.
Ce flux de plusieurs pages crée des frictions qui perturbent l’expérience utilisateur. Les clients peuvent rencontrer des champs de formulaire répétés, rencontrer des temps de chargement lents entre les étapes ou être confrontés à l’incertitude quant aux coûts totaux jusqu’à l’écran final. Ces points sensibles contribuent fortement aux pertes de ventes et aux taux d’abandon élevés, en particulier pour les nouveaux utilisateurs ou les utilisateurs invités.
Les problèmes courants liés aux paiements en plusieurs étapes sont les suivants :
- Champs de formulaire longs et déroutants
- Étapes redondantes qui frustrent les utilisateurs
- Temps de chargement lents entre les pages
- Augmentation de la probabilité d’abandon de panier en raison d’un flux complexe
Selon une étude de l' Institut Baymard , près de 70 % des paniers d’achat en ligne sont abandonnés, souvent en raison de processus de paiement compliqués qui pourraient être évités avec une alternative plus rationalisée, comme le paiement sur une page.
Quels sont les 5 principaux avantages de l’utilisation de One Page Checkout ?
Mise en œuvre d’un Paiement sur une page système dans WooCommerce offre plus qu’une transaction plus rapide ; Il améliore l’expérience d’achat globale. En regroupant plusieurs étapes dans une interface conviviale, les clients sont confrontés à moins de distractions et de décisions, ce qui améliore la satisfaction et augmente les taux d’achèvement. Cette simplicité profite à la fois aux utilisateurs et aux propriétaires de magasins de manière mesurable.
Whether you’re selling physical goods, digital downloads, or subscription services, one-page checkout benefits go far beyond aesthetics. It’s about removing barriers that prevent users from converting. From increasing revenue to optimizing mobile usability and backend operations, one-page checkout delivers value across the board.
Les 5 principaux avantages du paiement en une page :
- Taux de conversion plus élevés : Moins de clics et d’étapes encouragent les clients à finaliser leurs commandes.
- Réduction des abandons de panier : Des processus plus courts et plus intuitifs réduisent les points de dépose.
- Amélioration de l’expérience utilisateur : Une mise en page propre et une validation en temps réel créent un flux plus fluide.
- Meilleures performances mobiles : La conception réactive permet de s’adapter à l’augmentation du trafic mobile.
- Analyses et performances backend rationalisées : Un suivi plus facile, une charge de serveur réduite et des tests A/B plus rapides.
1. Comment One Page Checkout augmente-t-il les taux de conversion ?
Le paiement sur une page simplifie le processus d’achat en plaçant toutes les étapes nécessaires, l’examen du panier, les détails de facturation, les options d’expédition et le paiement sur une seule page. Cette mise en page supprime les chargements de page inutiles et réduit les frictions, ce qui permet de maintenir l’engagement des clients tout au long de la transaction. En conséquence, davantage d’utilisateurs effectuent leurs achats sans être distraits ou frustrés.
Lorsque tout est présenté clairement et dès le départ, les clients se sentent plus confiants et en contrôle. La transparence du processus, ainsi que les signaux de confiance visuels tels que les icônes de paiement sécurisé et les politiques de remboursement, facilitent l’engagement des utilisateurs. Cette expérience plus fluide conduit naturellement à des taux de conversion plus élevés, en particulier sur les appareils mobiles ou pour les premiers acheteurs.
Raisons de l’amélioration des conversions :
- Moins de friction : Moins de clics et pas de rechargement de page
- Mises à jour en temps réel : Modifications instantanées des taxes, de l’expédition ou des remises
- Paiement plus rapide : Idéal pour les utilisateurs impatients ou les acheteurs impulsifs
- Signaux de confiance visibles : Les clients peuvent consulter les détails du panier et du paiement en une seule fois
Liste de contrôle pour optimiser les conversions :
- Place the “Buy Now” button in a clear, prominent position
- Activer le remplissage automatique pour les clients qui reviennent
- Offrir plusieurs options de paiement (cartes de crédit, portefeuilles, etc.)
