In diesem Leitfaden erfahren Sie, wie Sie die Funktionalität und das Design des "Jetzt kaufen"-Button in Ihrem WooCommerce-Shop verbessern können. Diese Anpassungen können das Nutzererlebnis erheblich verbessern und den Kaufprozess optimieren.
Passen Sie die Schaltfläche "Jetzt kaufen" auf Produktseiten an #
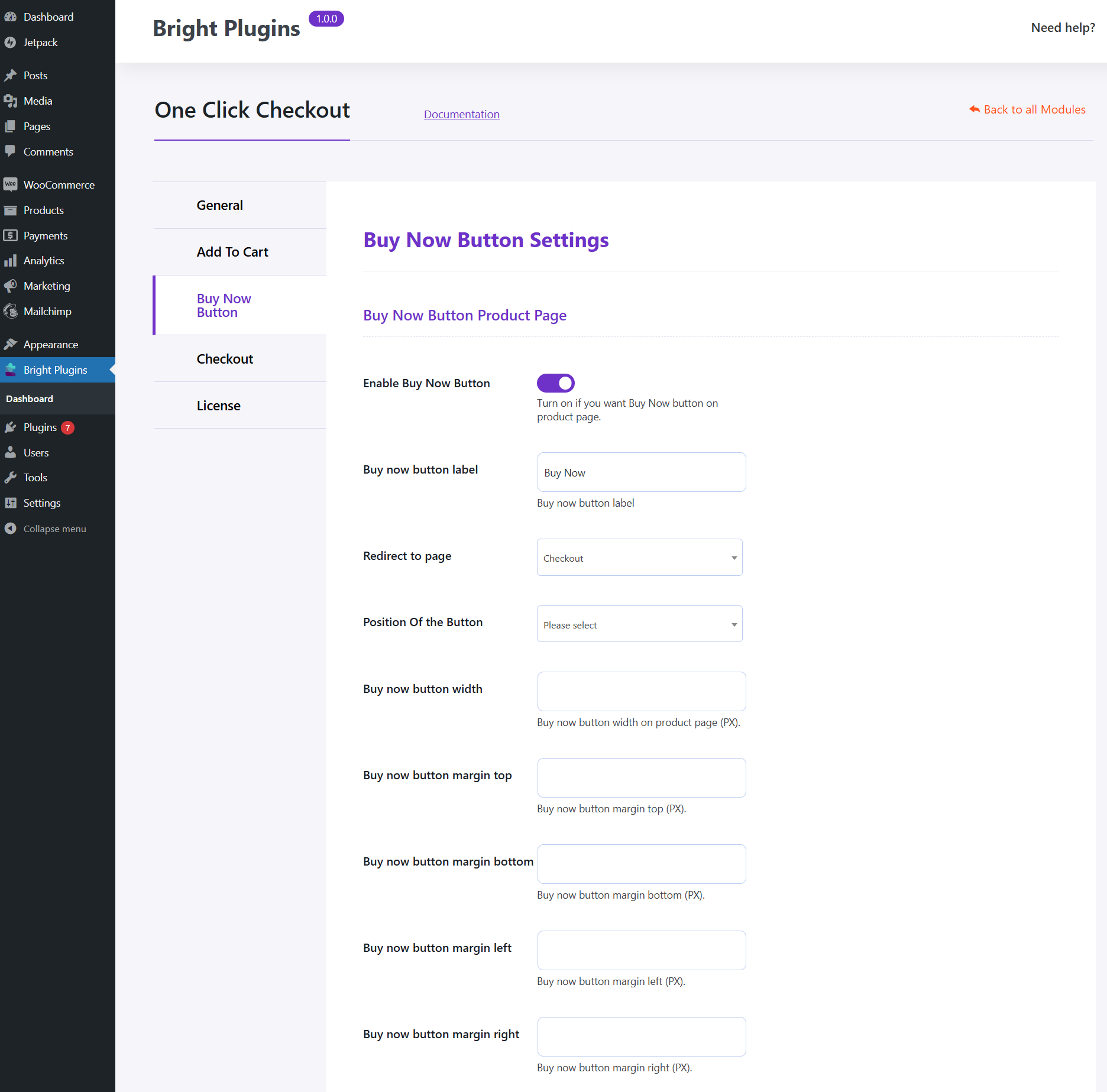
Navigieren Sie zunächst zum Einstellungen der Schaltfläche "Jetzt kaufen" um das Verhalten des Buttons auf Produktseiten anzupassen.
- Schaltfläche "Jetzt kaufen" aktivieren : Aktivieren Sie diese Funktion, um die Schaltfläche gut sichtbar anzuzeigen.
- Jetzt kaufen Button-Etikett : Erstellen Sie ein überzeugendes Etikett, das zu Ihrer Marke passt.
- Weiterleitung zur Seite : Geben Sie an, wohin Kunden nach dem Klicken gehen sollen.
- Position des Buttons : Wählen Sie eine optimale Position, z. B. unter dem Preis.
- Jetzt kaufen Knopfbreite : Definieren Sie die Breite in Pixeln für eine bessere Sichtbarkeit.
- Rand-Einstellungen : Passen Sie den oberen, unteren, linken und rechten Rand für eine perfekte Ausrichtung an.

Verbessern Sie die Schaltfläche "Jetzt kaufen" auf den Produktarchivseiten #
Konzentrieren Sie sich als Nächstes auf das Produktarchiv oder die Kategorieseiten, um Konsistenz zu gewährleisten.
- Schaltfläche "Jetzt kaufen" aktivieren : Zeigen Sie die Schaltfläche auf allen Archivseiten an.
- Jetzt kaufen Button-Etikett : Verwenden Sie auch hier ein einheitliches Label.
- Weiterleitung zur Seite : Kunden effizient zum nächsten Schritt führen.
- Position des Buttons : Legen Sie den Standort für einen einfachen Zugriff fest.
- Breiten- und Randanpassungen : Sorgen Sie für ein einheitliches Erscheinungsbild und einen gleichmäßigen Abstand.

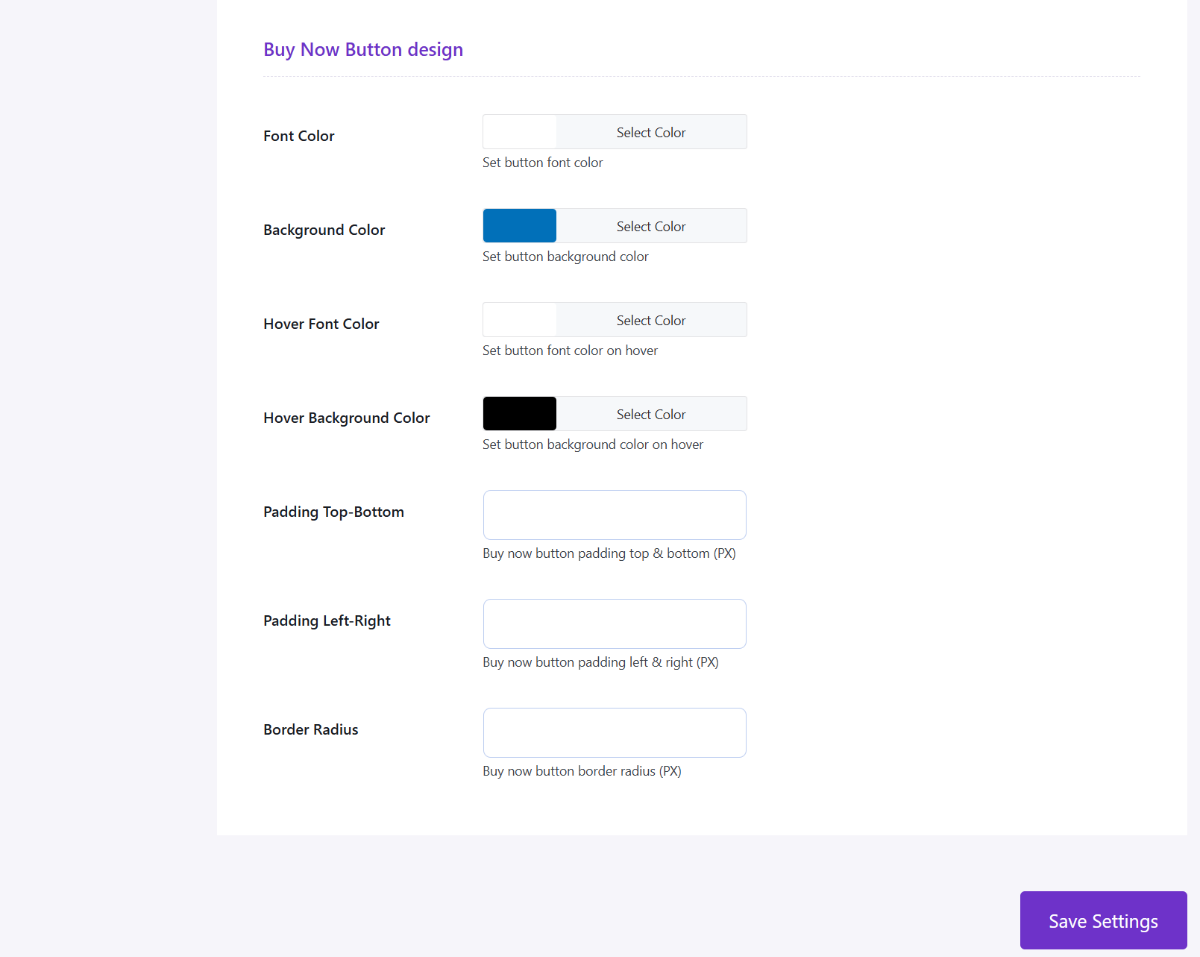
Feinabstimmung des Designs der Schaltfläche "Jetzt kaufen" #
Passen Sie schließlich die Ästhetik so an, dass sie zum Thema Ihres Geschäfts passt.
- Schrift- und Hintergrundfarben : Wählen Sie Farben aus, die die Lesbarkeit verbessern und zu Ihrem Stil passen.
- Hover-Effekte : Wählen Sie Hover-Farben für interaktives Feedback.
- Abstand und Rahmenradius : Passen Sie diese an, um eine optisch ansprechende Schaltfläche zu erstellen.

Mit diesen Schritten können Sie den "Jetzt kaufen"-Button in WooCommerce vollständig anpassen und so ein nahtloses und attraktives Einkaufserlebnis für Ihre Kunden bieten.