- Soyez transparent sur les prix et évitez les frais cachés à la dernière étape
2. Comment cela réduit-il l’abandon de panier ?
L’abandon de panier est un défi persistant pour les boutiques en ligne, souvent causé par des flux de paiement longs ou déroutants. Les paiements traditionnels en plusieurs étapes introduisent des retards et des distractions, ce qui donne aux clients plus de temps pour remettre en question leurs achats. En revanche, le paiement en une seule page élimine ces obstacles, ce qui permet aux acheteurs de finaliser plus facilement leurs commandes en une seule session ciblée et ininterrompue.
L’affichage de tous les éléments de paiement nécessaires dans une seule vue renforce la confiance et la transparence. Les clients peuvent voir instantanément les totaux des produits, les frais d’expédition et les options de paiement sans avoir à naviguer sur plusieurs écrans. Cette clarté réduit l’hésitation, en particulier sur les appareils mobiles où un paiement plus rapide est essentiel.
Facteurs clés de la réduction de l’abandon :
- Processus plus court : Moins d’opportunités pour les utilisateurs de quitter
- Visibilité tout-en-un : Vue claire du coût total et des actions requises
- Optimisation mobile : De meilleures performances pour les utilisateurs de smartphones et de tablettes
Conseils de récupération de chariot :
- Activez le paiement en tant qu’invité pour réduire les obstacles
- Offrez des incitations telles que la livraison gratuite ou des codes de réduction
- Utilisez des fenêtres contextuelles d’intention de sortie pour récupérer les paniers abandonnés avant que les utilisateurs ne quittent la page
3. Comment One Page Checkout améliore-t-il l’expérience utilisateur ?
Une expérience de paiement fluide est essentielle pour fidéliser les clients et encourager les achats répétés. Le paiement en une seule page élimine les distractions en gardant les utilisateurs sur un seul écran concentré. Sans avoir besoin de recharger ou de naviguer à travers plusieurs étapes, les acheteurs se sentent plus en contrôle, ce qui se traduit par une expérience d’achat plus fluide et plus satisfaisante.
This streamlined approach also supports real-time validation, allowing customers to instantly correct errors without losing progress. Paired with features like auto-fill for returning users and editable cart summaries, one-page checkout minimizes frustration and improves efficiency, ultimately improving your store’s overall usability.
Améliorations de l’expérience utilisateur à partir du paiement en une seule page :
- Moins de distractions : Une interface unique et propre minimise la confusion
- Validation progressive : Détection instantanée des erreurs sans recharges
- Expérience personnalisée : Le remplissage automatique et les préférences enregistrées réduisent les efforts
- Temps de chargement plus rapides : Pas besoin de charger plusieurs pages ou étapes
Liste de contrôle pour améliorer l’UX :
- Conservez la mise en page Simple et épuré
- Utiliser sections pliables Pour organiser le contenu
- Activer Modifications rapides vers les champs du panier et du formulaire
- Optimisez pour les deux Ordinateur de bureau et mobile Utilisateurs
4. Comment One Page Checkout aide-t-il à l’optimisation mobile ?
As mobile shopping continues to rise, optimizing the checkout experience for smartphones is no longer optional; it’s essential. Traditional multi-step checkouts are often slow, clunky, and difficult to navigate on smaller screens. One-page checkout eliminates these issues by providing a single, scrollable page that fits naturally into a mobile-first design.
Cette mise en page réduit les recharges de page et rend les champs de formulaire, les boutons et les options de paiement plus accessibles. Les clients peuvent effectuer leurs achats en moins de clics et sans attendre le chargement de nouvelles pages, ce qui est particulièrement avantageux sur les connexions mobiles lentes ou instables. Une expérience simplifiée permet de réduire le nombre d’abandons et d’améliorer les taux de conversion sur les appareils mobiles.
Avantages adaptés aux mobiles :
- Défilement réduit : Tous les champs apparaissent dans une seule mise en page verticale
- Éléments tactiles : Boutons volumineux, listes déroulantes et suggestions automatiques
- Pas de changement de page : Assure la vitesse et des transitions plus fluides
- Amélioration de l’accessibilité : Il est plus facile d’examiner et de remplir des formulaires sur de petits écrans
Liste de contrôle de l’optimisation mobile :
- Tester la réactivité des champs de formulaire sur mobile
- Assurez-vous que les boutons CTA et de paiement sont visibles
- Réduire le nombre de champs de saisie obligatoires
- Proposez des méthodes de paiement spécifiques aux appareils mobiles, comme Apple Pay ou Google Pay.
5. Comment améliore-t-il les performances et les analyses du magasin ?
Le paiement en une seule page améliore l’expérience d’achat en amont et offre des avantages opérationnels en coulisses. En regroupant plusieurs étapes de paiement en un seul processus rationalisé, votre boutique connaît moins de redirections et moins de demandes de serveur, ce qui permet d’accélérer les temps de chargement et de réduire l’utilisation des ressources. Ceci est particulièrement précieux lors de campagnes à fort trafic ou d’événements de vente.
This simplified structure also improves analytics tracking. When customers go through a single checkout page, it’s easier to pinpoint drop-off points and measure conversion behaviors with greater accuracy. It also supports faster A/B testing and makes implementing changes less disruptive to customer flow.
Avantages opérationnels :
- Moins de redirections : Améliore la vitesse et la stabilité de la page
- Amélioration du suivi de l’entonnoir : Facilité d’analyse du comportement des clients
- Moins de tension sur le serveur : Optimise les performances lors des pics de trafic
- Tests simplifiés : Analyse plus rapide des modifications de la mise en page et de l’UX
Conseils de performance :
- Utilisez des plug-ins de paiement légers pour réduire les gonflements
- Surveillez les performances à l’aide d’outils tels que Google PageSpeed Insights
- Mettre régulièrement à jour les thèmes et les plugins pour la compatibilité
- Activer la mise en cache et utiliser un CDN pour améliorer les temps de chargement globaux
Quels plugins WooCommerce prennent en charge One Page Checkout ?
Implementing a one-page checkout in your WooCommerce store is simple, and there are many powerful plugins for it. These tools vary in features, design flexibility, and ease of use, allowing you to choose a solution that matches your store’s layout and business needs. Whether you need basic functionality or full funnel-building capability, there’s a plugin that fits.
Certains plugins se concentrent sur la conception par glisser-déposer, tandis que d’autres permettent une personnalisation avancée et des fonctionnalités de vente incitative. La plupart sont optimisés pour les mobiles et s’intègrent parfaitement aux passerelles de paiement, aux constructeurs de pages et aux outils de suivi. L’exploration de ces plugins peut vous aider à trouver le bon équilibre entre les performances, la convivialité et le contrôle de la conception.
Options de plug-in populaires :
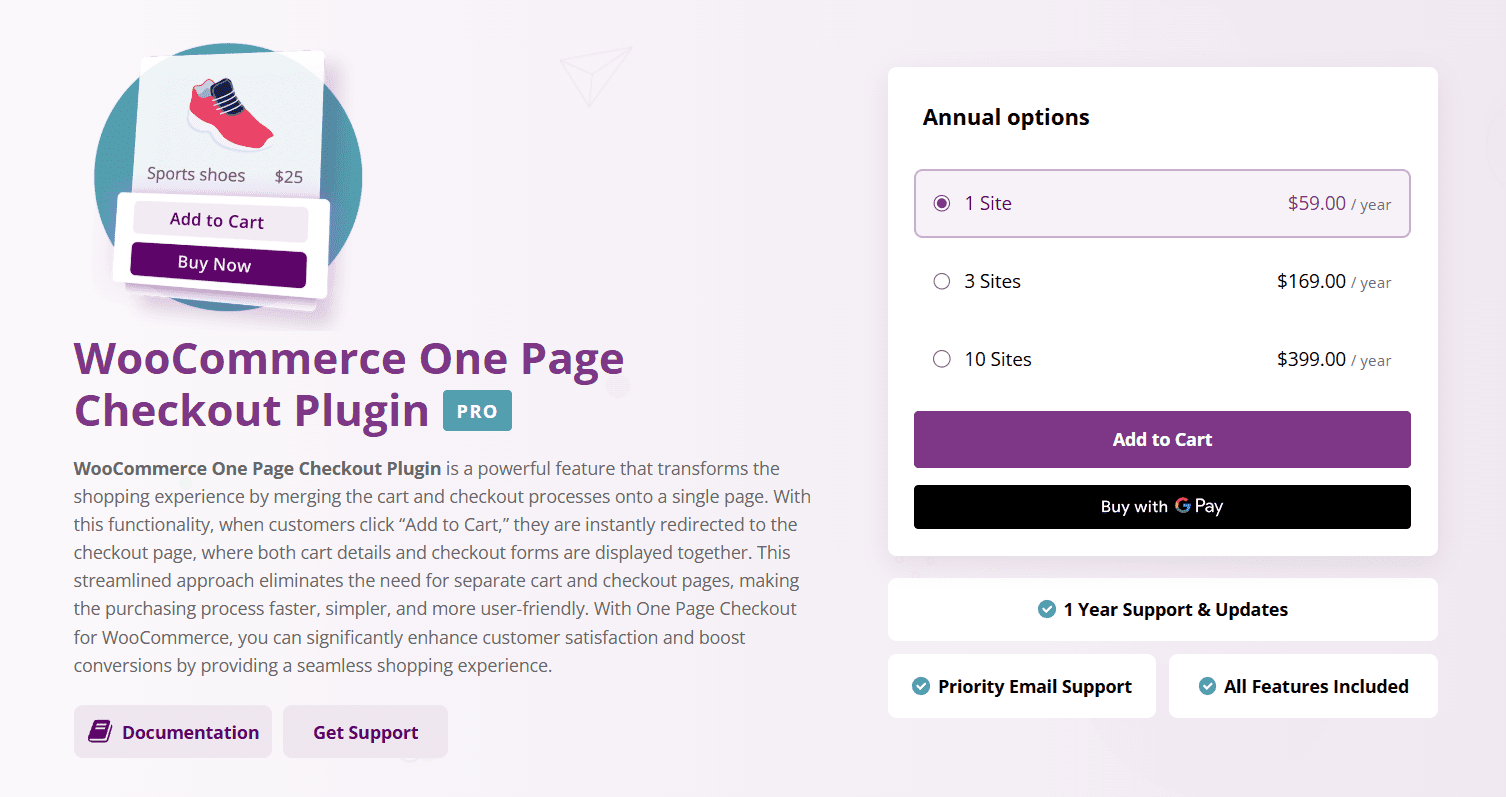
WooCommerce One Page Checkout par Bright Plugins
Bright Plugins offers a lightweight and mobile-optimized one-page checkout plugin that consolidates cart, billing, and payment into a single view. It’s easy to install and ideal for improving conversion rates in any store.
- Mise en page de paiement sur une seule page
- Conception adaptée aux mobiles
- Fonctionne avec les principales passerelles de paiement
- Installation et configuration faciles du plugin
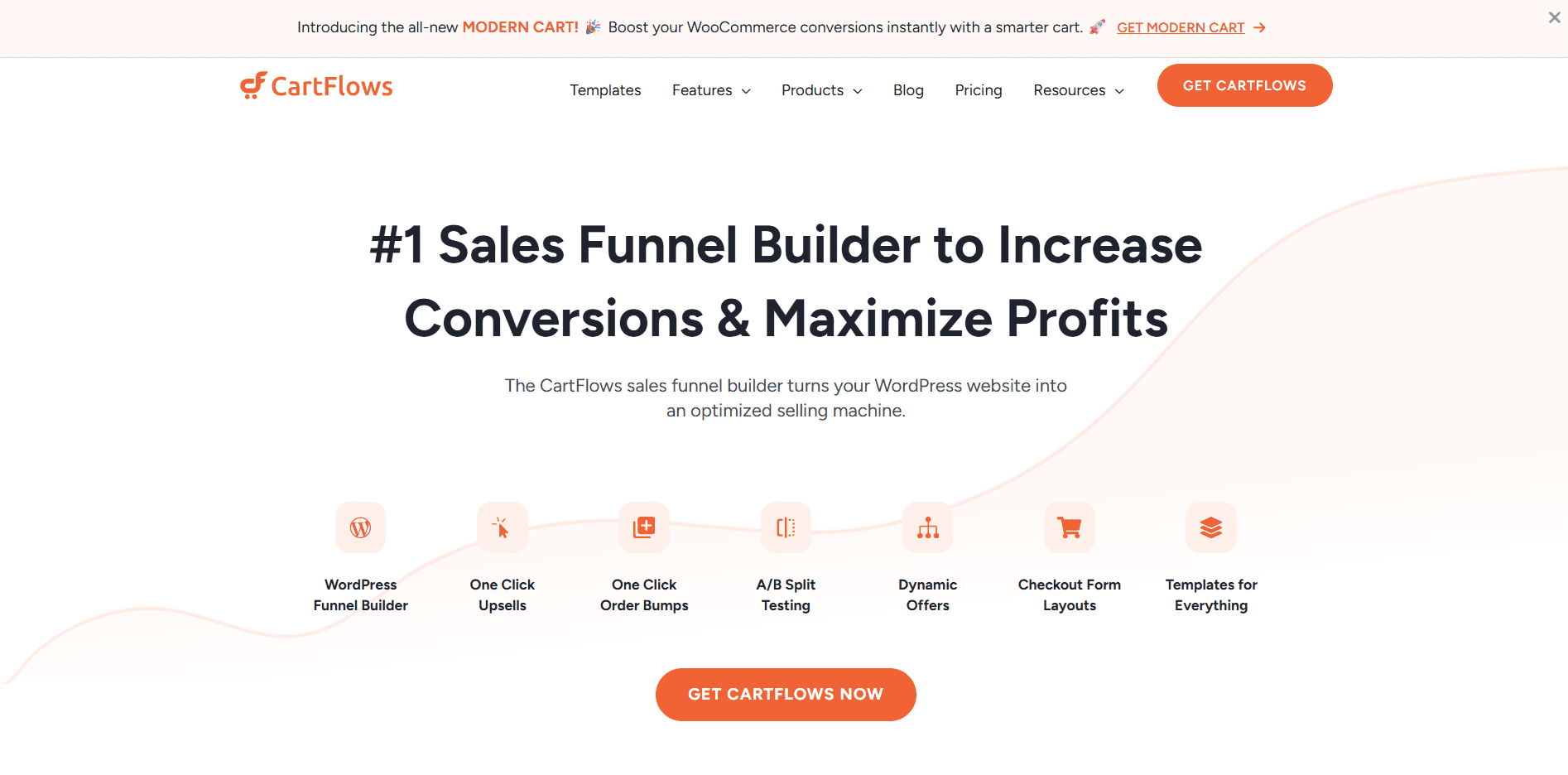
PanierFlux
CartFlows offers a conversion-optimized funnel builder with one-page checkout support. It’s best for stores that want to include upsells, order bumps, and A/B testing alongside a smooth checkout experience.
- Constructeur d’entonnoir avec modèles
- Intégration du paiement sur une page
- Fonctionnalités des tests A/B
- Fonctionne avec Elementor et Gutenberg
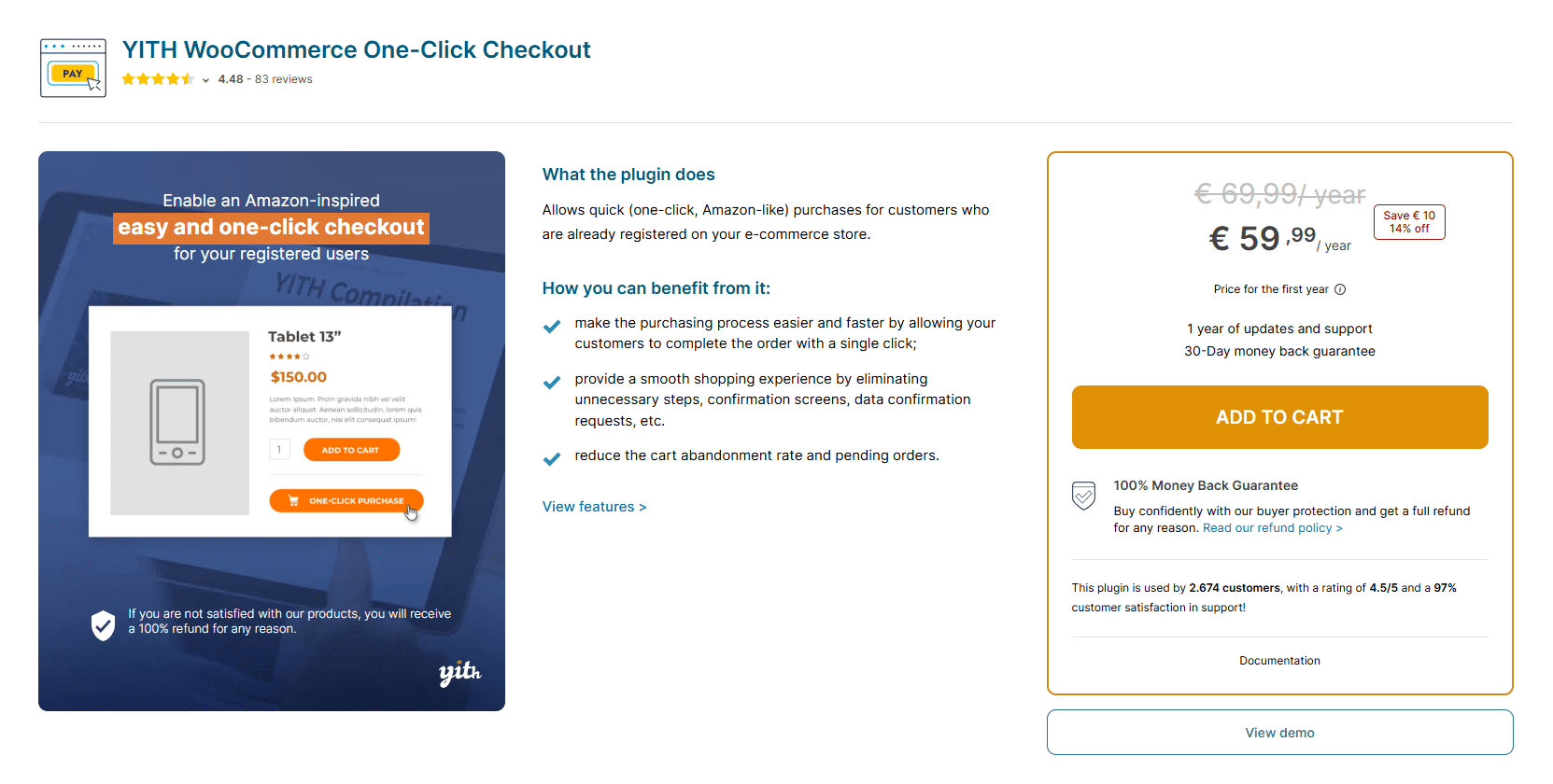
YITH WooCommerce Paiement sur une page
YITH’s plugin lets you create a product and checkout flow on the same page. Its drag-and-drop builder is beginner-friendly and supports shortcode-based integration for flexible store setup.
- Générateur de paiement par glisser-déposer
- Prend en charge l’intégration de shortcodes
- Ajouter le paiement directement aux pages de produits
- Compatibilité totale avec les thèmes
WooCommerce One Page Checkout (Officiel)
Developed by WooCommerce, this plugin lets you insert checkout forms directly on custom pages using shortcodes. It’s a reliable choice for users who prefer native WooCommerce integrations.
- Extension officielle de WooCommerce
- Utilise des codes courts pour le placement
- Fonctionne avec la plupart des passerelles de paiement
- Design épuré et minimal
CaisseWC
CheckoutWC transforms your default WooCommerce checkout into a single, conversion-optimized page with smart sections. It’s ideal for users wanting a modern UX without coding.
- Mises en page d’une page prédéfinies
- Optimisé pour la vitesse et le mobile
- Panier et paiement sur un seul écran
- Fonctionnalité de localisation automatique de l’adresse
Comment configurer One Page Checkout sur votre boutique ?
Setting up a one-page checkout in WooCommerce is straightforward, especially when using a plugin designed for the task. Most plugins offer user-friendly interfaces and step-by-step guidance, making the setup accessible even for store owners with minimal technical experience. The key is to select a plugin that fits your store’s layout, product types, and conversion goals.
Une fois le plug-in installé, vous devez le configurer pour qu’il s’applique à des produits, des catégories ou des magasins spécifiques. À partir de là, vous pouvez personnaliser la mise en page et le design pour qu’ils correspondent à votre image de marque, tester différents flux pour des performances optimales et connecter vos outils d’analyse pour suivre le comportement des utilisateurs. Une mise en œuvre réussie peut être réalisée en quelques minutes et optimisée en permanence.
Configuration étape par étape :
- Choisissez et installez un plugin compatible
- Configurer les produits ou les catégories qui utilisent le paiement en une page
- Personnalisez la mise en page et le style à l’aide des options du plugin
- Testez différents flux d’utilisateurs pour garantir l’exactitude
- Activer les outils de suivi (GA4, Meta Pixel, etc.) pour le suivi des performances
Le paiement en une seule page convient-il à tous les magasins ?
While one-page checkout offers clear advantages for most online stores, it’s not a universal solution for every business model. Its simplicity works best for straightforward transactions. However, stores that handle complex product configurations or serve B2B customers with multi-step purchase requirements may find a multi-page flow more effective for capturing all necessary data.
That said, one-page checkout can still be tested on a portion of your store, especially for products that require fewer customizations. This allows you to evaluate its impact on conversions and user behavior without committing to a full rollout. A/B testing can reveal whether a simplified approach aligns with your audience’s expectations and needs.
Scénarios les mieux adaptés pour One Page Checkout :
- Produits à bas prix ou d’achat impulsif
- Biens numériques ou contenu téléchargeable
- Abonnements et commandes récurrentes
- Petits catalogues avec des variantes de produits simples
Scénarios où des ajustements peuvent être nécessaires :
- Achats de grande valeur ou à haut risque
- Produits nécessitant une personnalisation (par exemple, gravures, paquets)
- Magasins B2B nécessitant des détails de facture ou de bon de commande
- Exigences complexes en matière d’expédition ou de taxes dans toutes les régions
Pourquoi devriez-vous utiliser One Page Checkout dans WooCommerce ?
One of the most effective ways to streamline your WooCommerce store’s checkout process is a one-page checkout. By consolidating all the critical steps, cart summary, shipping, billing, and payment, into a user-friendly page, you reduce friction and increase the likelihood of completed purchases. This small change can significantly improve your conversion rates and lower cart abandonment.
In addition to boosting customer satisfaction, one-page checkout supports better site performance, cleaner analytics, and faster mobile transactions. It’s easy to implement using one of several trusted plugins and can be customized to match your store’s design and sales goals. A one-page checkout is a smart next step if you’re looking for a low-effort, high-impact optimization.
Alimentez votre boutique avec des plugins lumineux Paiement sur une page
Vous cherchez un moyen rapide et efficace de rationaliser votre paiement WooCommerce ? Essayez le Plugins lumineux WooCommerce One Page Checkout Plugin . Il consolide le processus d’achat en une page conviviale.
Ce plugin permet non seulement de réduire l’abandon de panier, mais aussi d’améliorer la convivialité mobile et la satisfaction globale des clients. La facilité d’installation et la personnalisation flexible en font un investissement judicieux pour tout magasin qui cherche à stimuler les conversions et à simplifier le parcours de l’acheteur.